چطور ایده برای طراحی سایت پیدا کنیم
- آموزش طراحی سایت مقالات آموزشی
- بروزرسانی شده در
تو طراحی سایت بلدی، حتی شاید کار با وردپرس و افزونهها رو هم خوب بلد باشی، اما وقتی میرسی به ظاهر سایت، همه چیز گنگ میشه. رنگبندی سایت چی باشه؟ چه فونتی انتخاب کنم؟ اندازه فونتها چقدر باشه که هم زیبا باشه هم خوانا؟ توی صفحه اصلی چه بخشهایی قرار بدم که کاربر رو جذب کنه؟ این سوالها برات آشناست، درسته؟
حقیقت اینه که طراحی ظاهر سایت، بدون داشتن یک ایدهی اولیه، مثل ساختن خونه بدون نقشه است. اما خبر خوب اینه که میشه خیلی راحت و هوشمندانه ایده گرفت. بدون این که دقیقاً کپی کسی باشی، میتونی الهام بگیری و سایتی طراحی کنی که هم خاص باشه هم حرفهای. تو این مقاله میخوام قدم به قدم با هم بررسی کنیم که چطور میشه برای طراحی سایت ایدههای ناب پیدا کرد و ازشون به نفع خودمون استفاده کنیم.
آنچه در این مقاله میخوانید
چطور ایده طراحی سایت پیدا کنم؟
بذار یه چیزی رو رک بگم تو نمیتونی چیزی رو بسازی که تا حالا ندیدی یا ساختارش رو نشناختی! مثلاً فرض کن یه نفر میخواد لپتاپ طراحی کنه، اما تا حالا حتی یه لپتاپ هم از نزدیک ندیده. خب طبیعیه که نمیدونه لپتاپ چه شکلیه، صفحهکلیدش کجاست، نمایشگرش چطوره یا کلاً چطوری باز و بسته میشه! شاید یه چیز عجیب غریب مثل یه لپتاپ گرد طراحی کنه که اصلاً قابل استفاده نباشه.
حالا این قضیه تو طراحی سایت هم دقیقا همینه. قبل از اینکه بخوای شروع به طراحی کنی، باید کلی نمونه سایت ببینی. باید ساختار کلی سایتها رو بشناسی. بدونی مثلاً صفحه اصلی معمولاً چیا داره: هدر، منو، بخش معرفی خدمات، مقالات، فوتر و…
یه مثال خوبش سایت میهن وردپرسه. اگر دقت کرده باشی، توی نسخه جدیدش، هدر سایت (که معمولاً بالای صفحه قرار داره) رو گذاشتیم سمت راست! چرا این کارو کردیم؟ چون ساختار کلی سایتها رو میشناسیم، میدونستیم هدر کجاست و کارش چیه، بعد طبق سلیقه و نیاز خودمون جابهجاش کردیم. اما اگه کسی اصلاً ندونه “هدر” چیه یا چه کاربردی داره، خب معلومه نمیتونه همچین تصمیم خلاقانهای بگیره.
پس قبل از هر چیزی، بشین کلی سایت ببین. نمونههای داخلی و خارجی. ببین چطوری طراحی شدن، چه قسمتهایی دارن و چطوری بخشهاشون با هم ترکیب شدن. اینجوری ذهنت شروع میکنه الگو گرفتن و کمکم میتونی بر اساس چیزایی که دیدی، ساختار خودتو بسازی و حتی خلاقیت به خرج بدی.
از کجا باید این نمونه طراحی سایت دیگران رو پیدا کنم؟
اینجای کار دیگه باید بریم سراغ منابع درست و حسابی برای ایده گرفتن. توی ادامه این مقاله، من چندتا منبع خفن و کاربردی بهت معرفی میکنم که میتونی باهاشون کلی ایدهی تازه بگیری. هم برای رنگبندی، هم برای چیدمان صفحات، هم برای انتخاب فونت و کلی چیز دیگه. قراره با هم بریم سراغ سایتهایی که خودشون منبع الهام طراحان حرفهای هستن. پس آماده باش، چون از اینجا به بعد، هر چی جلوتر بریم، ذهنت بازتر میشه و ایدههای خلاقانهتر میاد تو ذهنت!
Dribbble
یکی از بهترین جاها برای ایده گرفتن در طراحی سایت، بدون شک Dribbble هست. دریبل یه جور ویترین جهانیه که طراحهای خلاق و حرفهای از سراسر دنیا نمونهکارهاشون رو اینجا به نمایش میذارن. از طراحی سایت و اپلیکیشن گرفته تا لوگو، کارت ویزیت، بنر تبلیغاتی و حتی طراحی رابط کاربری (UI) و تجربه کاربری (UX)، همه چی تو دریبل پیدا میشه.
چطور میشه از دریبل استفاده کرد؟
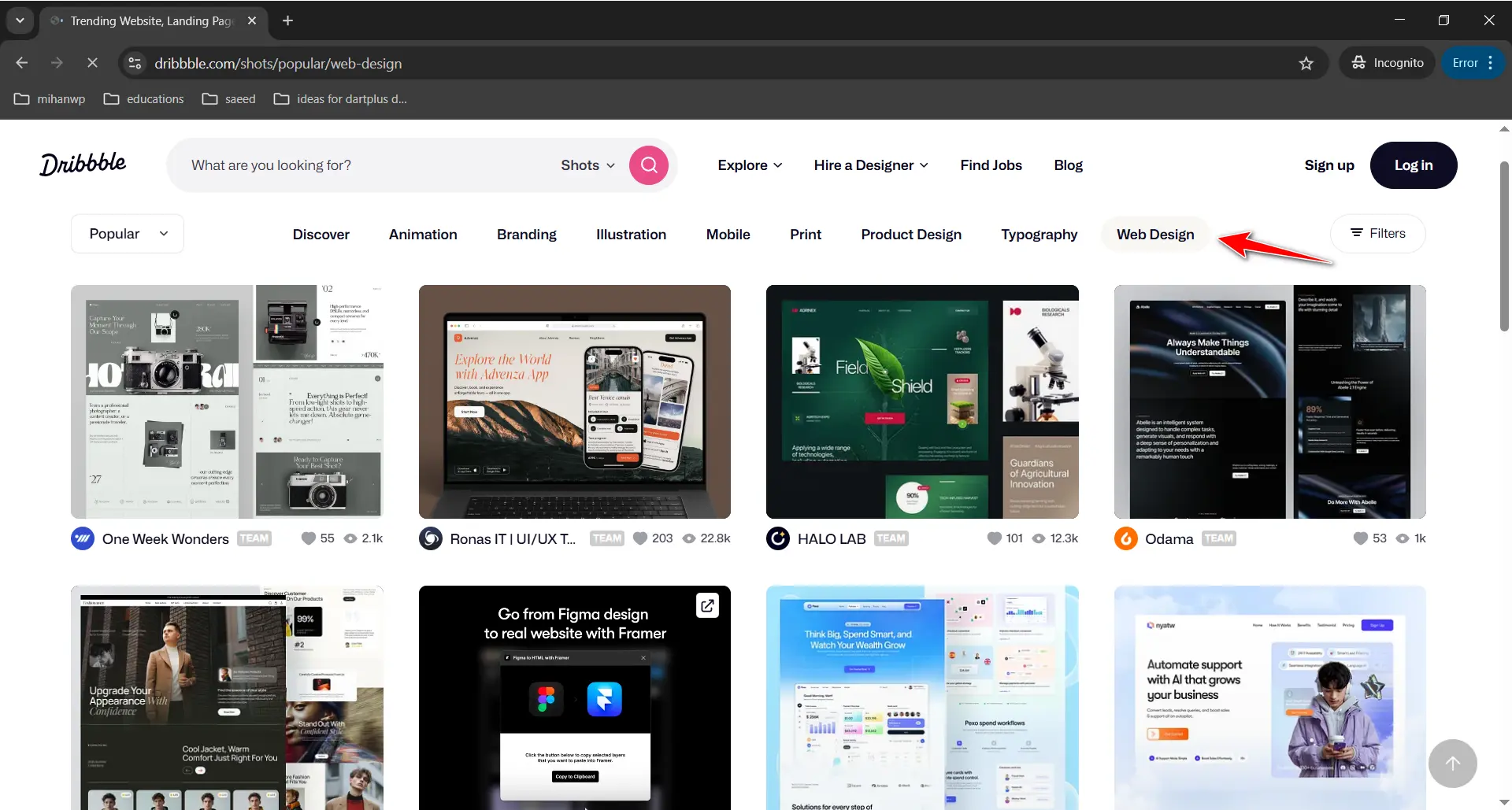
کافیه بری تو سایت dribbble.com و توی قسمت جستجو، چیزی که میخوای رو سرچ کنی. مثلاً بنویسی Website Design ,Portfolio Website یا Landing Page UI. اون وقت کلی نمونه کار خوشگل و حرفهای میاد جلوت که میتونی ببینی هرکدوم چجوری طراحی شدن، چه رنگبندیهایی دارن، چه فونتهایی انتخاب شده و چطور بخشهای مختلف کنار هم چیده شدن.
بعضی از کارهایی که تو دریبل میبینی، فقط یه عکس یا شات ساده هست و اگر روش کلیک کنی، فقط وارد پروفایل طراح میشی. یعنی اون طرح فقط برای دیدن و الهام گرفتن گذاشته شده. اما بعضی طراحها علاوه بر عکس طرح، فایلهای اصلی طراحی مثل فایل فیگما (Figma)، اسکچ (Sketch) یا Adobe XD رو هم برای دانلود میذارن.
معمولاً توی توضیحات طرح نوشته که فایل قابل دانلود داره یا نه. بعضی وقتا رایگانه، بعضی وقتا هم لینک خرید دارن (مثلاً طراح یه فایل کامل رو توی Gumroad یا سایتهای دیگه برای فروش گذاشته). پس اگه یه طرح خیلی خوشت اومد و دیدی فایل Figma یا Sketch هم داره، میتونی دانلودش کنی، لایهبندیهاشو ببینی و بهتر متوجه بشی که ساختار یه طراحی حرفهای چجوری ساخته میشه. این خودش کلی میتونه کمکت کنه برای یادگیری و ایده گرفتن.
چون دریبل تو ایران فیلتره، لازمه که ویپیان روشن کنی تا بتونی راحت وارد بشی و سرچ کنی. ولی ارزششو داره، چون انگار داری وارد یه نمایشگاه جهانی طراحی میشی که پر از ایدههای خفن و بهروز دنیاست. دریبل یه گنجینه الهام برای طراحاست. چه تازه کار باشی چه حرفهای، دیدن کارهای خوب و حتی بررسی فایلهای آماده، کمکت میکنه که چشم طراحیت قویتر بشه، ساختار صفحات رو بهتر بفهمی و خودت هم طرحهای خلاقانهتر بزنی.
خداییش سلیقه ما ایرانیا خیلی بهتره توی طراحی سایت اما شما میتونید این ایده ها رو ببینید و با سلیقهی ایرانی خودتون ترکیبش کنید تا یه چیز خوب دربیاد.

Behance
دومین منبعی که حتماً باید بشناسی، سایت Behance هست. بیهنس یک شبکه اجتماعی برای طراحهاست که توش افراد و شرکتهای حرفهای، پروژههای واقعی خودشون رو به اشتراک میذارن. فرقش با دریبل اینه که توی دریبل بیشتر عکسهای خلاقانه و مفهومی میبینی، ولی تو بیهنس معمولاً یه پروژهی کامل از اول تا آخر توضیح داده شده. یعنی نه تنها نتیجه نهایی رو میبینی، بلکه میتونی بفهمی که طراح چطور از ایده اولیه رسیده به این طراحی نهایی.
چطور میشه از Behance ایده گرفت؟
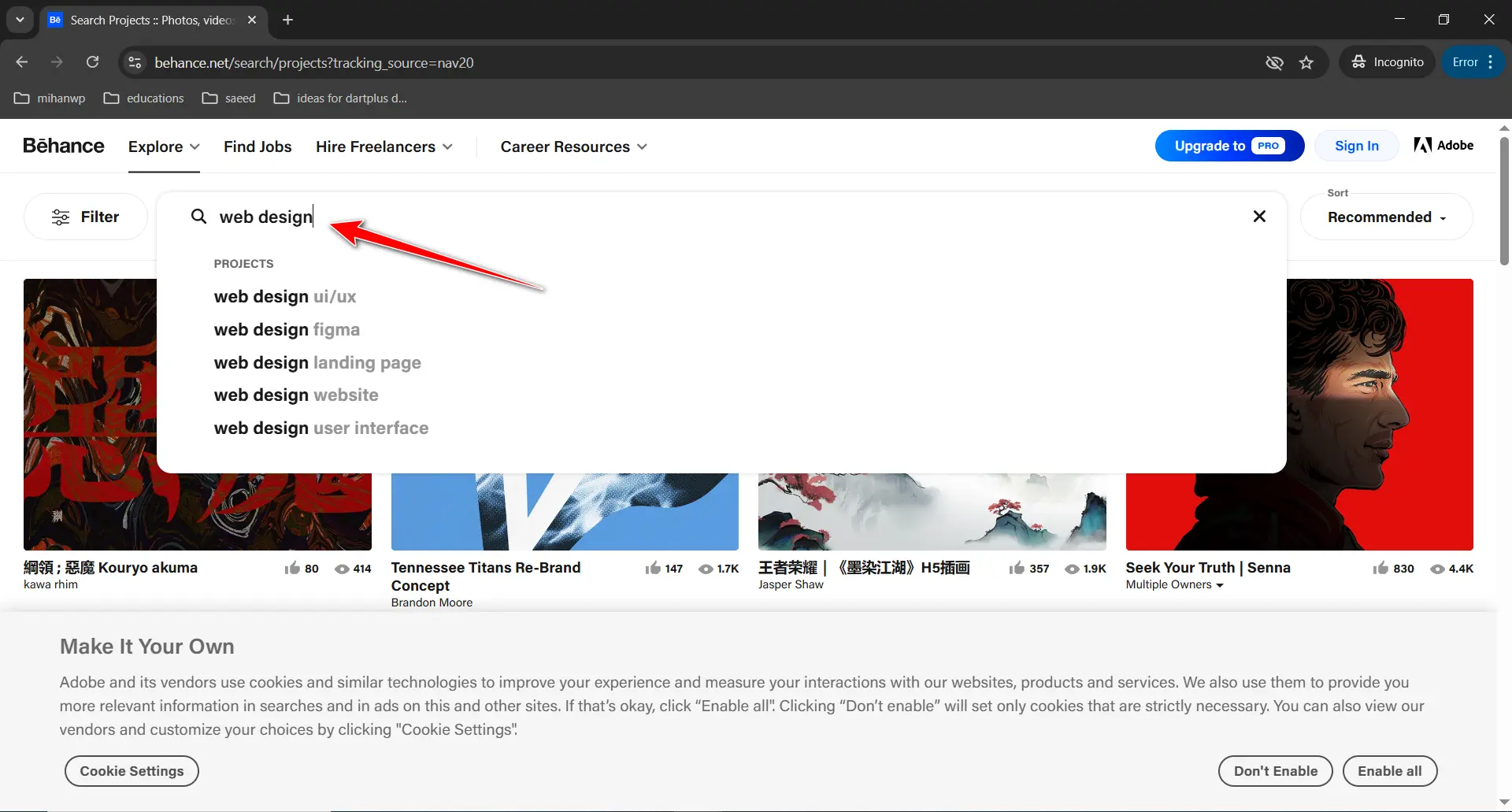
ساده است. میری تو سایت behance.net، بعد تو نوار جستجو، کلمات کلیدی مورد نظرت رو سرچ میکنی. مثلاً: Website Design ,UI/UX Design ,Landing Page Design یا E-commerce Website. وقتی نتایج رو ببینی، متوجه میشی که پروژهها معمولاً شامل چندتا تصویر هستن.
طراحها قدم به قدم توضیح دادن که چطور رنگبندی انتخاب شده، چرا این نوع چیدمان صفحه رو زدن، چه مشکلاتی داشتن و چطور حلشون کردن، حتی گاهی فایل قابل دانلود هم قرار دادن. این یعنی تو بیهنس فقط یه ظاهر قشنگ نمیبینی، بلکه با فکر پشت طراحی هم آشنا میشی.
ویژگیهای خاص بیهنس
- پروژههای کامل و توضیحدار
- ترکیب تصویر + توضیح متنی برای فهم بهتر
- امکان فیلتر کردن بر اساس کشور، موضوع یا نرمافزار طراحی
- وجود نمونهکارهایی از برندهای معتبر دنیا (مثل Adobe، Microsoft و…)
خبر خوب اینه که بیهنس تو ایران فیلتر نیست. یعنی بدون نیاز به ویپیان راحت میتونی واردش بشی و بچرخی. تو بیهنس معمولاً پروژهها برای دیدن هستن، اما بعضی طراحها تو توضیحات پروژه یا آخرین تصویر، لینک دانلود فایلها (مثلاً فایل Figma، PSD، یا Sketch) رو میذارن. بعضی وقتها رایگانن، بعضی وقتها هم لینک خرید دارن.

یه منبع فوقالعاده دیگه برای پیدا کردن ایدههای طراحی سایت، بدون شک Pinterest هست. پینترست مثل یه موتور جستجوی تصویری عمل میکنه. یعنی هر چیزی که توی ذهن داری رو میتونی توی پینترست سرچ کنی و کلی عکس، طرح و ایده ببینی.
فرق پینترست با دریبل و بیهنس اینه که اینجا تمرکز فقط روی پروژههای رسمی نیست؛ بلکه هر نوع طرح خلاقانهای که افراد آپلود کرده باشن، پیدا میشه. از طراحی سایت و اپلیکیشن گرفته تا دکوراسیون داخلی، عکاسی، طراحی لوگو و هرچیز خلاقانه دیگهای که فکرشو بکنی!
چطور توی Pinterest ایده بگیریم؟
اول میری سایت pinterest.com، بعد یه حساب کاربری ساده میسازی (که رایگانه) یا بدون حساب هم میشه بگردی.
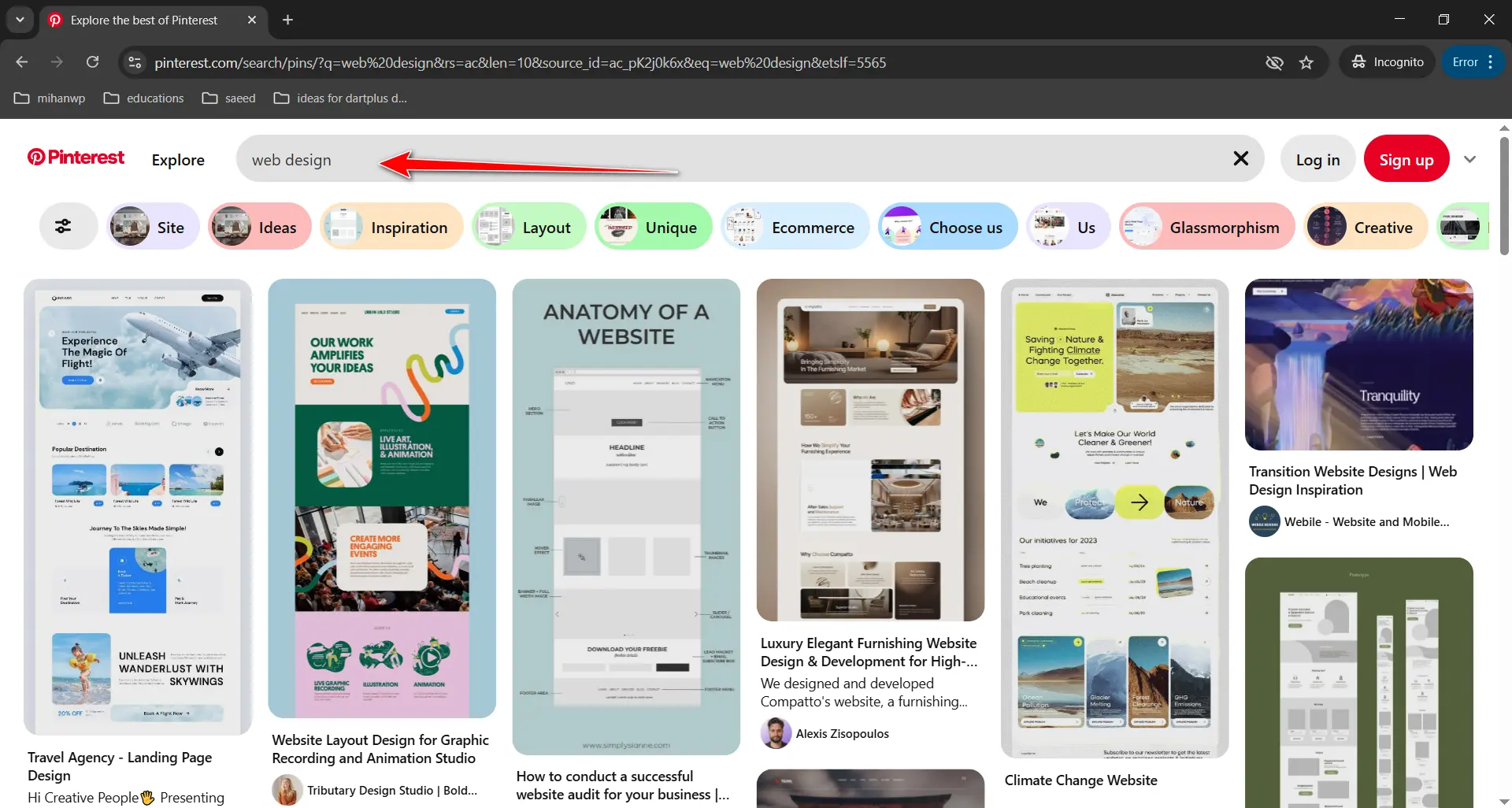
بعد کلمههایی مثل Website Design ,Homepage Inspiration ,Modern Website UI ,Minimalist Website یا E-commerce Website Design رو سرچ میکنی.
پینترست بهت کلی تصویر مختلف نشون میده که میتونی روشون کلیک کنی، بزرگتر ببینی یا حتی توی حساب کاربری خودت ذخیرهشون کنی (به اصطلاح Save to Board). اینطوری یه مجموعه از ایدههای مورد علاقهت میسازی که هر وقت خواستی، راحت دسترسی داشته باشی.
تو پینترست گاهی فقط عکس طراحی رو میبینی، اما خیلی وقتها لینکش به سایت منبع هم هست. یعنی میتونی بزنی روی عکس و وارد سایتی بشی که اون طراحی رو توضیح داده یا فایل اصلیشو گذاشته. ممکنه توی اون طرحهای دریبل و behance روهم ببینی. من خودم به برای ایده طراحی سایت به همین ترتیبی که دارم میگم سایتها رو قبول دارم.
پینترست گاهی تو ایران مشکل باز شدن داره (بسته به اینترنتت). اگه باز نشد، یه ویپیان سبک روشن کن و راحت ازش استفاده کن. پینترست یه معدن بینهایت از ایدههای طراحی سایته. چه بخوای دنبال رنگبندی خاص باشی، چه دیزاین مدرن بخوای، چه ساختار ساده و شیک بخوای، تو پینترست همیشه چیزی هست که بتونه بهت الهام بده. پس وقت بذار، سرچ کن، Board بساز و آروم آروم ایدههای ذهنیت رو تقویت کن.

Envato
یه جای فوقالعاده دیگه برای پیدا کردن ایدههای طراحی سایت، Envato هست. انواتو درواقع یه مارکت بزرگه که توش طراحها، برنامهنویسها و گرافیستهای حرفهای از سراسر دنیا، محصولات دیجیتالی خودشون رو برای فروش گذاشتن.
محصولاتی مثل:
- قالبهای آمادهی سایت (وردپرس، HTML، Shopify و…)
- طراحی رابط کاربری (UI Kits)
- قالبهای اپلیکیشن موبایل
- قالبهای پاورپوینت، گرافیک، لوگو و هر چیزی که مربوط به دنیای طراحی بشه.
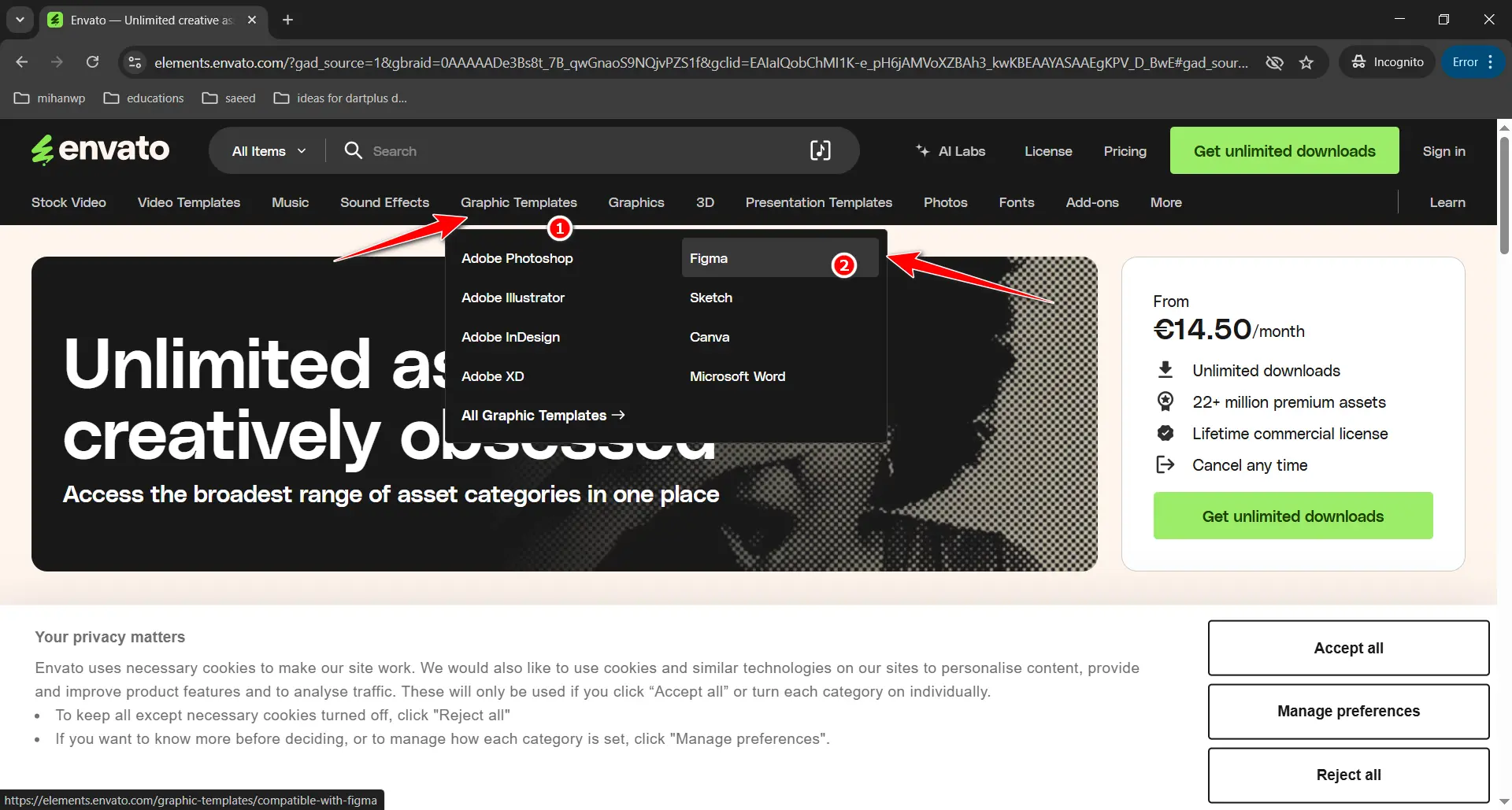
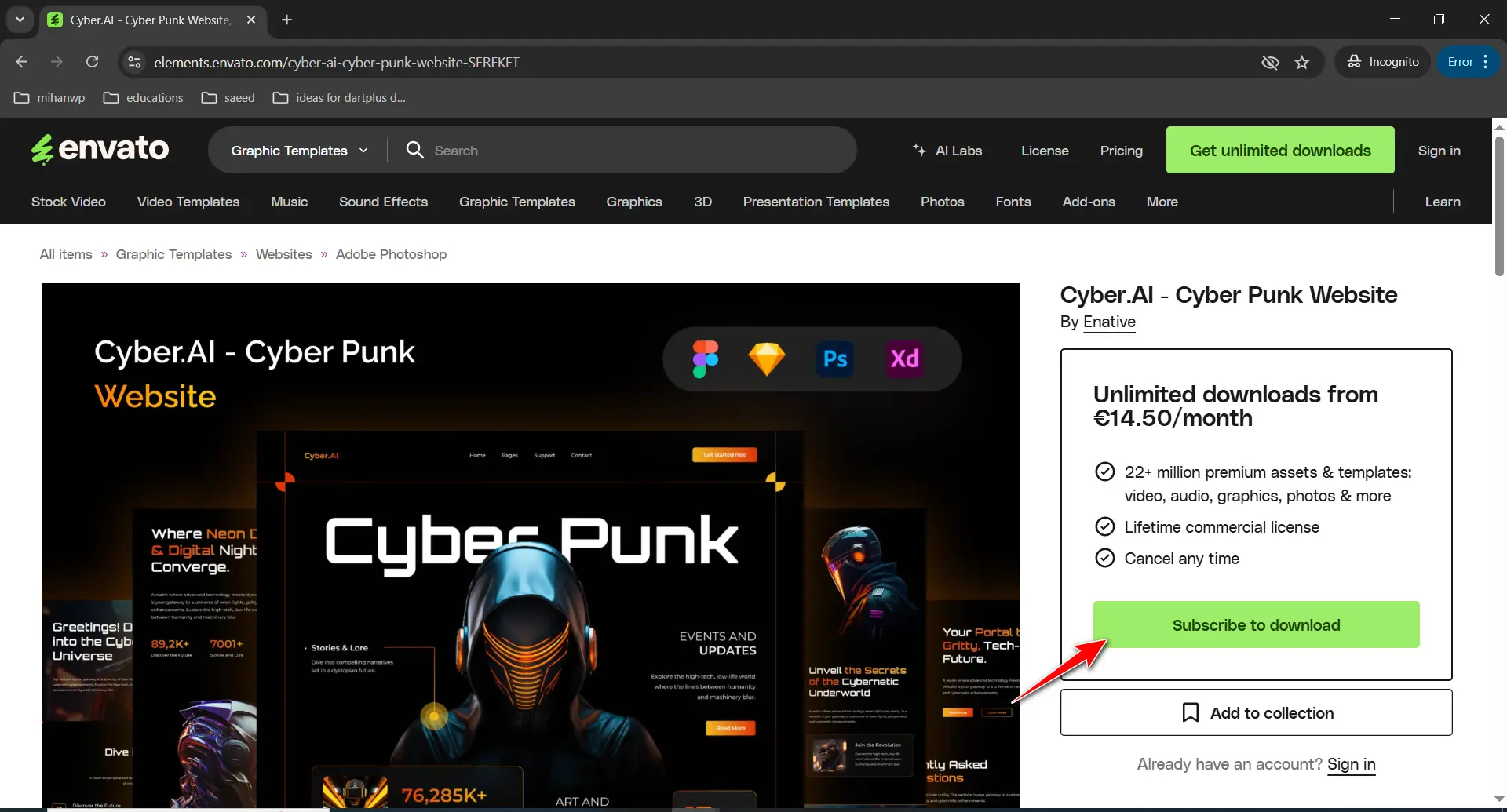
میری تو سایت envato.com یا بهتره مستقیم بزنی روی سایت اصلی فروش فایلش یعنی ThemeForest یا Envato Elements. تو بخش جستجو، کلماتی که میخوای درموردشون ایده بگیری رو جستجو کن، اینجا دیگه فقط یه عکس نمیبینی!
هر قالبی که باز کنی، میتونی نسخهی زنده (Live Preview) اون سایت رو هم ببینی. یعنی دقیقاً میبینی سایت چطوری لود میشه، هدر چطوری کار میکنه، منوها چطوری باز میشه، صفحات داخلی چطوری طراحی شدن و…
انواتو هزاران قالب آمادهی حرفهای داره که میتونی اونها رو به صورت دموی زندهی قالبها (Live Demo) ببینی. از طرفی میتونی به ترندهای روز دنیا تو طراحی سایت دسترسی داشته باشی، با خرید اشتراک فایلهای اصلی رو دانلود کنی. یه ویژگی خوب دیگه که داره دستهبندی عالی برای راحتتر پیدا کردن موضوع مورد نظرت هست. این میتونه سرعت کارتو خیلی بالا ببره.
برای فقط ایده گرفتن، لازم نیست چیزی بخری. همین که دموهای زندهی قالبها رو ببینی، کلی ایده دستت میاد. ولی اگه یه قالب خیلی خوشت اومد و خواستی دقیقاً ازش استفاده کنی، اون موقع باید فایل رو بخری یا توی Envato Elements عضو بشی (که اونم اشتراک ماهانه میخواد). بعضی از بخشهای انواتو (مثل ThemeForest) ممکنه تو ایران بدون ویپیان باز نشن. اگه مشکلی دیدی، یه ویپیان سبک روشن کن.
انواتو یک سرویس پولیه و شما میتونید با پرداخت اشتراک ماهیانه، به تعداد نامحدود از طرحها و قالبهای موجود در اون استفاده کنید. اما یه نکته مهم وجود داره متأسفانه خیلی از این فایلها رو میشه به صورت غیرقانونی و رایگان از بعضی سایتهای ایرانی پیدا کرد.
من اصلاً توصیه نمیکنم که از این روش استفاده کنید؛ چون شخصاً خیلی به قانون کپیرایت احترام میذارم و معتقدم زحمت طراحها باید ارزشمند شمرده بشه. وقتی شما از نسخههای رایگان و غیرمجاز استفاده میکنید، هم به حق طراحها آسیب میزنید، هم ممکنه فایلهایی دانلود کنید که دستکاری شده باشن یا مشکلات امنیتی داشته باشن. پس بهترین کار اینه که یا اشتراک قانونی انواتو رو تهیه کنید، یا از منابع رایگان و مجاز برای کارتون استفاده کنید.

از این سایت میتونی فایل فیگما رو مستقیم دانلود کنی یعنی وقتی وارد بخش فیگما شدید و یه طرح روانتخاب کردید بتونید به راحتی اونو دانلود کنید.

Creative Market
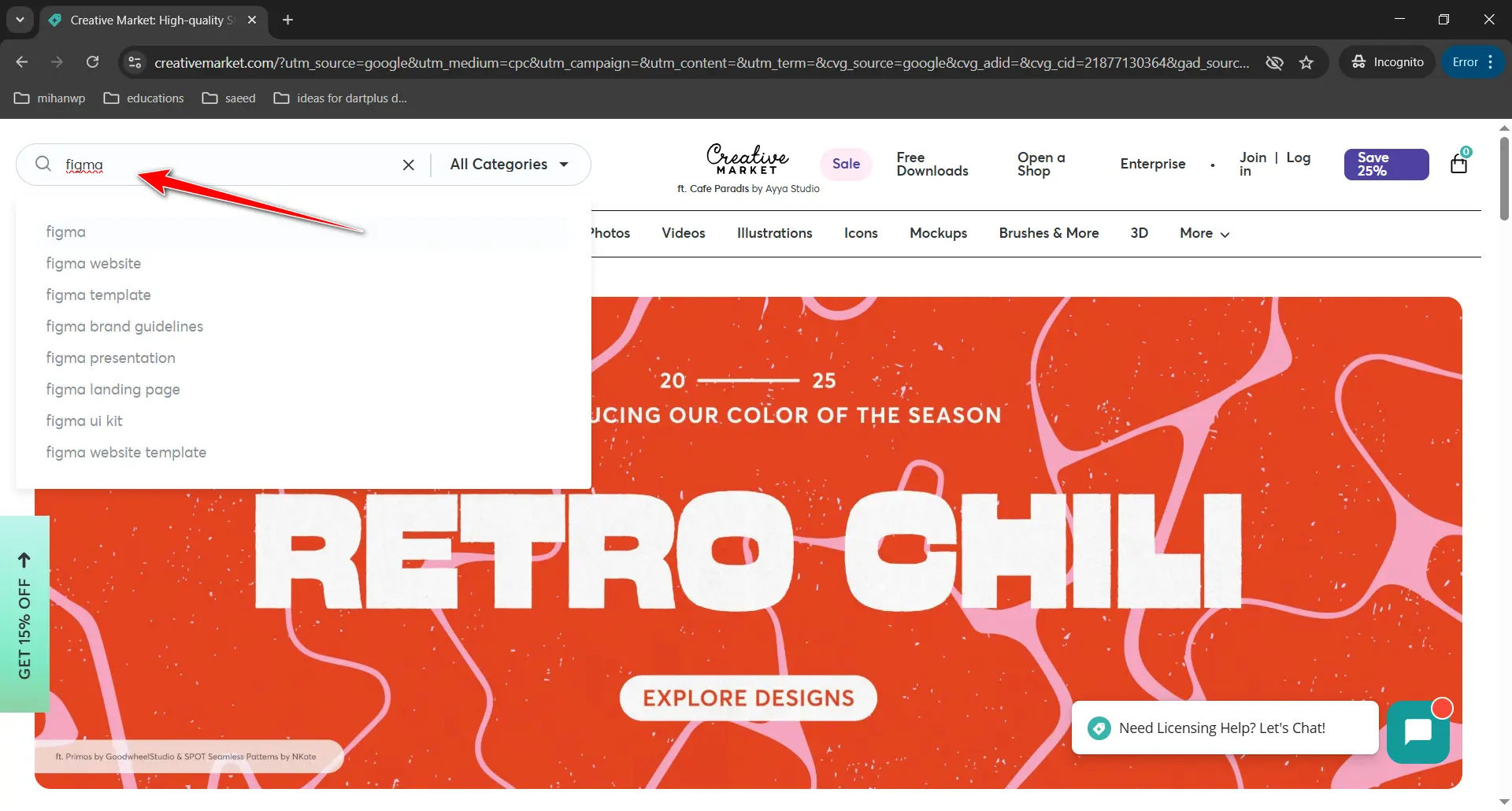
منبع بعدی که برای پیدا کردن ایدههای طراحی سایت خیلی به درد میخوره، سایت Creative Market هست. کریتیو مارکت در واقع یه بازار بزرگه برای طراحها و هنرمندها. اینجا هزاران نفر از سراسر دنیا، محصولات طراحی خودشون رو میفروشن. باید بری به creativemarket.com و از قسمت جستجو یا دستهبندیها، هر چیزی که میخوای رو سرچ کنی.
وقتی وارد هر محصول میشی، معمولاً چندتا اسکرینشات از ظاهر کامل پروژه وجود داره. یعنی بدون اینکه بخری هم میتونی بفهمی قالب چطوری طراحی شده، رنگبندیها چیه، ساختار صفحات چطوریه و کلی ایده بگیری.
نه، محصولات این سایت پولی هستن و باید خریداری بشن. اما هر هفته یک سری فایل محدود (مثل قالب، فونت یا موکاپ) به صورت رایگان عرضه میشه که میتونی بدون پرداخت هزینه دانلودشون کنی. کریتیو مارکت برخلاف انواتو، روی فروش تکی فایلها تمرکز داره (نه اشتراک ماهانه). یعنی هر فایل یا قالبی رو که بخوای، باید جداگونه بخری. البته قیمتها معمولاً معقول و منطقیه.
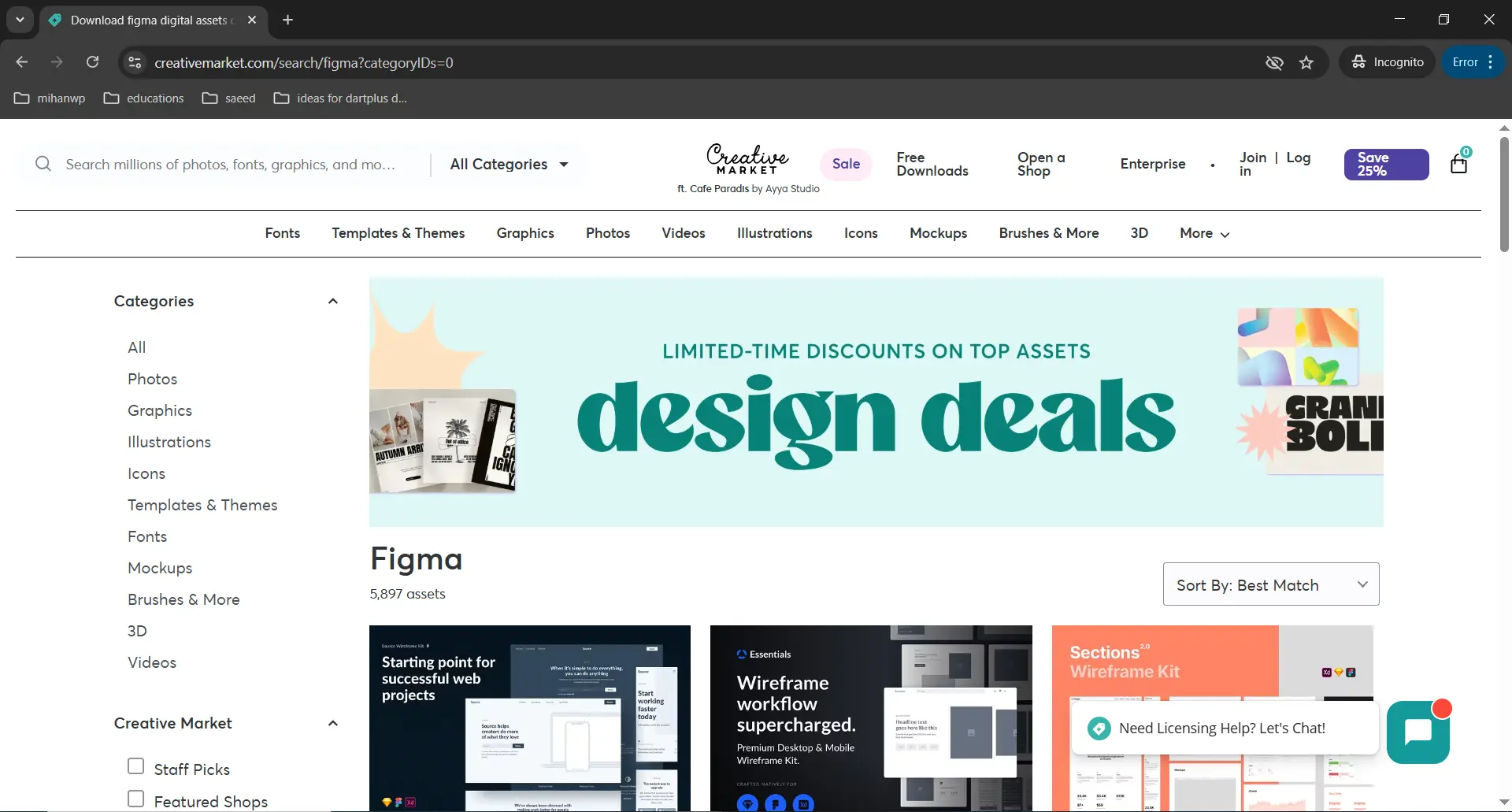
کریتیو مارکت یه فروشگاه پر از طرحهای خلاقانه و حرفهایه. حتی اگر نخوای چیزی بخری، دیدن پیشنمایش طرحها باعث میشه ذهنت باز بشه و ایدههای فوقالعادهای برای طراحی سایتت بگیری. وارد سایت که شدید، فیگما رو جستجو کنید.

بعد از لیست سایتهایی که میبینید، ایده بگیرید.

Awwwards
Awwwards یه سایت فوقالعاده جذابه که هر روز بهترین طراحیهای سایت از سراسر دنیا رو جمعآوری میکنه و بهشون جایزه میده. طراحهای حرفهای، شرکتهای بزرگ، آژانسهای خلاقیت و هر کسی که یه سایت خاص و متفاوت ساخته باشه، میتونه کارشو توی Awwwards ثبت کنه و داورهای بینالمللی اون رو ارزیابی میکنن.
برید به awwwards.com، از بخش Gallery یا Winners، میتونید کلی سایت خفن ببینید. سایت Awwwards فیلتر نیست و معمولاً راحت باز میشه. اما چون بعضی سایتهای نمونه خارجی هستن، ممکنه خود دموها نیاز به ویپیان داشته باشن. اگه میخوای بدونی طراحی حرفهای یعنی چی و چجوری باید یه سایت خاص بسازی، حتماً وقت بذار و توی Awwwards بچرخ. قطعاً یه عالمه ایده فوقالعاده میگیری.
SiteInspire
SiteInspire یکی دیگه از اون سایتهاییه که مخصوص پیدا کردن ایده برای طراحی سایت ساخته شده.
توی این سایت، طراحیهای تمیز، مینیمال، کاربردی و مدرن بیشتر دیده میشه. کافیه بری به siteinspire.com و ایدههای طراحی سایت خفنی رو ببینی.
تمرکز SiteInspire روی طراحیهای تمیز و قابل اجرا هست، میتونی برای پیدا کردن طراحیهات از فیلترهای پیشرفته برای راحتتر پیدا کردن ایده استفاده کنی و طرحهاش هم به صورت منظم با پروژههای جدید بهروزرسانی میشه. بیشتر سایتهایی که اینجا میبینی واقعاً قابلیت اجرا دارن و صرفاً طراحی نمایشی نیستن. پس برای پروژههای واقعی خیلی کاربردیتره.
Best Website Gallery
Best Website Gallery یا همون BWG، یه سایت شخصیه که توسط یه طراح معروف به اسم David Hellmann ساخته شده. تو این گالری، خودش بهترین طراحیهای سایتهایی که دوست داشته رو جمعآوری کرده. برو به bestwebsite.gallery، اونجا با یه ظاهر ساده اما مرتب میتونی پروژههای مختلف رو ببینی، یا براساس فیلترهایی مثل نوع پروژه، سبک طراحی و تکنولوژی استفاده شده (مثلاً React, WordPress و…) مرتبشون کنی. چون این سایت توسط یه فرد مستقل مدیریت میشه، آپدیتهاش کمی دیر به دیره، ولی کیفیت کارایی که گذاشته واقعاً بالاست.
صحبت آخر
توی این مقاله با کلی سایت و منبع خفن آشنا شدیم که میتونن بهمون کمک کنن برای طراحی سایتمون ایدههای عالی پیدا کنیم. توی کانال تلگرام میهن وردپرس هم گاهی از این طرحها میذاریم که بتونید برای طراحیهاتون ازش استفاده کنید.
اما یادتون باشه که ایده گرفتن یعنی الهام گرفتن، نه کپی کردن! وقتی شما نمونههای مختلف رو میبینید، ساختار ذهنیتون دربارهی طراحی قویتر میشه. میفهمید که چه چیزهایی باعث میشن یه سایت جذاب و حرفهای باشه.
رنگبندیها، ترکیب فونتها، چیدمان صفحه، طراحی هدر و فوتر، نحوه نمایش محتوا و… همه اینا کم کم تو ذهنتون شکل میگیره.
پس همیشه قبل از اینکه شروع به طراحی کنید کلی نمونه کار ببینید، ساختار سایتهای مختلف رو آنالیز کنید، نکات مثبتشون رو تو ذهنتون یادداشت کنید و بعد با خلاقیت خودتون، یه چیز جدید و بهتر بسازید. طراح موفق کسیه که خوب ببینه، خوب تحلیل کنه و بعد خلاقانه عمل کنه. امیدوارم این مقاله کمکت کنه که مسیرت برای طراحی یه سایت جذاب و حرفهای، روشنتر بشه. شاد و سربلند باشید. 🙂


سلام لطفا بگید چه طور از سایت های فریلنسری مشتری پیدا کنیم این یکی از مشکل های بزرگ من هست من الان طراحی سایت بلدم ولی نمیتونم پروژه بگیرم
سلام خسته نباشید
الان سایت رو که راه انداختیم و قالب هم روش نصب کردیم باید همونجوری به مشتری بدیم تا بقیه کاراشو سئو کار بکنه
پس طراحی صفحات چی میشه؟
کاش یکی پدا بشه رنک مک راد به من بگه
خب پیدا شد خود اقای راد
https://mihanwp.com/rankmath-learn/
صدا خیلی ضعیفه!