ترندهای طراحی سایت در سال ۲۰۲۵
- مقالات آموزشی
- بروزرسانی شده در
تو ویدیو این هفته از تلویزیون وردپرس، درباره ترندهای طراحی سایت در سال ۲۰۲۵ صحبت کردم. سه تا ترند که اگه استفاده کنین، کاربر راحت حدس میزنه که یه سایت مدرن و بروز برای سال ۲۰۲۵ طراحی کردین.
توی سال 2025، طراحی سایت بیشتر از همیشه به سمت سادهتر، تعاملیتر و کاربرمحورتر شدن میره. توی ویدیوی این هفته از تلویزیون وردپرس، میخوام براتون توضیح بدم که چه طراحیهایی توی سال ۲۰۲۵ روی بورسه. همچنین سه تا ترند رو بهتون معرفی کنم که اگه استفاده کنین، کاربر راحت حدس میزنه که یه سایت مدرن و بروز برای سال ۲۰۲۵ طراحی کردین.
آنچه در این مقاله میخوانید
طراحی ترند چیست؟
وقتی صحبت از ترند میشه یعنی چیزی که توی یه بازه زمانی خاص خیلی محبوب میشه و خیلیها سمتش میرن. حالا این ترندها میتونن یه سبک طراحی، یه رنگ خاص، یا حتی یه تکنولوژی جدید باشن. مهم اینه که درحال حاضر طراحان حرفهای یا جامعه چه چیزی رو میپسندن.
دلیل اهمیتش اینه که وقتی از ترندهای بهروز استفاده میکنی، سایتت مدرنتر و و آپدیتتر به نظر میرسه و راحتتر میتونه کاربرا رو جذب کنه. درواقع کاربر با دیدن اون سریع متوجه میشه که این سایت در سال ۲۰۲۵ طراحی شده، نه سال ۲۰۱۰. اگه خودتون رو آپدیت نکنید، طراحیهاتون این موضوع رو کاملا نشون میده.
توی ویدیوهای جدید داریم به سمت یه مرحلهی جدید از طراحی سایت میریم. ویدیوهایی با موضوعات ui/ux جذاب، ترندها در طراحی سایت و… که دیدنشون میتونه به شما کمک کنه برای طراحی سایتهای حرفهایتر. پس ویدیوها رو دنبال کنید. اگه به تازگی طراحی سایتو شروع کردید، آموزشهای رایگانی براتون آماده کردم که با کلیک برروی دکمه زیر میتونید اونها رو ببینید.
چه طراحیهایی در سال 2025 ترند هستند؟
بریم که با همدیگه ۳ ترند جذاب سال 2025 رو بررسی کنیم.
Very Visuals
بذار خیلی ساده بگم، تو سال 2025 دیگه وقتشه کمتر حرف بزنیم و بیشتر نشون بدیم! ترند “Very Visuals” دقیقاً همینو میگه. یعنی استفاده از طراحیهایی که به جای متنهای طولانی، با عکس، ویدیو، انیمیشن و گرافیکهای قوی پیام رو به کاربر برسونه.
سایتهای زیادی هستند مثل سایت اپل، مایکروسافت، ایسوز که از این قابلیت استفاده کردند. اگه وارد سایت awwwards.com بشید، میتونید بهترین طراحیها رو در یک ماه اخیر یا یکسال اخیر ببینید. توی این سایت میتونید مشاهده کنید که اکثر طراحان حرفهای از Very Visuals استفاده کردن.
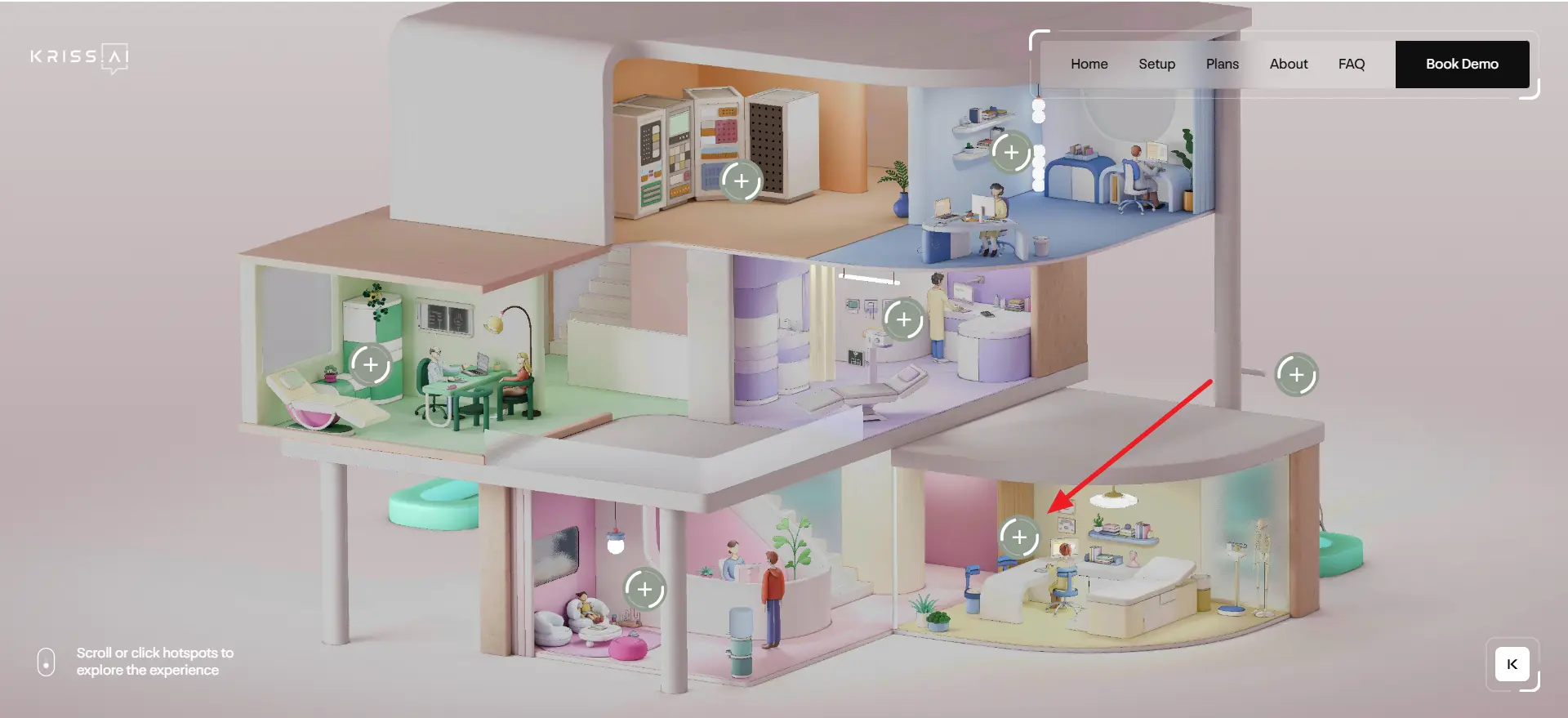
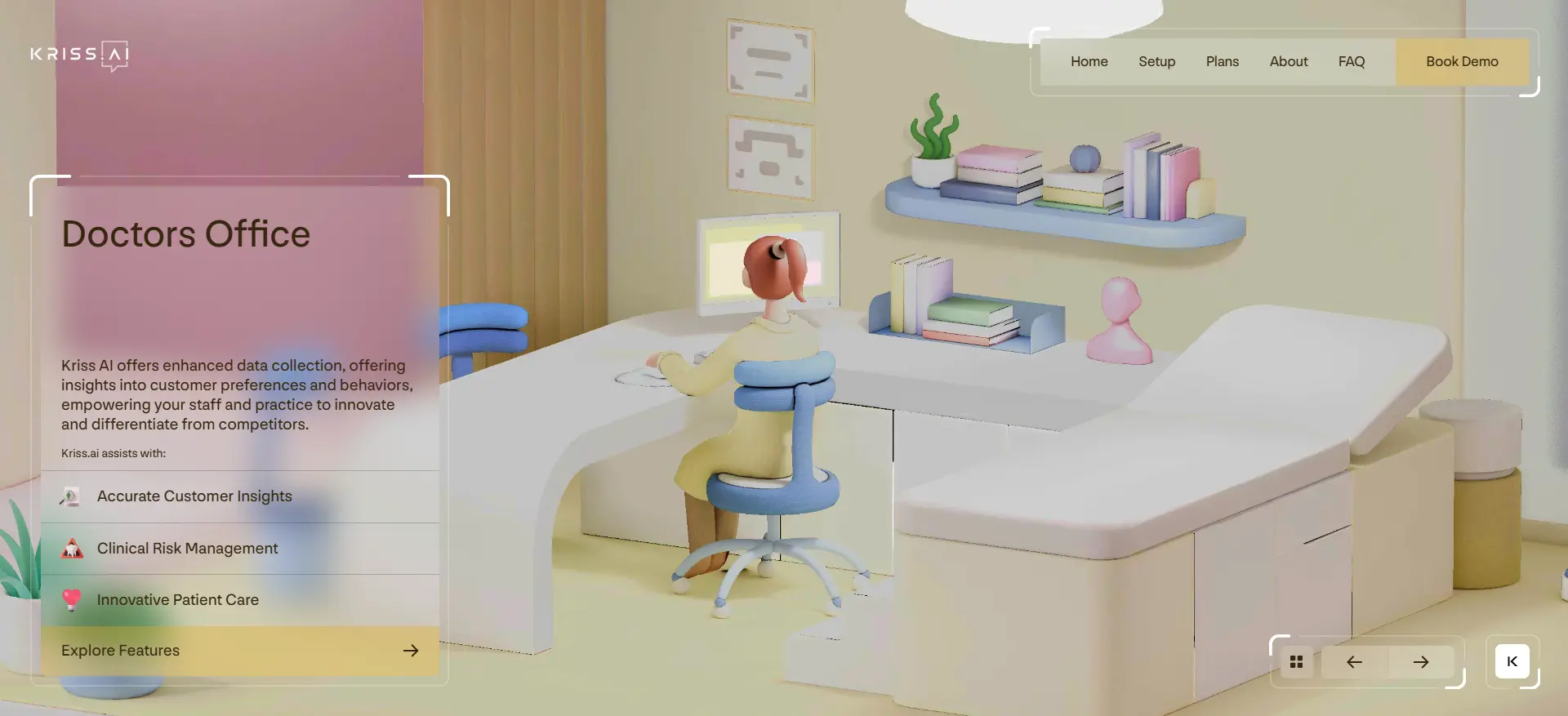
Very Visuals یعنی اینکه طرحتون با اسکرول، هاور و حرکت توی صفحه تغییر میکنه. مثل طرح زیر.

توی این طرح با کلیک برروی هربخش میتونید اون رو به صورت کامل و بزرگتر شده ببینید.

یا اینکه به عنوان مثال توی سایت اپل با هاور روی گوشی آیفون، اون گوشی میچرخه و میتونید مکان دکمه کنارشم ببینید حتی. با اینکار کاربر خیلی لذت میبره از سایتتون. درواقع توی این مدل طراحی، قرار نیست از انیمیشنها استفاده بشه یا اینکه یه سری المنت متحرک وارد صفحه بشن، این مدل برای سال ۲۰۱۰ بود و منسوخ شد. بلکه قراره یه المنتی تغییر کنه و چیزی که کاربر میخواد رو بهش نشون بده.
چرا این ترند مهمه؟ چون کاربرا دیگه حوصله خوندن متنهای طولانی رو ندارن، همه دنبال چیزی هستن که سریع مفهوم رو برسونه و جذاب باشه. مثلاً تصور کن وارد سایتی بشی که با یه انیمیشن خلاقانه خوشآمدگویی میکنه، بعدش با یه گالری از تصاویر باکیفیت و ویدیوهای کوتاه، همهچیزو برات توضیح میده. این نهتنها حس خوبی به کاربر میده، بلکه سایت هم حرفهایتر و خاصتر دیده میشه.
یه نکته جالب دیگه اینه که ترند Very Visuals فقط درباره جذاب بودن نیست، بلکه باعث میشه سایتها توی موبایل هم بهتر دیده بشن. چون تصاویر و ویدیوها توی گوشی خیلی راحتتر از متن توجه کاربرا رو جلب میکنن.
اگه بخوام جمعبندی کنم، Very Visuals یعنی اینکه سایتت باید چشمنواز باشه و پیامش رو تو چند ثانیه به کاربر برسونه. اینجوری نهتنها کاربر تو سایتت میمونه، بلکه احتمال اینکه دوباره برگرده هم خیلی بیشتره!
Bento Grids
دومین ترندی که در سال 2025، در طراحیها استفاده میشن استفاده از Bento Grids هست.
Bento Grids چیست؟
اگه بخوام ساده بگم، Bento Grids یه سبک طراحی واسه سایته که خیلی منظم و شیک محتوا رو میچینه. الهامش هم از جعبههای غذای ژاپنی اومده که همهچیز توشون دقیقاً سر جای خودشه؛ نه چیزی کمه، نه چیزی اضافه. حالا همین ایده اومده تو طراحی سایت و کلی طرفدار پیدا کرده.
با Bento Grids، میتونی محتوا رو به بخشهای کوچیکتر تقسیم کنی و توی یه صفحه همه رو خیلی قشنگ کنار هم بذاری. مثلاً یه قسمت برای متن، یه بخش برای عکس و شاید یه جای دیگه برای ویدیو. اینجوری هر چیزی سر جای خودشه و سایتت هم مرتبتر دیده میشه.
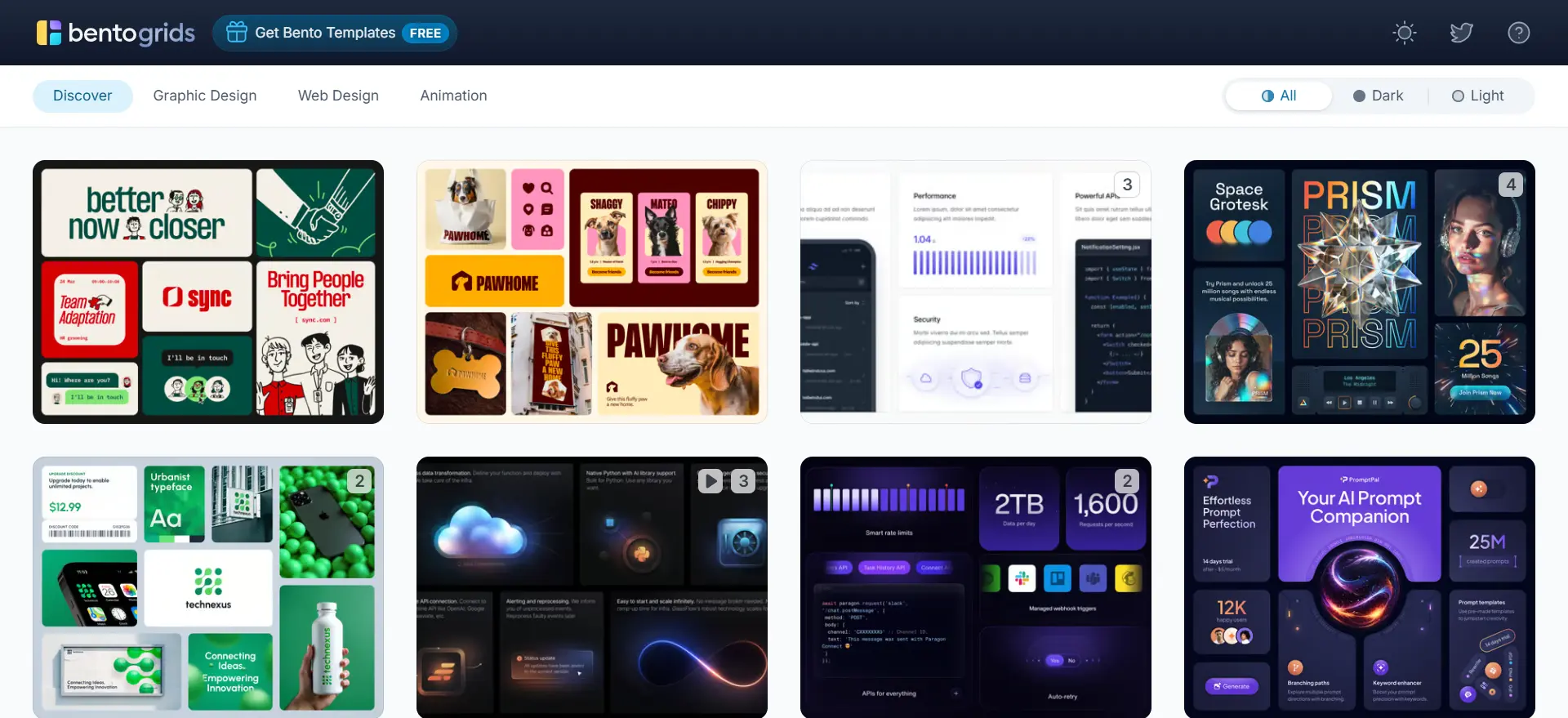
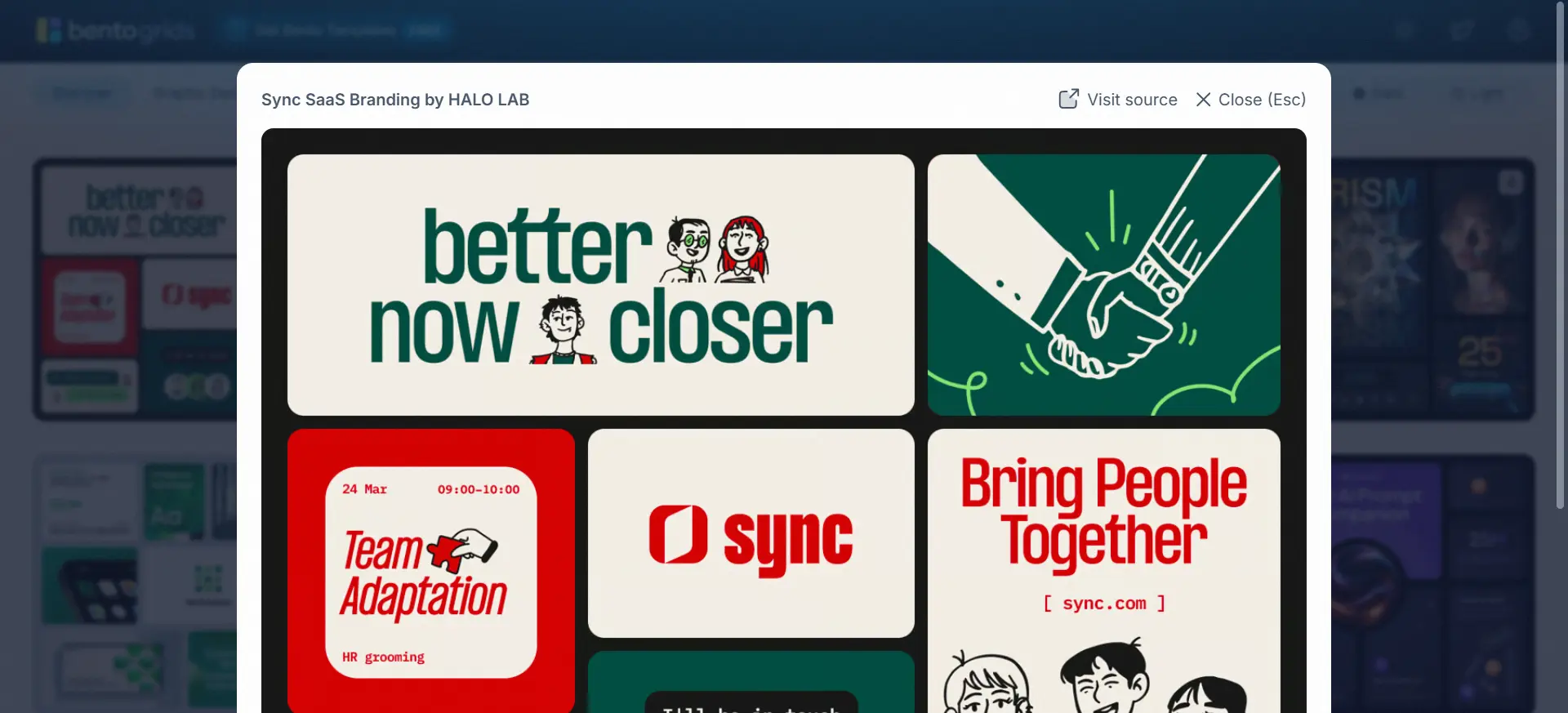
بذارید با مثال براتون توضیح بدم. به عنوان مثال وارد سایت اپل میشید و قراره ویژگیها و مشخصات آیفون رو میخواد بهتون معرفی کنه. مانند تصویر زیر مجموعهای از ویژگیهای مربوط به محصول رو توی یه صفحه به نمایش میذاره.

که کاربر میتونه با کلیک روی هرکدوم از اونا اطلاعات کاملی دربارهی هرکدوم از اون ویژگیها داشته باشید.

دلیل محبوبیت این سبک چیه؟ خب، وقتی سایتت منظم باشه، کاربرا راحتتر میتونن پیداش کنن و اصلاً حس نمیکنن که گیج شدن. همین باعث میشه بیشتر تو سایت بمونن. از طرف دیگه، این سبک طراحی توی گوشی و تبلت هم عالی جواب میده. چون Bento Grids طوری طراحی شده که روی همه صفحهها خوب به نظر بیاد و کاربر بهراحتی بتونه با سایتت ارتباط بگیره.
Bento Grids یه جورایی ترکیب نظم، زیبایی و کاربردیه. اگه میخوای سایتت خاص باشه و همون اول یه حس حرفهای به کاربرا بده، این سبک واقعاً گزینه خوبیه.
Use Less Content
تو سال 2025، یکی از ترندای جالب طراحی سایت اینه که کمتر حرف بزنی ولی همون حرفا رو درست و جذاب بزنی. بهش میگن Use Less Content، یعنی استفاده کمتر از متنها و اطلاعات اضافه تو سایت.
تلاش کنید که توی طراحیها در سریعترین زمان ممکن به کاربر بفهمونید که شما توی سایتتون چه خدماتی ارائه میدید. کاربر حوصلهی اینکه توی سایت بگرده و خودش متوجه بشه خدمات شما چیه رو نداره. کاربرا حال و حوصله ندارن کلی اسکرول کنن یا متنهای بلند رو بخونن. الان دیگه همه دنبال یه تجربه سریع و خلاصه هستن. پس داشتن چنین طراحیهایی میتونه برگ برندهای برای شما باشه.
تو این سبک، باید فقط اون چیزایی رو تو سایت بذاری که واقعاً به درد کاربر میخوره. مثلاً به جای یه پاراگراف بلند درباره محصولت، با چند تا جمله کوتاه و یه عکس یا ویدیو همهچیز رو توضیح بدی. اینجوری هم کاربر حس نمیکنه وقتش تلف شده، هم بهتر حرفتو میفهمه.
این سه ترند مکمل یکدیگر هستند و ما باید در سال ۲۰۲۵ حتما در طراحیهای خود از آنها استفاده کنیم. هر سه تا حول یک محور میچرخن. این محور اینه که به کاربر سریع نشون بده که چه خدماتی توی سایتت داری و کاربرو گیج نکن. استفاده از اینها باعث میشه توی سایل 2025 سایتی رو داشته باشی که واقعا میفروشه.
آنتی ترندها
اما چند مورد هم وجود دارن که نباید توی طراحیهاتون از اونها استفاده کنید. درواقع آنتی ترند هستند.
ویدیوگیم نساز
این سبک طراحی به این صورت بود که، کاربر رو دقیقا مثل یه بازی درگیر میکردید روی سایتتون. به عنوان مثال یه ماشین بود که به کاربر میگفتی با حرکت دادن این ماشین بین مانعها خودت متوجه شو که خدمات ما چیه، درواقع کاربر با ورود به سایت حس میکنه داره یه ویدیوگیم رو بازی میکنه.
این سبک شاید برای سایتهای رزومه یا شخصی اوکی بشه ولی برای سایت شرکتی نمیشه. از طرفی سال 2022 و 2023 این طرح اوکی بود اما الان حس خوبی به کاربرها نمیده. به جای طراحیهای این سبکی میتونید از ترندهایی که بهتون معرفی کردم در ابتدای مقاله استفاده کنید و سایتی طراحی کنید که خوب بفروشه.
استفاده از انیمیشنهای خیلی زیاد
سال 90 اگه سایت آسیاتک رو باز میکردی با اسکرول شدن صفحه، باکسها باز میشدن و میومدن روی صفحه و این اصلا جالب نیست. برای اون زمان جذاب و جدید بود، اما برای الآن اصلا جذاب نیست. هدف ما باید افزایش تمرکز کاربر باشه، پس از انیمیشنها با سرعت خیلی پایین استفاده کنید.
وقتی وارد سایت چتینا و هوشینا میشی، المنتها حرکت میکنن اما در جهت افزایش تمرکز. پس استفادهی زیاد از المنتهای متحرک در سال 2025 کار جالبی نیست و بازخورد خوبی به شما و به مشتری نمیده.
استفاده از دیزاینهای زشت
به عنوان مثال وارد سایت فیگما میشید و میگید بهبه چه دیزاینهای جذابی و به عنوان یه طراح سایت از اون نهایت لذتو میبرید. اما اگه یه سایت بخواید طراحی کنید در حوزه خدمات نفت و طرحش رو شبیه سایت فیگما بزنی، کسی اون سایتو جدی میگیره؟
همونطوری که اسم سایت با توجه به موضوع فعالیتش انتخاب میشه، طرح سایت هم باید با توجه به موضوع سایت زده بشه. پس از طرحهای سرگرم کننده فان در طرحهاتون استفاده نکنید. این طرح ها برای حوزه کریپتو، برای سایت فیگما (ارائه خدمات جذاب و خلاقانه)، ایمیل مارکتینگ و… خوبه. اما برای سایت خدماتی قطعا مناسب نیست.
امیدوارم این مقاله براتون مفید بوده باشده و بدونید که در سال 2025 باید از چه طرحهایی در طراحیهاتون استفاده کنید که یه طراح سایت حرفه ای باشید. مرسی که هستین. شاد و سربلند باشید.🙂


با سلام خدمت آقای راد، چطور میتونیم از very visual استفاده کنیم؟
کاش نحوه استفاده از very visual رو اموزش بدهید
آقای راد میشه سبک very visual رو آموزش بدید محصوصا این ساتی آخر بود هی میرفت تو بخش های مختلف خونه
قربان میشه نحوه استفاده از ترند هارو بگید
سلام خسته نباشید میتونید بگید که چجوری از Very Visual استفاده کنیم یعنی افزونه خاصی میخاد؟ اگه اره بگید چه افزونه ای
با المنتور پرو میشه و همینطور یه افزونه ای هست که سرچ کنید فکر کنم بیاد مناسب همین کاره
درود بر شما
استاد یک دمو 2025 ی فوق حرفه ای درست کنید تا قالب رو تغییر بدم .
مثلا قالب میهن جدید را بزارین یا اگه هزینه جداگانه ای داره بفرمایید هدر ستونی شما خیلی جذاب و خوشگله چی میشه اینو داشته باشیم
خواهش می کنم جناب راد عزیز
ایول همکار عزیز رضا محترم
عالی❤️