افزودن آیکون به منوهای وردپرس
- افزونه وردپرس
- بروزرسانی شده در

آنچه در این مقاله میخوانید
افزودن آیکون به منوهای وردپرس
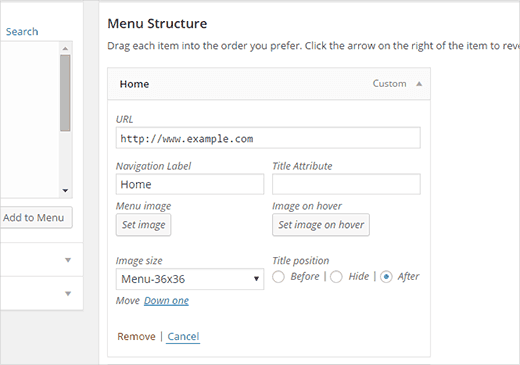
در این مقاله ما به شما روش افزودن آیکون به منوهای وردپرس بدون هیچ کدی را آموزش میدهیم. اولین کار نصب و راه اندازی افزونه Menu Image است. آموزش نصب افزونه در وردپرس را ببینید. پس از فعال سازی به نمایش>فهرست ها بروید. در آنجا گزینه ای برای افزودن تصویر با آیتم موجود در منوی شما میبینید.

سپس عکسی را که میخواهید در منوی ناوبری نمایش داده شود را با کلیک روی ‘Set Image’ آپلود کنید. افزونه به طور خودکار چند سایز مختلف عکس ایجاد میکند،میتوانید در قسمت سایز عکس آنرا انتخاب کنید. همچنین میتوانید مکان عنوان منو را نیز انتخاب کنید و آنرا قبل یا بعد از عکس نمایش دهید. همچنین میتوانید عنوان را مخفی کرده و فقط عکس را نمایش دهید.
افزودن سایز دلخواه تصویر
اگر میخواهید برای عکسهایی که روی منو آپلود میکنید سایز دلخواه انتخاب کنید با افزودن کد زیر به فایل functions.php قالب سایتتان به راحتی اینکار را انجام دهید:
add_filter( 'menu_image_default_sizes', function($sizes){
// remove the default 36x36 size
unset($sizes['menu-36x36']);
// add a new size
$sizes['menu-50x50'] = array(50,50);
// return $sizes (required)
return $sizes;
});
افزودن تصویر به صورت دستی با سی اس اس
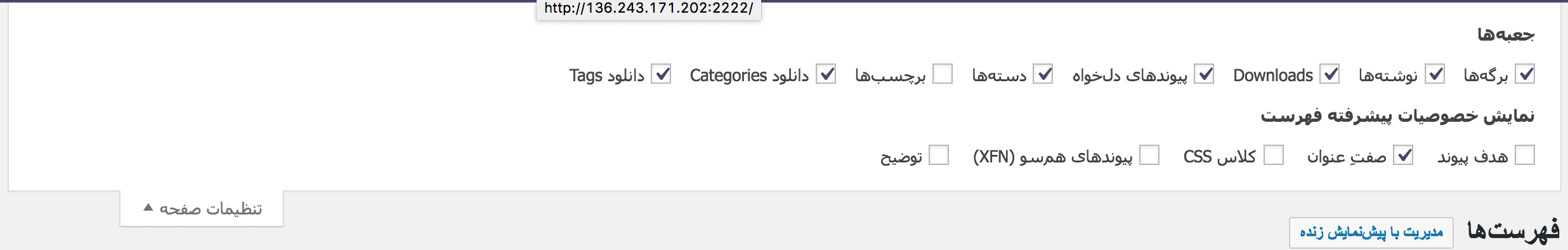
این روش برای کاربرانی که با سی اس اس آشنایی دارند مناسب است. اولین کار برای آپلود عکس در وردپرس رفتن به رسانه > افزودن میباشد. پس از آپلود عکس آدرس آنها را در ویرایشگر متن کپی کنید. اکنون به نمایش >فهرست ها برویدو روی گزینه تنظیمات صفحه در بالا سمت راست کلیک کنید و جعبه کلاس css را علامت بزنید.

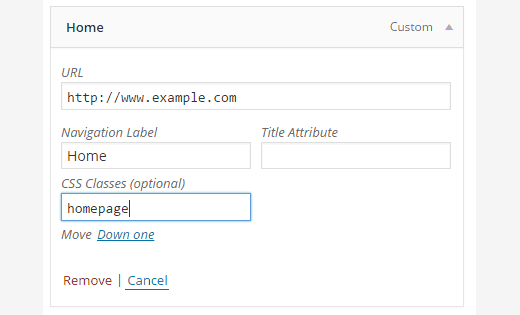
سپس اسکرول را پایین آورده و روی تما آیتم ها در منوی فعلی کلیک کنید،در آنجا CSS class را خواهید دید. باید CSS class را به آیتم منو اضافه کنید.

پس از آن نیاز دارید CSS را به قالب خود اضافه کنید.
.homepage {
background-image: url('http://www.example.com/wp-content/uploads/2014/12/home.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}
فراموش نکنید که homepage را به هر کلاس CSS که وارد کرده اید تغییر دهید و آدرس تصویر آپلود شده در بخش رسانه را در فایل متنی تغییر دهید.

با عرض سلام و خسته نباشید
من افزونه رو نصب کردم. توی قسمت فهرست آیکن هم برای گزینه های منو انتخاب کردم ولی توی منوی سایت هیچ عکسی نشون داده نمیشه!
لطفا راهنمایی بفرمایید.
سلام قالب سایت رو تغییر بدید و تست کنید. کش رو هم خالی کنید