جلسه ششم : معرفی تگ های کاربردی HTML
- مقالات آموزشی
- بروزرسانی شده در

سلام و درود به شما همراهان دوست داشتنی میهن وردپرس
در جلسات قبلی بیشتر مفاهیم ابتدایی را با هم کار کردیم. امیدوارم به صورت کامل بر آن ها تسلط داشته باشید. از این جلسه به بعد شروع به آموزش قابلیت های مهم و کاربردی میکنیم. با من همراه باشید:
آنچه در این مقاله میخوانید
تگ <div> :
این تگ یکی از مهم ترین و کاربردی ترین تگ های HTML است. به وسلیه این تگ می توانیم صفحه ی سایتمان را قسمت بندی کنیم و در هر کدام از این قسمت ها ، محتوایی را که دوست داریم قرار بدهیم. این تگ به دو صورت خوانده میشود.
1- دیو
2- دی آی وی
به خود بستگی دارد که چه مدلی بخوانیدش! من مدل دوم را ترجیح میدهم!

نکته : تگ <div> از نوع block است و inline نیست. یعنی هر وقت از آن استفاده کنیم کل عرض مرورگر را میگیرد. به عبارتی اگر شما سه تگ <div> را پشت سر هم بنویسید ، محتوایشان زیر هم نمایش داده میشود نه کنار هم. راجب مفهوم inline و block بعدا با هم صحبت خواهیم کرد.
نکته : تگ دی آی وی یک تگ بسته است.
تگ های عنوان :
<h1/> این یک عنوان است<h1>
<h2/> این یک عنوان است<h2>
<h3/> این یک عنوان است<h3>
<h4/> این یک عنوان است<h4>
<h5/> این یک عنوان است<h5>
<h6/> این یک عنوان است<h6>

همانطور که از اسمشان معلوم است برای عنوان ها از این تگ ها استفاده میشود. اهمیت عنوان ها از h1 تا h6 به ترتیب کاهش می یابد. این موضوع درباره سئو هم صدق می کند و تگ h1 نسبت به h2 اهمیت بیشتری دارد. تگ h2 نسب به h3 و… به همین ترتیب.
نکته : تگ های عنوان یا همان heading ها مانند تگ div از نوع بلاک هستند. یعنی به صورت زیر همدیگر قرار میگیرند.
نکته : تگ های heading از نوع تگ های بسته هستند.
تگ <p> :
می رسیم به تگ دوست داشتنی p ! با استفاده از این تگ می توانیم پاراگراف ها را به سایتمان اضافه کنیم. بخش عمده ای از هر پست سایت از پاراگراف ها تشکیل شده است. اگر با مرورگرتان از همین متن inspect بگیرید ، متوجه این موضوع میشوید.

نکته : تگ p از نوع block است. حالا شما بگویید : از نوع block است یعنی…
نکته : تگ p از نوع تگ های بسته است.
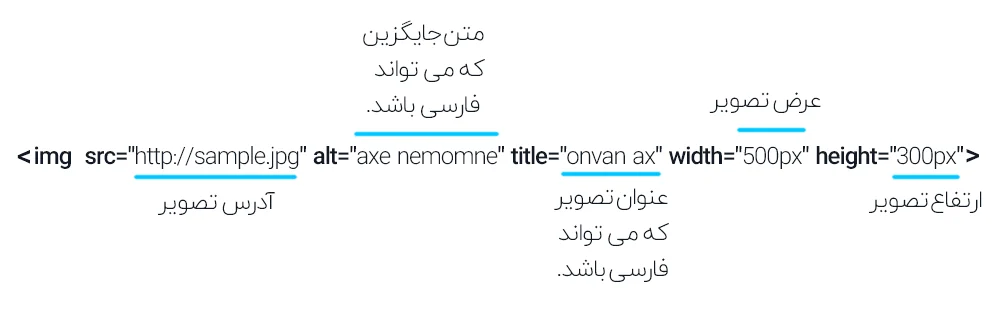
تگ <img> :
با استفاده از تگ img می توانیم در سایتمان از تصاویر استفاده کنیم. این تگ چند اتربیوت(ویژگی) مهم دارد که آن ها را به شما معرفی میکنم.
اتربیوت های تگ img :
src : در این اتربیوت آدرس عکسمان قرار می گیرد.
alt : این اتربیوت یک متن جایگزین برای عکسمان در نظر میگیرد تا اگر عکسمان به هر دلیلی لود نشد ، آن متن نمایش داده شود. احتمالا یک بار اتفاق افتاده است که با چنین سایتی مواجه شده باشید. راستی حتما alt را قرار دهید. حتی اگر شده به صورت خالی چون برای سئو مهم است.
title : این اتربیوت عنوان عکس را نمایش میدهد. به عبارتی وقتی موس را روی عکس ببرید title نمایش داده میشود.
width : عرض تصویر را مشخص میکند.
height : ارتفاع تصویر را مشخص میکند.
در نهایت یک تگ img کامل به این صورت در می آید :

خب تا همین جا کافی است. حتما تگ های گفته شده را در فایل html ی که ایجاد کرده اید ، بنویسید و تمرین کنید تا به خوبی ملکه ذهنتان شود. تا جلسه بعدی خدانگهدارتان…

آدرس عکس را از کجا بیاریم؟
src : در این اتربیوت آدرس عکسمان قرار می گیرد.
با سلام
یک سئوال داشتم چرا تگ h1به صورت اتوماتیک در قسمت نوشته ها هست ولی در قسمت برگه ها نیست.شماوقتی یک نوشه ایی را ایجاد میکنی و اون عنوان نوشته را وردپرس به صورت اتوماتیک h1میکنه ولی در قسمت برگه ها برای من اینطوری نیست.
لطفا راهنمایی بفرمائید
با تشکر
سلام بستگی به قالب شما داره. ساختار قالب شما به این شکل هست.
من از قالب آودا استفاده میکنم /آیا این امکان هست که بشه این مشکل رو حل کرد؟
مشکل نیست این ساختار قالب هست. البته صحیح هم هست باید اینطور باشه. برای برگه ها بتونید . h1 قرار بدید و تکراری نشه.
سلام.وقتی که تگ img رو می نویسم یه خود عکس رو نمیاره اگه میشه راهنمایی کنید.
سلام متوجه نشدم. بصورت صحیح با src تعریف کردید؟
سلام. در وردپرس زمانی که برای یک نوشته یا یک محصول انتخاب می کنیم خود این سیستم مدیریت محتوا به عنوان موضوع تگ Title میده.درسته؟
حال اگه من بخوام تگ h1 به عنوان مقاله یا محصول بدم باید چکار کنم؟ به طور مثال در همین مقاله شما عنوان “معرفی تگ های های کاربردی HTML” تگ h1 زده اید. بهتر نبود عنوان مقاله تگ title میخورد؟
آیاا تگ های heading همان تگ title محسوب می شود؟
سلام
در وردپرس عنوان مطلب که معمولا
است در تب مرورگر title میشود به صورت خودکار.
خیر تگ title برای عنوان تب مرورگر است.
سلام
در وردپرس عنوان مطلب که معمولا h1 است در تب مرورگر title میشود به صورت خودکار.
خیر تگ title برای عنوان تب مرورگر است.
سلام منتظر جلسات بعدی آموزشتان هستم