افزودن CSS به عکس نویسنده و نظرات وردپرس
- مقالات آموزشی
- بروزرسانی شده در
در این مقاله ما به شما نحوه استایل دهی عکس گراواتار را آموزش میدهیم. اگر نمیدانید منظور ما از عکس گراواتار چیست باید خدمت شما عرض کنم که عکس گراواتار درواقع همان عکس پروفایل شما در وردپرس است. هرکجا که وارد سایت وردپرسی شدید و قصد فعالیت داشتید، آن سایت علاوه بر اطلاعات شخصی شما عکس پروفایل شمارا نیز نمایش میدهد، عکس پروفایل شما با توجه به ایمیل که در سایت گراواتار ثبتنام کردهاید فراخوانی میشود.
پس کاربران سایت شما هم اگر در سایت گراواتار ثبتنام کرده باشند و برای خودشان یک آواتار تعیین کرده باشند، انتظار دارند مانند بسیاری از سایتهای حرفهای وردپرس در دنیا عکس آواتار خودشان را نیز در سایت شما مشاهده کنند.
اما موضوع این مقاله آموزشی در خصوص این نیست که چگونه عکس گراواتار بسازیم، ما میخواهیم با شما همراهان همیشگی میهن وردپرس راجع به این صحبت کنیم که عکسهای گراواتار در سایت ما با چه ظاهر و استایلی نمایش داده شوند، مثلاً در یک دایره نمایش داده شوند بهجای اینکه در یک مستطیل باشند.
استایل دهی به عکس آواتار نویسنده و نظرات در وردپرس با استفاده از کد نویسی
در این روش ما از border radius CSS3 برای ایجاد گراواتار عکس دایرهای استفاده میکنیم.
خب طبق معمول هر زمان بحث از تغییر کد نویسی میشود یعنی با کدهای قالب سروکار داریم و در این مورد ما با کدهای استایل قالب کار داریم. درنتیجه ابتدا شما نیاز دارید تا استایل قالب را ویرایش کنید. میتوانید این کار با استفاده از برنامه FTP یا رفتن به نمایش > ویرایشگر در مدیریت وردپرس انجام دهید. سپس کد زیر را به فایل CSS اضافه کنید:
.avatar {
border-radius: 50%;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
}البته هر قالب میتواند کد نویسی مخصوص به خودش را داشته باشد و کد بالا روی آنها جوابگو نباشد اما کد بالا استاندارد است و روی اغلب قالبهای وردپرس کار خواهد کرد، بااینوجود اگر روی قالب شما کار نکرد پس احتمالاً برخی از افزونهها و توابع قالب با کلاسهای پیشفرض استفادهشده برای گراواتار در وردپرس خرابشده است.
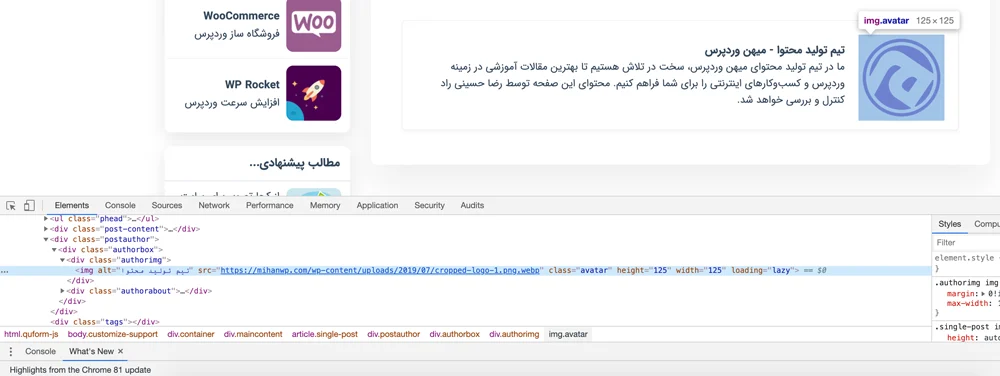
بهمنظور اینکه بدانید کدام عکس گراواتار کلاس css در قالب شما استفادهشده است، نیاز دارید وبلاگ پست را بازکنید. اسکرول را پایین آورده و به بخش نظرات بروید و روی گراواتار عکس برای انتخاب بازرسی عناصر کلیک راست کنید. منبع کد گراواتار مانند زیر نمایش داده میشود:

اگر تصویر گراواتار چیزی غیر از.avatar بود به این معنی است که یک افزونه یا حتی خود قالب باعث شده اسم این کلاس تغییر کند، در این حالت ما باید از آن بهجای avatar. در کد بالا استفاده کنیم.
شاد و سربلند باشید.

سلام من وقتی وارد (style.css) می شوم همه ی کد های اولیه زرد است و وقتی css جدیدی اعمال می کنم انتهای فایل تغیرات اعمال نمی شود .
درود بر شما از طریق هاست انجام بدید.
این کد رو دقیقا باید کجا بزنیم؟؟
سلام
در قسمتcssسفارشی قالب
عای بود مرسی..خیی شیک شد