جلسه دهم: معرفی خاصیت های پرکاربرد CSS – قسمت سوم
- مقالات آموزشی
- بروزرسانی شده در

درود بر شما همراهان دوست داشتنی میهن وردپرس. امیدوارم مثل همیشه پر انرژی و سرحال باشید. در جلسه قبل در مورد خاصیت های width ، height و display صحبت کردیم. اگر هنوز قسمت قبل را نخوانده اید حتما همین الان اینکار را انجام دهید. اگر هم خوانده اید ، پس در این قسمت که قرار است خاصیت مهم float را بررسی کنیم همراه من باشید. بریم؟
آنچه در این مقاله میخوانید
خاصیت float :
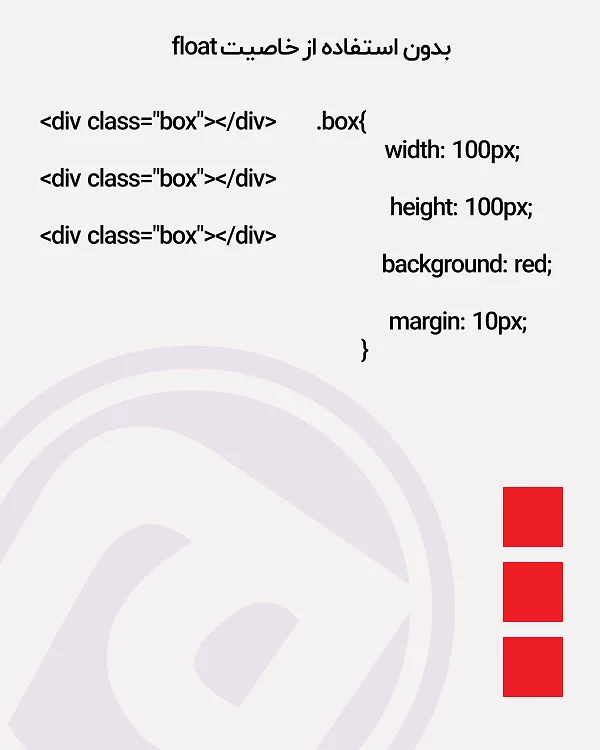
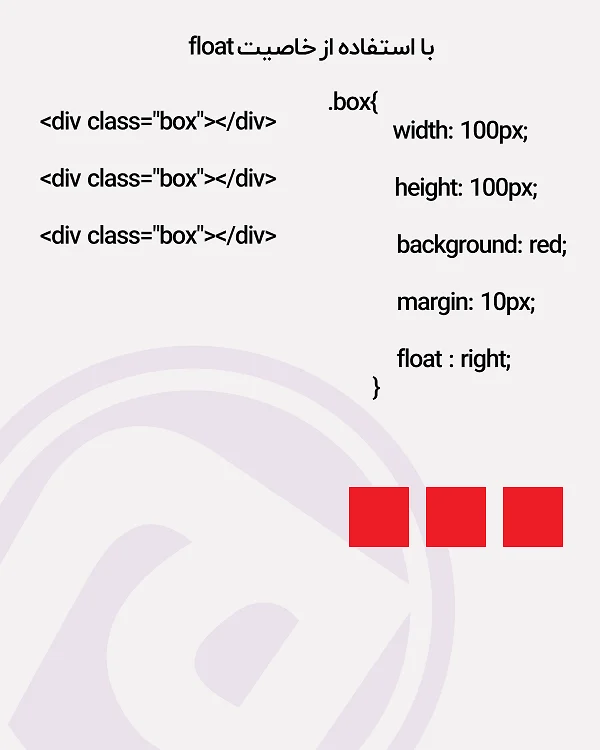
با استفاده از خاصیت float می توانیم المان مان را به سمت چپ یا راست نگهدارنده اش شناور کنیم(نگهدارنده می تواند مرورگر باشد یا یک تگ div و….). همچنین می توانیم از float برای کنار هم قرار گرفتن چند المان استفاده کنیم. خاصیت float مقادیر زیر را می گیرد :
float : right
المان را به سمت راست شناور میکند.
float : left
المان را به سمت چپ شناور میکند.
float : none
مقدار پیش فرض است و اتفاقی نمی افتد.
نکته : با استفاده از خاصیت float می توانیم عناصر را در کنار همدیگر نمایش دهیم. برای مثال فرض کنید چند المان داریم که بلاک هستند. بعنی هر کدام از المان ها کل عرض را در بر میگیرند و زیر هم نمایش داده میشوند حتی اگر عرض این عناصر را هم کم کنید تا بتوانند در یک خط جا شوند این اتفاق نمی افتد و تغییری نمی کند اما با استفاده از float به راحتی می توانید این عناصر را کنار همدیگر قرار دهید.


خنثی سازی خاصیت float :
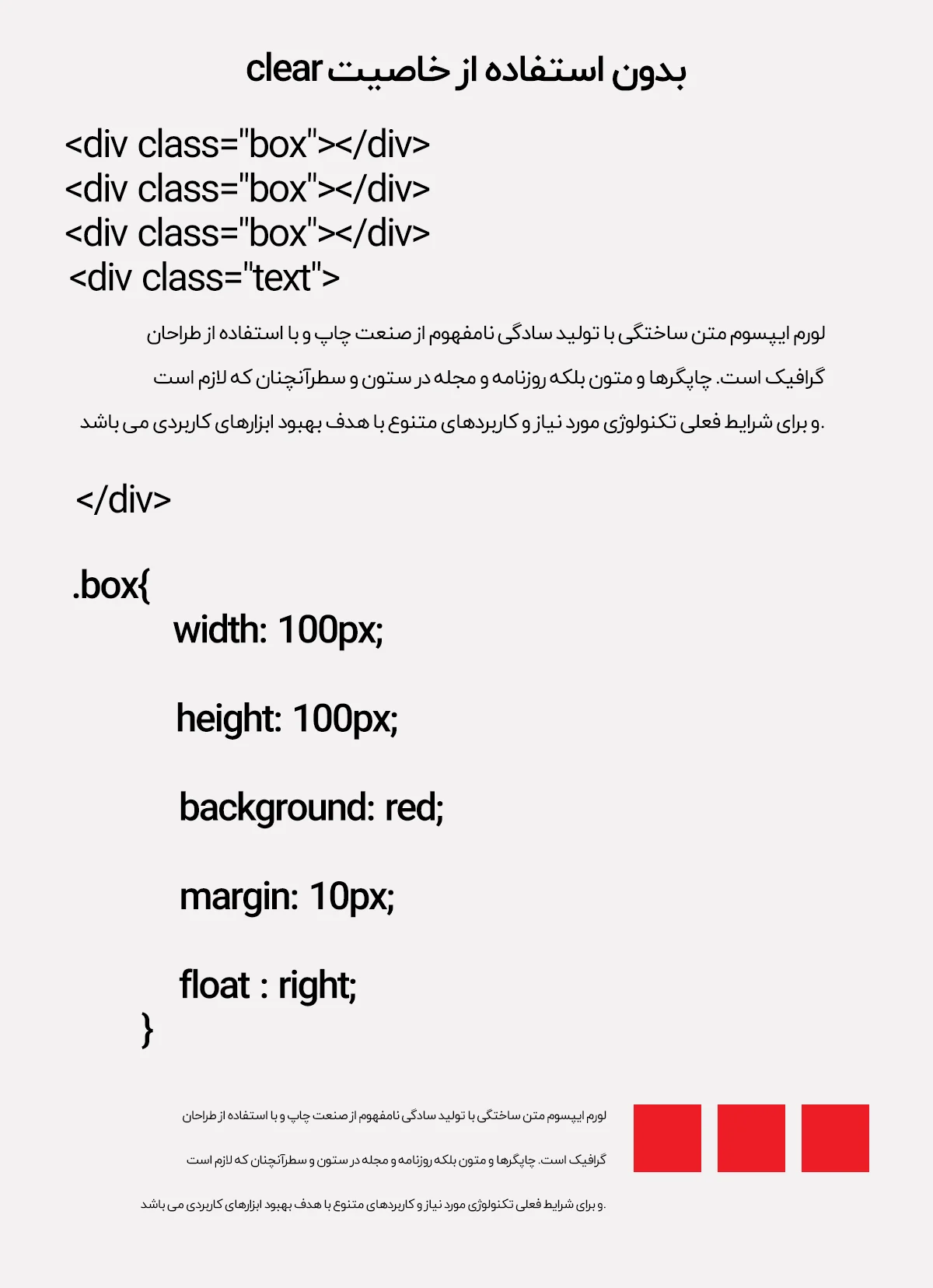
زمانی که از خاصیت float استفاده میکنیم ، این خاصیت بر عناصر بعدیش هم تاثیر می گذارد و به عبارتی المان را زیر عناصر قبلی که float گرفته اند نمایش نمیدهد بلکه بهم ریخته نمایش داده میشود. برای رفع این مشکل باید از خاصیت جدیدی به نام clear استفاده کنیم.
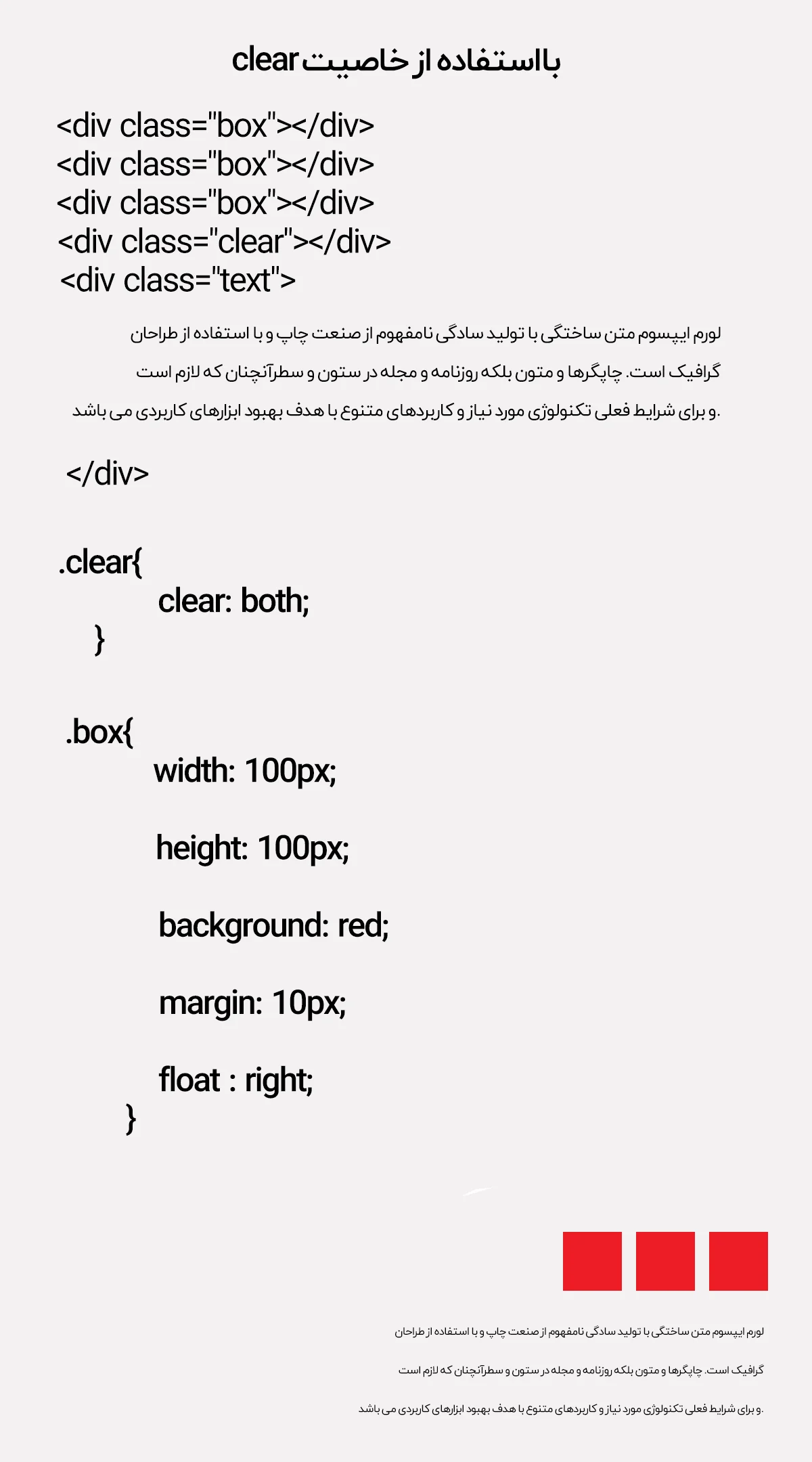
خاصیت clear :
برای خنثی سازی خاصیت float از clear استفاده میکنیم. در واقع از این خاصیت برای خالی کردن فضای اطراف یک عنصر استفاده می شود. clear مقادیر زیر را می گیرد :
none : حالت پیشفرض است و در دو طرف عنصر می تواند متن یا عکس و… قرار بگیرد.
right : در سمت راست هیچ عنصری قرار نگیرد.
left : در سمت چپ هیچ عنصری قرار نگیرد.
both : در هر دو سمت هیچ عنصر قرار نگیرد.
با مثال هایی که در تصاویر زیر برایتان آورده ام به خوبی تاثیر وجود این خاصیت را متوجه میشوید :


خب دوستان برای این جلسه تا همین جا کافی است. مثال ها را چندین بار بخوانید و تمرین کنید تا به خوبی آن ها را یادبگیرید. دقت کنید که float و clear بسیار کاربردی هستند و من سعی کردم به ساده ترین روش ممکن برایتان توضیح بدهم. پس آن ها را خوب یاد بگیرید. مخلصیم. تا بعد…

با سلام این سایت توضیحات و مفاهیم خوب بود.