استفاده از طرح Z در طراحی سایت
- بلاگ
- بروزرسانی شده در

علم طراحی وب خیلی بیشتر از آن چیزی که فکرش را می کنید هوشمند شده. قضیه مثل قبل نیست که سریع شروع کنید به طراحی و کد نویسی سایت و یک روزه یک سایت خوب و تمیز با گرافیک بالا داشته باشید. استراتژی طراحی سایت نقش اصلی در فروش و معرفی کالای سایت شما خواهد داشت. باید از طراح های ویژه و خاصی استفاده کنید تا چشم کاربر به هدف شما خیره شود! استفاده از طرح z در طراحی سایت یگ راهکار عالی برای طراحی سایت جدید شماست! اما این راهکار مناسب برخی سایت هاست. سایت هایی که نیاز به یک استه برای برندینگ دارند و طرحی می خواهند که کاربر را به مقصد خاصی هدایت کند که در آن صفحه ( مقصد ) یک محصول را در معرض دید کاربر قرار بدهد.
در واقع این طراحی و چیدمان سایت شماست که رفتار کاربر سایت شما را مشخص می کند!
این اولین نوشته میهن وردپرس در مورد استفاده از طرح هایی مثل z و F در طراحی سایت است و میتونم به جرات بگم اولین مقاله در مورد این نوع طراحی در ایران. پس محکم روی صندلی کامپیوترتون بنشینید تا شما را با دروازه جدیدی از طراحی سایت آشنا کنیم ?
طرح Z در طراحی سایت
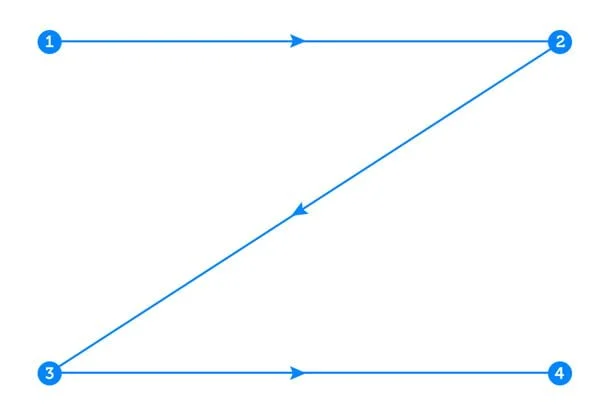
درک z-layout بسیار ساده و ابتدایی است. همیشه در کلاس های آموزشی و مقالات خدمت دوستان توضیح دادم که کاربران همیشه سمت چپ سایت شما را بهتر میبینند. پس سعی کنید تبلیغات و اطلاعات مهم سایت را در سمت سایت به نمایش بگذارید. در یک جمله عرض کنم که z-layout ابتدا چشم کاربر به لوگوی سایت شما که در بالای سایت و سمت چپ قرار گرفته می افتد و در مرحله بعد منوی سایت که سمت چپ وبسایت است، در مرحله سوم به مقدمه ای از خدمات یا محصولات شما و در مرحله آخر دکمه خرید محصول ، عضویت در خبرنامه سایت و یا هر call to action دیگری که در سایت نمایش داده اید! چشم کاربر دقیقا مسیر حرف Z را دنبال می کند. برای درک بیشتر این مسئله تصویر زیر را ببینید:

به این طراحی الگوریتم z یا طرح z می گوییم.
حالا چند نکته خدمت شما عرض می کنم که اگر این موارد را رعایت کنید، طراحی z شما بهترین کیفیت و کارایی ممکن را خواهد داشت:
- استفاده از پس زمینه هایی که چشم را هدایت می کنند ( در مسیر Z )
- یک لوگوی شیک که در مرحله اول کاربر را جذب خود کند. ( مسیر اول )
- استفاده از یک دکمه رنگی در منوی سایت که چشم کاربر را در مرحله ۲ به خود جذب کند.
- استفاده از یک تصویر یا اسلایدر زیبا که چشم کاربر را از گوشه بالا سمت راست مانیتور به پایین ، سمت چپ هدایت کند.
- و در نهایت استفاده از یک دکمه جذاب ( البته نه جیغ :d ) که کاربر را در مرحله ۴ متوجه خود کند.
از نظر روانشناسی در طراحی و ، با استفاده از این روش کاربر مرحله چهارم یا بهتر است بگم همان دیدن دکمه خرید یا ثبت نام ، در ذهن ناخود آگاه خود متوجه می شود که دقیقا به هدف خود رسیده و برای تکمیل کار خود باید روی این دکمه ALL TO ACTION کلیک کند تا به هدف مورد نظر خود برسد. به این ترتیب هم کاربر و هم شما به هدف خود رسیده اید.
البته استفاده از الگوی z یا z-layout تنها راه حل برای نمایش محصول یا خدمات شما به کاربر نیست. طرح های دیگری مثل f-layout هم داریم که بعدا به آنها خواهیم پرداخت


برای طراحی لوگو از کدوم سایت ها میتونم استفاده کنم؟
سلام
بهترین راهکار این است که به یک طراح لوگو بسپارید