جلسه پنجم : توضیحات مربوط به ساختار اصلی فایل CSS
- مقالات آموزشی
- بروزرسانی شده در

درود بی پایان بر همراهان دوست داشتنی میهن وردپرس. امیدوارم حالتان خوب باشد و با انرژی یادگیری این قسمت را شروع کنید!
خب تا کجا گفتیم؟ در جلسه قبل به صورت کامل نحوه استفاده از css در html را با هم یادگرفتیم. یادتان که است؟! سه روش داشت : روش اکسترنال – روش مستقیم – روش درون تگی.
در این جلسه ساختار کلی فایل های css را با هم بررسی میکنیم به عبارتی الفبای کد نویسی css را با هم یاد میگیریم.
آنچه در این مقاله میخوانید
ساختار اصلی فایل CSS
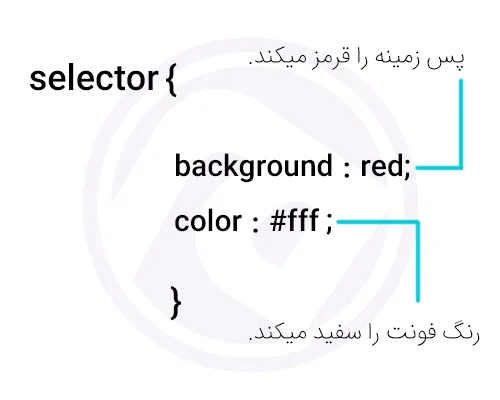
همانطور که تصویر زیر مشاهده می کنید ، برای کد نویسی css باید از سلکتور استفاده کنیم. سلکتور چیست؟ سلکتور به معنی انتخاب کننده است به عبارتی به کمک سلکتور ها می تواینم انتخاب کنیم استایل های که نوشتیم به کدام بخش اعمال شود. برای مثال : این استایل به منو اعمال شود ، این استایل به فوتر اعمال شود و… به همین ترتیب. پس ابتدا نام سلکتور مورد نظرمان را می نویسیم ، سپس آکولاد باز و بسته و در آخر در بین این دو آکولاد دستورات و استایلی هایی که مورد نظرمان است را می نویسم. راستی تا یادم نرفته است بگویم : در پایان هر استایل و دستور هم سمیکالن میگذاریم (shift + حرف ک). تصویر زیر به درک بهتر شما کمک میکند.

انواع سلکتورها در css :
به صورت کلی در css سه نوع سلکتور داریم :
- نام تگ
- کلاس
- آیدی
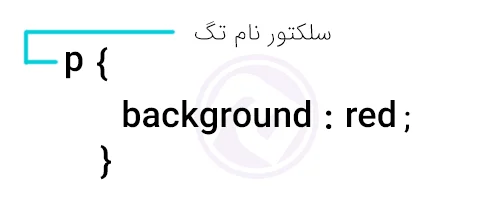
1- نام تگ :
با استفاده از نام تگ ، می توانیم انتخاب کنیم چه استایل هایی بر آن اعمال بشود مثلا : p – h1 – body – img و…
نکته : با استفاده از این روش ، استایل هایی که نوشتیم به تمام تگ هایمان اعمال میشود. بهتر بگویم : به عنوان مثال اگر ما 10 پاراگراف داشته باشیم ، با سلکتور نام تگ ، استایل هایی که نوشتیم به تمام 10 پاراگراف اعمال میشود. خب شاید ما نخواهیم تمام 10 پاراگرفی که نوشتیم مثل هم باشند! چه کار کنیم؟ چاره کار استفاده از سلکتور کلاس است که در ادامه برایتان توضیح میدهم.

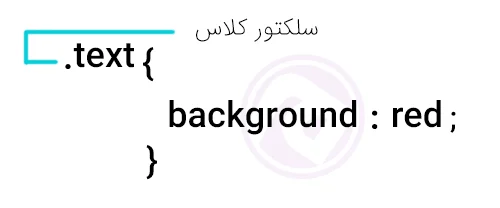
2- کلاس :
شما می توانید برای هر تگی که استفاده میکنید یک کلاس در نظر بگیرید. به بیان بهتر تگتان را اختصاصی کنید و نام مخصوصی هم برایش در نظر بگیرید. مثلا 10 پاراگراف دارید و اسم پاراگراف اول را می گذارید tozihat ، اسم پاراگراف دوم را می گذارید text و…
نکته : دقت کنید هر کلاس با . شروع میشود.

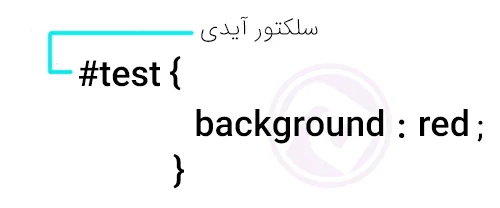
3- آیدی :
آیدی ها کمی اختصاصی هستند و بیشتر برای مواردی در سایت استفاده میشوند که یکتا هستند. مثلا ما در سایتمان یک اسلایدر داریم ، یک منو داریم و… ضمن اینکه آیدی ها برای کدنویسی javascript به کمک ما می آیند.
نکته : هر آیدی با # شروع میشود.

خب به همین سادگی و به همین خوشمزگی! سلکتورها هم تمام شد. راستی تا یادم نرفته است نحوه کامنت کرد کدها در css را هم برایتان بگویم :
کامنت کردن کدها در css :
کامنت ها به شما اطلاعاتی راجب کد نویسی تان می دهند. مثلا روزی که یک طراح حرفه ای شدید و یک قالب حرفه ای طراحی کردید ، حتما برای قسمت های مختلفش کامنت گذاری میکنید تا بعدا که به قالب مراجعه کردید یادتان باشد این استایل مربوط به کدام قسمت است و برای چه چیزی نوشته شده است.
نکته : کامنت ها در مرورگر نمایش داده نمیشوند.
تصویر زیر مفهوم کامنت گذاری در css را به خوبی به شما آموزش می دهد :

نکته : اگر میخواهید طراح با کلاس تری به نظر برسید و سری در سرها دربیاورید! به جای “استایل های مربوط به فوتر سایت” میتوانید بنویسید : footer style :دی
خب تا همین جا کافی است. باقی مباحث را در جلسات بعدی باهم یاد خواهیم گرفت. مخلص…

با عرض سلام
خسته نباشید اموزش مطالب مفیده بود.
یه سوال داشتم قبلا طراحی سایت انجام دادم انواع سلکتورها در css سه نوع داریم که کلاس و ایدی و نام تگ حالا برای کدنویسی جاوااسکریپت کدوم بهتر پیاده سازی کنم کدوم مفهومه و واضح تره. لطفا راهنمایی کنید با تشکر
سلام سپاس از شما. تفاوتی نداره هر کدام استفاده کنید.
نظر شما کدوم بهتره پیاده سازی کرد؟
از id استفاده کنید یونیک تر خواهد بود.
ممنون بابت اطلاعات مفیدت
موفق باشید.