افزودن مسیریابی به وردپرس با استفاده از گوگل مپ
- افزونه وردپرس
- بروزرسانی شده در
با افزودن نقشه تعاملی در وردپرس کاربران شما میتوانند مسیرها، سفرها و مقصدها را با کلیک کردن بر روی نشانه های نقشه پیدا کنند٬ یا با حرکت دادن ماوس روی نشانه ها آنرا کشف کنند. امروز نحوه اضافه کردن نفشه تعاملی در وردپرس را توضیح می دهیم.
آنچه در این مقاله میخوانید
افزودن مسیریابی به وردپرس
روش 1- افزودن نقشه تعاملی در وردپرس با استفاده از Google My Maps
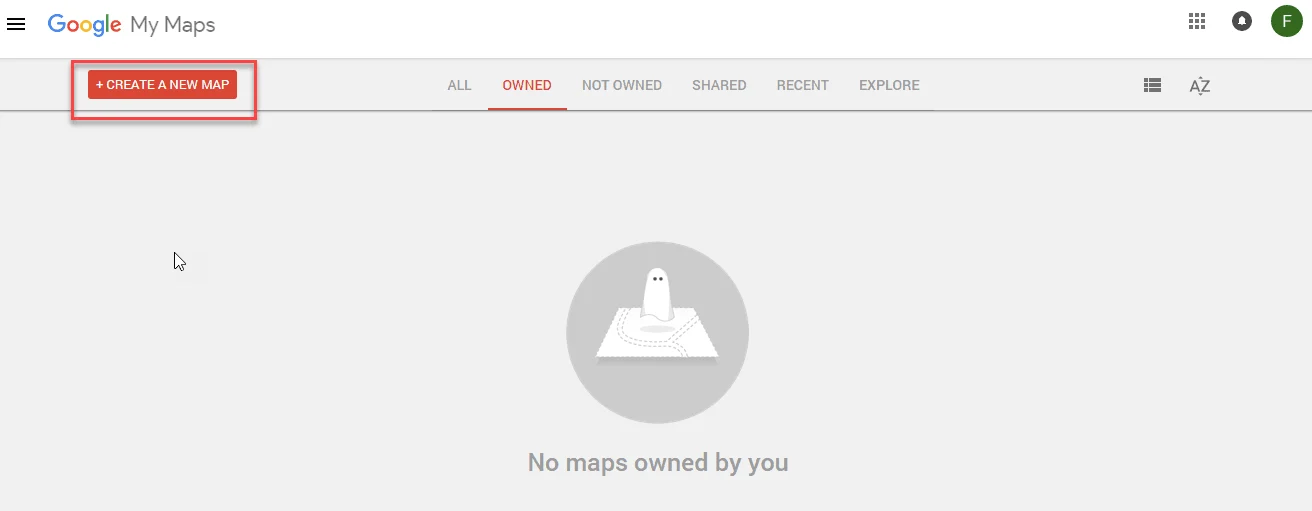
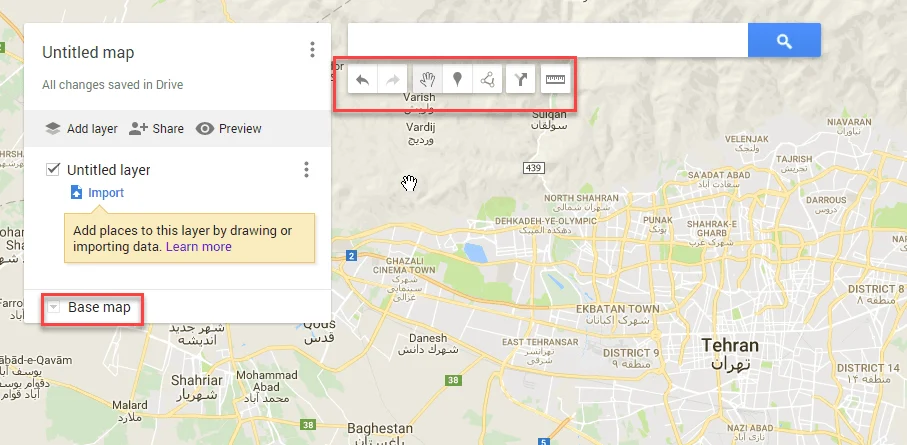
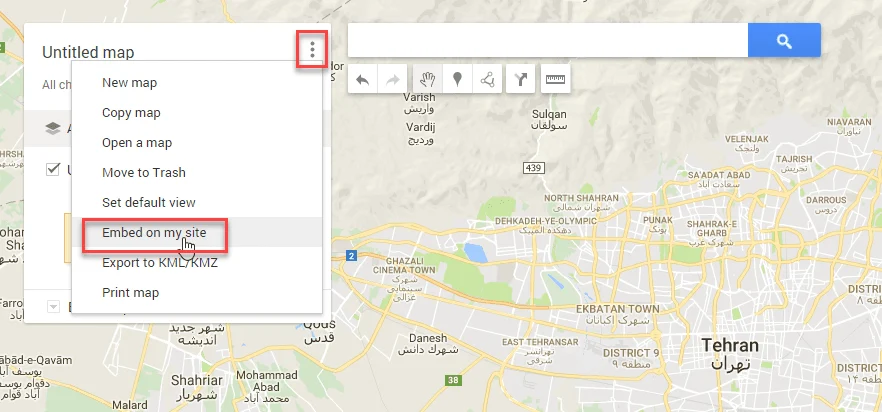
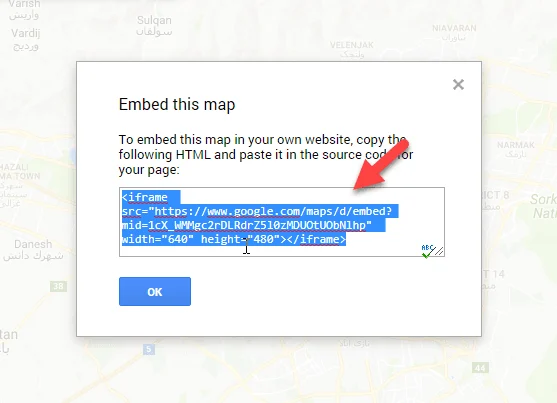
در این روش نیازی به نصب افزونه نیست، وارد وب سایت Google My Maps شوید و روی دکمه Create a new map کلیک کنید. در این صفحه میتوانید نقشه خود را ویرایش و ایجاد کنید. مانند تصویر زیر روی base map کلیک و نقشه دلخواه خود را انتخاب کنید. سپس نقاط مورد علاقه خود، لایه و موارد بیشتر را به نقشه اضافه کنید.

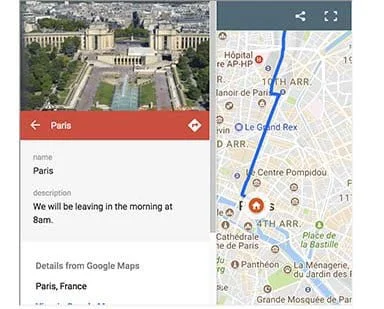
با استفاده از ابزار زیر میتوانید خطوط روی نقشه را بکشید، مسیرها را اضافه و آیتم ها را انتخاب کنید. تمام آیتم های نقشه شما در لایه ها در سمت چپ ذخیره می شوند. شما می توانید لایه ها را اضافه، ویرایش، تغییر نام و یا حتی حذف کنید. شما همچنین می توانید بر روی هر آیتم در لایه خود کلیک و توضیحات را اضافه کنید، و عنوان را تغییر و یا عکس / فیلم تغییر و اضافه کنید.






روش2- افزودن نقشه تعاملی در وردپرس با استفاده از افزونه
در حالی که شما می توانید نقشه های تعاملی را با استفاده از Google Maps ایجاد و اضافه کنید، اما این نقشه همچنان برخی ویژگی ها را ندارد و تنها محدود به Google Maps است. اگر می خواهید از Open Street Maps، Bing یا سایر خدمات نقشه برداری استفاده کنید، این روش برای شما مناسب است.
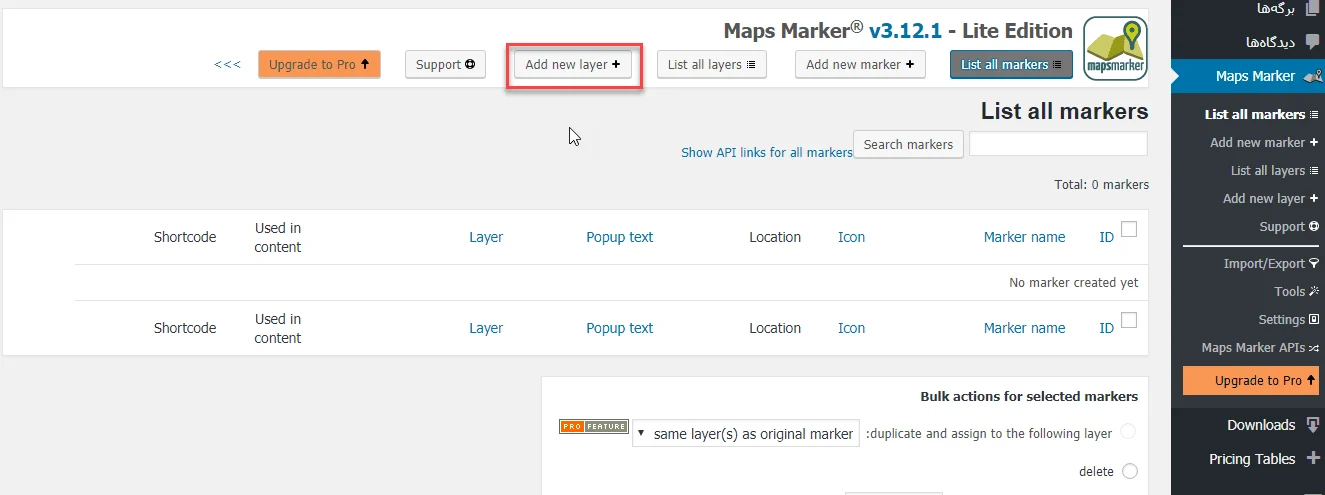
در این روش در مرحله اول، افزونه Leaflet Maps Marker را نصب و فعال سازی کنید. پس از فعال سازی افزونه منو جدیدی به نام Maps Marker به پیشخوان وردپرس اضافه میشود. وارد صفحه افزونه شوید و روی دکمه Add New Layer کلیک کنید. سپس یک نام برای لایه خود نوشته و روی دکمه publish کلیک کنید.

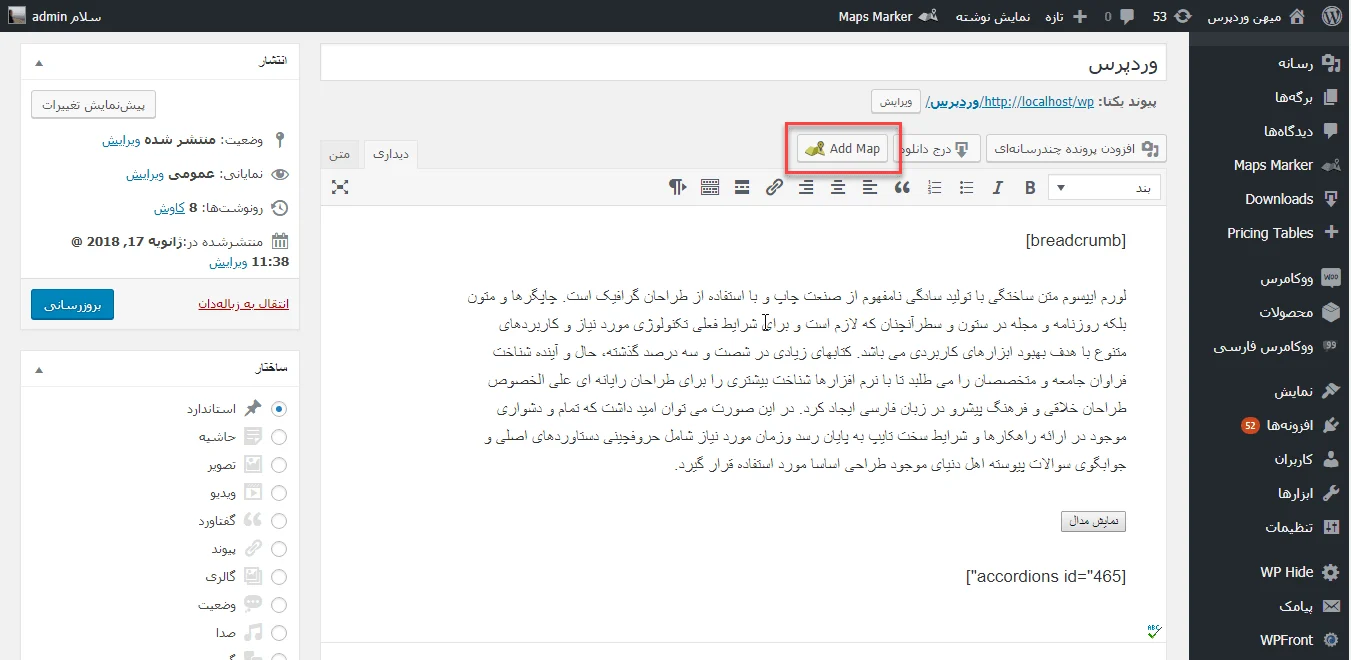
پس از ایجاد کردن لایه باید نشانه های مورد نظر خود را روی نقشه اضافه کنید. روی زیر منو Maps Marker /Add New Marker کلیک کنید و اولین نشانه خود را اضافه کنید.

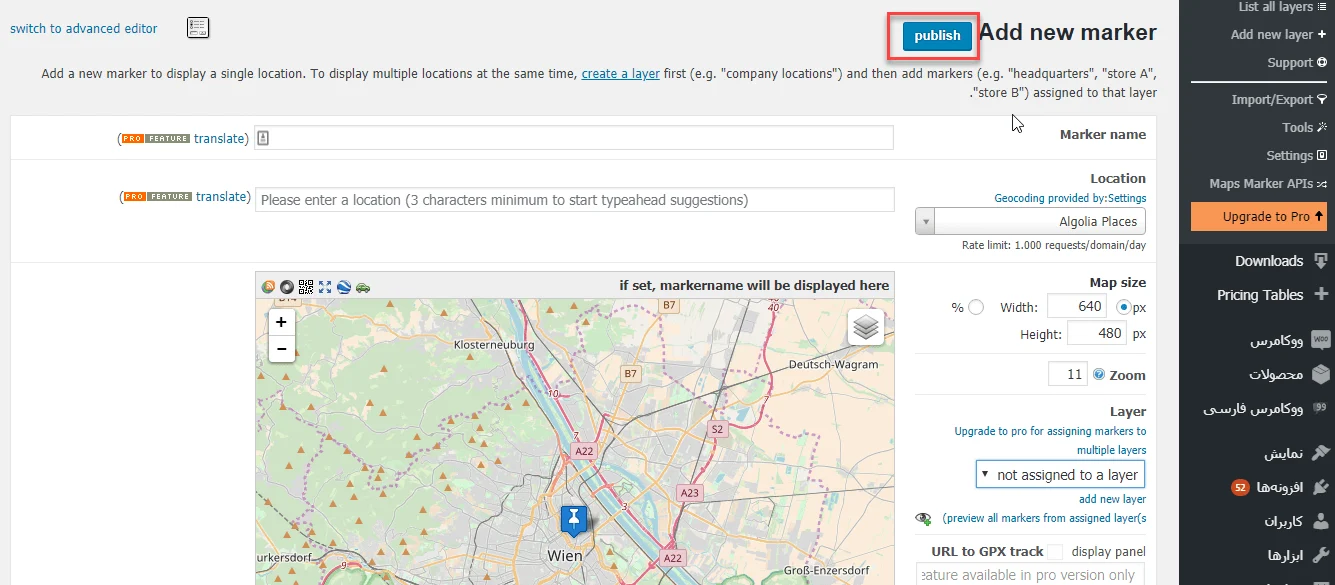
سپس یک عنوان برای نشانه وارد کنید و مکان مورد نظرتان را بیابید و انتخاب کنید. همچنین شما باید نشانه خود را در لایه ای که قبلا ایجاد کرده اید قرار داده و ذخیره کنید. برای اضافه کردن نشانه های دیگر به لایه خود طبق همین روش پیش بروید.


سلام ، من نقشه ی نشان رو گذاشتم داخل سایتم فقط چطور میتونیم وقتی با گوشی داریم کار میکنیم روی نقشه که کلیک میکنیم مسریابی انجام بده یا اجاره بده بین مسیریاب های که داخل گوشی نصب هست امکان انتخاب بده
سلام
در مورد افزودن نقشه تعاملی در وردپرس با استفاده از افزونه یه سوال داشتم
من میخوام نقشه و مسیرهام تو صفحه سایت نمایش داده بشه و وقتی روی خود نقشه کلیک میکنم بره تو گوگل مپ
این کار رو چطور میتونم انجام بدم بعد از طی همه مراحل گفته شده؟
سلام متاسفانه امکان رفتن به گوگل مپ با کلیک روی نقشه وجود ندارد.
سلام
خدا قوت
من این آموزش رو مطالعه کردم
الان که تحریم هستیم و گوگل اجازه دسترسی نمیده باید چکار کرد؟
لطفا راهنمایی کنید. چون چیزهایی که تا این لحظه در طرچها پیدا کردم جوابگو نبوده
سپاسگزارم
سلام
باید حتما دامنه تان دات کام باشد. این اموزش را ببینید :
https://mihanwp.com/google-map-api-problem/
سلام مطلبتون عالی بود
میشه خواهش کنم اگه با افزونه gis map کار کردید یه راهنمای از شما داشته باشم
ممنون میشم جواب دهید.
سلام متشکر. خیر متاسفانه تجربه ای در این مورد نداشته ایم