اضافه کردن فونت به وردپرس و نصب فونت فارسی
- مقالات آموزشی
- بروزرسانی شده در
اکثر قالبهای وردپرسی که شما دریافت میکنید، مخصوصاً قالبهایی که از سایت تم فارست خریداری میکنید؛ یا قالبهایی که از مخزن اصلی وردپرس دانلود میکنید دارای فونت فارسی نیستند. فونتهای پیشفرض این قالبها Tahoma ،TimesNewRoman و یا فونتهای عربی هستند. امروز قصد داریم به شما میهن وردپرسیها نحوه تغییر فونت در وردپرس را آموزش دهیم. در این آموزش از فونت فارسی فرهنگ شارپ استفاده میکنیم. اما شما میتوانید هر فونت دیگری را استفاده کنید.
آنچه در این مقاله میخوانید
اضافه کردن فونت به وردپرس
درواقع اگر شما بخواهید یک سایت با طراحی جذاب داشته باشید باید همواره تلاش کنید که از یک فونت خوب برای محتوای سایت استفاده کنید. شما باید بتوانید فضای وبسایت خود را از یک حالت بیروح درآورده و به آن طراوت دهید. شما بهعنوان مدیر سایت باید در نظر داشته باشید که کاربر بتواند یک فضای بصری زیبا را ببیند و از آن لذت ببرید. به همین ترتیب شما میتوانید تعداد بازدیدکنندگان خود را افزایش دهید.
اهمیت استفاده از فونت روی سایت
همهی ما اولین چیزی که در نگاه اول برای وبسایت موردنظرمان اهمیت دارد یک فونت زیبا است. فوت مهمترین اصل در زیبایی سایت میباشد. همانطور که میدانید در وردپرس فونتها بهصورت پیشفرض قرار گرفتهاند. درصورتیکه بخواهیم آنها را تغییر دهیم میبایست با استفاده از کد نویسی و CSS فونت را تغییر دهیم. البته اگر قالب سایت ما قابلیت انتخاب یا آپلود فونت فارسی را نداشته باشد.
فونتها از دید کاربر بسیار مهم هستند و علاوه بر اینکه کیفیت محتوای شما دارای اهمیت زیادی است باید به فونت آن محتوا نیز توجه بسیاری کرد. چراکه فونتها در معرض دید تمامی کاربران سایت شما هستند و روزانه تعداد زیادی از بازدیدکنندگان آنها را میبینند. به همین دلیل ما تصمیم گرفتیم یک روش ساده برای انجام این کار را آموزش دهیم.
هر قالبی که شما بر روی سایت وردپرسی خود نصب میکنید نیازمند یک فونت فارسی است. درواقع سایت شما باید حتماً دارای فونت فارسی باشد. شما قادر هستید از فونتهای مختلفی مانند ایران سنس، بی یکان و… استفاده کنید؛ و درواقع از فونت دلخواه خود در سایت خود استفاده کنید. توسط فونت فارسی شما میتوانید در طراحی سایت خود تحول بزرگی به وجود آورید و ظاهر سایت خود را تا حد زیادی تغییر دهید. اضافه کردن فونت مناسب فارسی، سایت شما را در نظر کاربران دلچسبتر میکند.
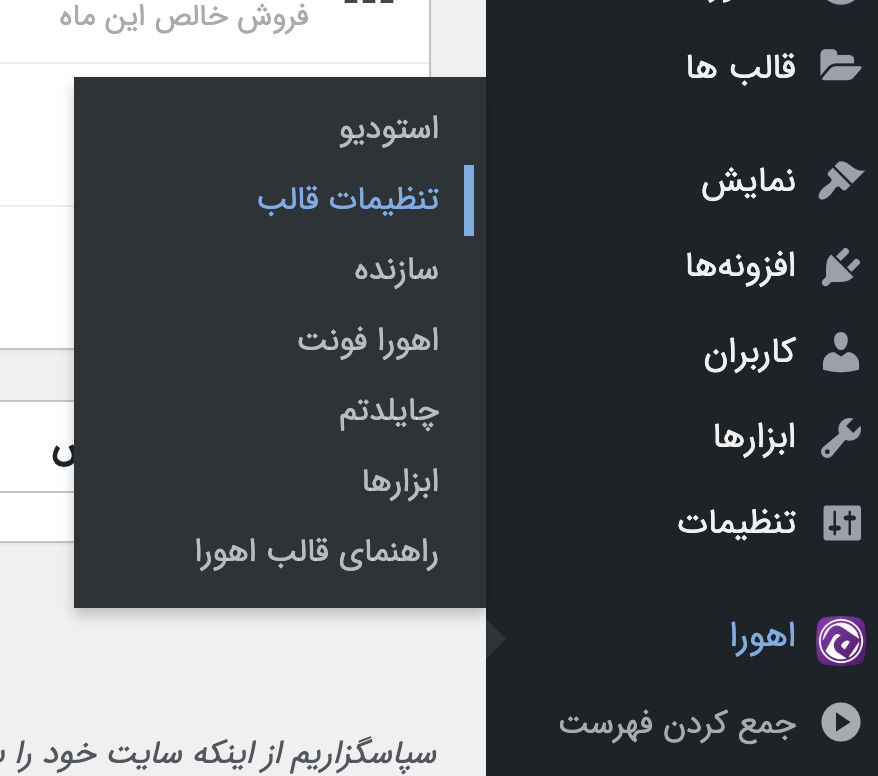
نکته: اگر از قالب وردپرس اهورا استفاده میکنید، نیازی به تغییر فونت از روش زیر نیست. کافیست وارد بخش تنظیمات قالب > اهورا فونت شده و فونت دلخواه خود را در این قسمت روی قالب آپلود کنید.
پس افزودن فونت فارسی به قالب سایت وردپرس یکی از ضروریات است و هرگز نباید اهمیت آن را نادیده بگیرید. یک فونت فارسی مناسب میتواند تأثیر فوقالعادهای در ذهن کاربر نسبت به سایت شما بگذارد، و کاری کند که کاربر ارتباط بهتری با سایت شما و محتوای آن برقرار کند؛ و درنتیجه وقت بیشتری را در سایت شما بگذارند.
حداکثر چند فونت روی سایت نصب کنیم؟
فونتهای متعددی در وردپرس وجود دارد که شما میتوانید از آنها استفاده کنید. اما به شما پیشنهاد میکنیم که حداکثر از 2 فونت در سایت خود استفاده کنید. چراکه بهکارگیری تعداد زیادی فونت در سایت ممکن است در آینده مشکلات زیادی برای سایت شما ایجاد کند. بهعنوانمثال ممکن است در آینده سرعت بارگذاری سایت شما کند شود، که این مشکل میتواند باعث کاهش تعداد بازدیدکنندگان سایت شما شود.
آماده سازی فونت برای افزودن فونت به وردپرس
در نظر داشته باشید که فونت مورداستفاده شما حتماً توسط موتورهای جستجو پشتیبانی شود. درصورتیکه موتورهای جستجو از فونت انتخابی شما پشتیبانی نکنند؛ فونت دیگری را جایگزین فونت سایت شما میکنند. بنابراین در انتخاب فونت برای سایت وردپرسی خود نهایت دقت را داشته باشید؛ تا بتوانید تقریباً در تمام موتورهای جستجو فرمتی یکسان برای فونت سایت خود به کاربران ارائه دهید.
در ابتدای کار شما نیاز به آمادهسازی سه فرمت از فایل فونت خود دارید. شما باید فرمتهای Ttf، Eot و Woff فونت خود را داشته باشید. از آنجا که فونت Ttf تقریباً با تمام مرورگرها سازگار است؛ پس ابتدا به دنبال فرمت Ttf که فرمت اصلی فونت است در وب بگردید. مثلاً برای دانلود آن، فونت بی یکان فارسی را سرچ کنید.
بعد از دانلود فرمت Ttf میتوانید با استفاده از ابزار تبدیل Ttf به Eot آن را به eot تبدیل کرده؛ و با استفاده از ابزار تبدیل Ttf به Woff آن را به fontname.woff تبدیل کنید.
استفاده از قالب وردپرس با فونت فارسی
بعد از نصب قالب (خصوصاً قالبهای حرفهای) در ابتدا دنبال پنل مدیریتی قالب بگردید. قالبهایی مثل قالب وردپرس اهورا بهصورت پیشفرض در پنل مدیریتی خود امکان اضافه کردن فونتهای سفارشی را دارد. همچنین میتوانید از ۸ فونت فارسی حرفهای همراه با لایسنس روی سایت خود استفاده کنید. این فونتها به صورت پیشفرض روی قالب اهورا نصب شدهاند. شما بهراحتی با ورود به بخش فونتها یا تایپوگرافی در پنل مدیریت این قالبها میتوانید فونتهای دلخواه خود را اضافه کنید. برای این کار از سه فرمت ساختهشده در مرحله قبلی استفاده کنید.
برای انتخاب فونت در قالب اهورا کافیست وارد بخش تنظیمات قالب شوید.

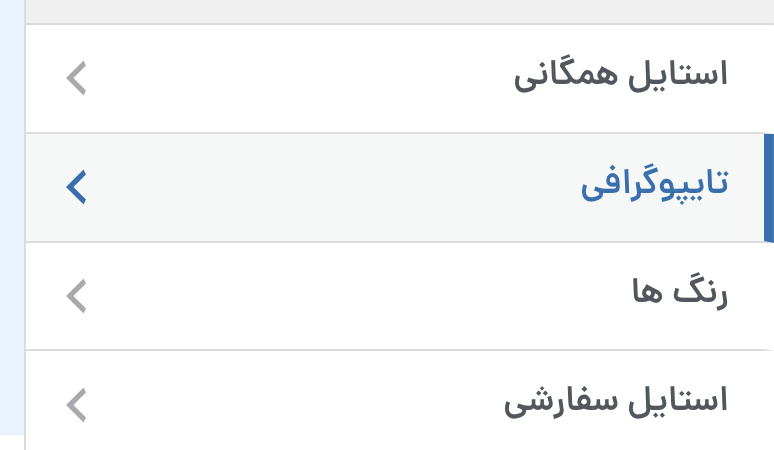
سپس از منوی استایل > تایپوگرافی را انتخاب کنید.

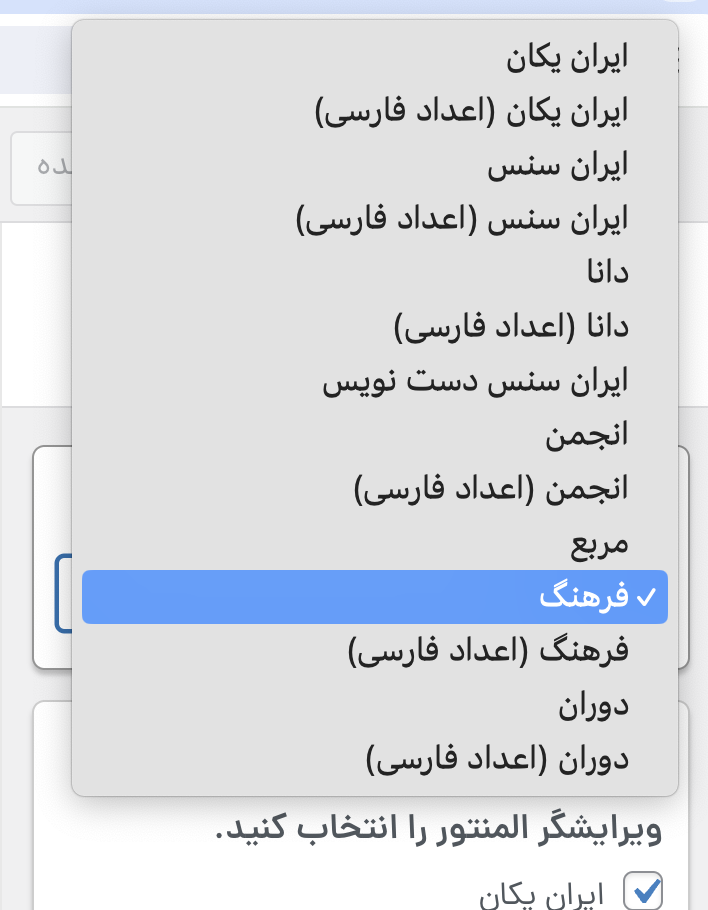
اینجا میتوانید از بین فونتهای مختلف، هر کدام که میخواهید را انتخاب و روی سایت خود فعال کنید:

به همین راحتی!
نصب فونت فارسی روی وردپرس با کد
درصورتیکه قالب وردپرسی شما از پنل مدیریت و تنظیمات فونتها پشتیبانی نمیکند؛ ابتدا یک پوشه به نام Fonts در پوشه قالب بسازید و فرمتهای مختلف فونت را روی این پوشه خود آپلود کنید.
بعد از آپلود فایلها کد زیر را در فایل style.css قالب سایت خود کپی کنید:
@font-face {
font-family: farhangsharp;
font-style: normal;
font-weight: normal;
src: url('fonts/eot/farhang-regularsharp.eot');
src: url('fonts/eot/farhang-regularsharp.eot?#iefix') format('embedded-opentype'),
url('fonts/woff2/farhang-regularsharp.woff2') format('woff2'),
url('fonts/woff/farhang-regularsharp.woff') format('woff');
}اکنون کافی است در فایل Style.css قالب جستجو کرده و Font-family های قالب را تغییر دهید.
مثلا اگر جایی از این فایل نوشته شده بود font-family: Tahoma یعنی فونت این المان Tahoma است. پس شما میتوانید آن را به font-family:farhangsharp یا نام فونت فمیلی دلخواه خود تغییر دهید.
اکنون سایت وردپرسی خود را باز کرده و با فشردن کلیدهای Ctrl + Shift + F5 مشاهده میکنید که فونت زیبای فارسی به سایت شما اضافه شده است. به همین راحتی!
جمعبندی کلی
متن نوشتههای شما یکی از مهمترین ارکان هستند که در سایت باید به آنها توجه زیادی داشته باشید. فونت نوشته همواره در معرض دید تعداد زیادی از کاربران است. پس باید از یک فونت زیبا و خوانا در سایت خود استفاده کنید تا کاربر بتواند بهراحتی نوشته شما را مطالعه کند. افزونههای حرفهای و رایگان زیادی در این زمینه وجود دارند که به شما کمک میکنند و از بین آنها افزونه فونت ماندگار کاملاً در این زمینه کاربردی است.
امیدواریم این مقاله به شما در این زمینه کمک کرده باشد و از ان بهره کافی را برده باشید. موفق و پیروز و سربلند باشید. 🙂


سلام
من فونت ایران سنس رو از روشی که شما گفتین روی سایتم نصب کردم اما سرعت لود فونت پایین اومده. به طوری که بعد از هربار وارد شدن در سایت همه چیز در کسری از ثانیه بالا میاد اما فونت بعد از دو سه ثانیه!
مشکل چیه؟؟؟!!
در ضمن از آموزش خوبتون هم ممنون….
سلام متشکر. به هر حال لود شدن فونت کمی سرعت رو کمتر میکنه و چاره ای نیست!
با سلام
من فونت و به روش بالا نصب کردم
و درست شد اما چرا فونت B Yekan به قسمت فونت ها در ویرایش گر متنم افزوده نمیشه
چطوری میشه این فونت رو به ویرایشگر متن اضافه کرد که راحت بتونم فونت متن دلخواهمو تغییر بدم
با تشکر از شما و سایت خوبی که دارید
درود.
باید در کدنویسی Editor دست ببرید و این کار را انجام دهید.
سلام قالب من divi هست کارهایی که گفتین رو انجام دادم ولی تغییری نکرده
سلام اگر طبق مراحل درست انجام بشه بدون شک کار میکنه
سلام قالب من از rtl پشتیبانی می کنه ولی فایل rtl نداره
سلام توی پوشه های زیرین هست
کوتاه – مختصر و مفید . خسته نباشید
ممنون – عالی بود
ممنونم فوق العاده بود
من هرکاری میکنم فونتم تغییر نمیکنه طبق اموزشهم میرم ولی فونت سایتم خیلی بده.چکار باید کنم راه دیگه ای نیست فونت عوض کنم شاید یک دلیلی داره عوض نمیشه کش رو هم خالی کردم
سلام راه دیگرش نصب افزونه هست که توی سایت توضیح داده شده
سلام من میخوام فونت byekan رو به ادیتور TinyMCE Advanced اضافه کنم چطوری میتونم این کار رو انجام بدم ؟
سلام باید به قالب اضافه کنید نه به ادیتور
سلام چطوری سایز فونت ها رو بزرگ تر کنیم؟
سلام خاصیت font-size:20px به سی اس اس اضافه کنید
سلامممنون از آموزش خوبتونمن کارایی که گفتید رو روی قالب انجام دادم اما تغییری نکرد ! میشه راهنمایی کنید ؟!
سلام کش سیستم رو خالی کنید
سلام تگ !important به css را برای نمایش داده شدن فونت ایرانسس در سایت باید در کدام قسمت کد زیر اعمال کنیم؟من طبق روش گفته شده مراحل رو انجام دادم اما تغییری در سایت به وجود نیومد و کل سایت به فونت معمولی تغییر کرده.@font-face { font-family: ‘BYekan’; src: url(‘fonts/BYekan.eot?#’) format(‘eot’), url(‘fonts/BYekan.woff’) format(‘woff’), url(‘fonts/BYekan.ttf’) format(‘truetype’);}body{font-family:BYekan;}
سلام ايمپورتنت رو بايد به المنت ها بديد نه به font face
اضافه کردن پسوند های فونت به وردپرس مخصوصا برای آپلود فونت در be themeامنیت، مهم ترین دغدغه وردپرس برای محدود کردن کاربران در آپلود فایلهای مختلف بیان شده است.اما این بدان معنا نیست که نمیشود هیچ استثنایی برای این محدودیت قائل شد.برای این منظور کافی است این قطعه کد را به فایل functions.php اضافه کنید:/** add new type to wordpress */function my_myme_types($mime_types){$mime_types[‘ttf’] = ‘application/x-font-ttf’; //Adding ttf extension$mime_types[‘eot’] = ‘application/vnd.ms-fontobject’; //Adding eot extension$mime_types[‘svg’] = ‘image/svg+xml’; //Adding svg extension$mime_types[‘woff’] = ‘application/x-font-woff’; //Adding woff extensionreturn $mime_types;}add_filter(‘upload_mimes’, ‘my_myme_types’, 1, 1);
سلام.جناب حسینی تو قالب بی تم اونحا که باید فونت رو اضافه کنیم کتابخانه میگه فایل مجاز نیست برای وردپرس.چیکار کنم به نظر شما
سلام توی گوگل سرچ بفرمایید اضافه کردن پسوند های مجاز به وردپرس
لطف می فرمایید خودتون به عنوان پشتیبانی قالبی که فروختید این مورد رو دقیق راهنمایی کنید چون هرچی تو اینترنت گشتیم گنگ توضیح داده
تغییرات قالب جزو پشتیبانی نیست. پشتیبانی شامل مشکلات قالب هست
سلام .فایل فونت ها رو باید از هاست ، تو پوشه فونت اپلود کنی.
با سلام و خسته نباشید خدمت شمامن تغییر فونت را در قالب zerif pro میخواهم انجام بدهم.اما اعمال نشد.(در لوکال هاست)
سلام طبق این آموزش انجام بدید حل خواهد شد.
با سلام و خسته نباشید خدمت شمامن نیاز به پک آموزشی شما در ارتباط با قالب zerif pro دارم.آیا سی دی آموزشی دارید که من خریداری کنم؟
سلام نه متاسفانه
ممنونم خیلی خوب بود
سلام و روز به خیر٬من از فونت شبنم استفاده کردم و فونت رو عوض کردم اما از فونت انگلیسیش خوشم نمیاد و فک کنم times roman باشه٬ممنون می شم راهنمایی بفرمایین که چجوری می تونم انگلیسی رو هم عوض کنم
سلام بايد فونت انگليسي روي فونت شبنم باشه همزمان نميشه دو تا فونت گذاشت
من دقیقا همین کارا رو رو لوکال هاست انجام دادم ولی هیچ تغییری نکردقالب Twenty Seventeenفونت هم ایران سنس
سلام یه تگ !important به css اضافه کنید
ببخشید من یکم مبتدیم.?این کارو انجام دادم فونت عوض میشه ولی ایران سنس نمیشه!! arial میشه.با همین بی یکان هم که گذاشتین امتحان کردم باز فونت arial میشه!!
اینو چی کارش کنم؟
در صورت نیاز به راست چین باید یا فارسی کنید وردپرس رو یا کد های rtl.css در style.css کپی شود
الآن سایت راستچین شده درسته.ولی فونت کار نمیکنه.همونطور که گفتم فونت عوض میشه ولی arial میشه. اون فونتی که من میخوام نمیشه.
طبق كدهاي فوق بايد فونت فاميلي ها رو تعريف كنيد تا اوكي بشه
یه سوال دیگه هم داشتم.زبون پنل مدیریت وردپرسو که انگلیسی میکنم دیگه فایل rtl.css کار نمیکنه!میشه هم زبونش انگلیسی باشه هم از فایل rtl.css استفاده کرد؟
سلام خير راست چين در صورت فارسي بودن سايت كار ميكنه
@font-face { font-family: ‘BYekan’; src: url(‘fonts/BYekan.eot?#’) format(‘eot’), url(‘fonts/BYekan.woff’) format(‘woff’), url(‘fonts/BYekan.ttf’) format(‘truetype’);}body{font-family:BYekan;}ممنون میشم اینجا اصلاح بفرمایید. با سپاس از سایت بی نظیر و پشتیبانی عالیتون
ببخشید یه سوال؟شما میدونید چطور میشه بعضی از فونتهای سایت رو که نوشته system توی وردپرس تغییر داد؟ من فونتهای سایتمو به روش شما تغییر دادم همه چیز اکی هست فقط فونت یه جا رو از چیزیکه من تعریف کردم درست نمیخونه و وقتیکه inspect میزنم نوشته که این فونت system ای هست در حالیکه بقیه رو داره remote از چیزیکه من تعریف کردم میخونه. ممنون
از همين روش ميتونيد تغيير بديد
متوجه منظورتون نشدم. من همین روش رو پیاده سازی کردم اما این فونتی که نوشته شده در روش system استفاده میشه در هیچ کدوم از فایلهای css هم فراخوانی نشده. از طرفی من فونت body رو با دستور important به اون فونتی که میخواستم تغییر دادم اما این فونتی که داره خودش برای بعضی جاها میخونه هیچ جا نیست تا بتونم تغییرش بدم.ممنون میشم بیشتر راهنمایی کنید.
باید ببینید اون جایی که فونت سیستم رو میخونه استایلش چی هست و بهش استایل font-family بدید تا فونت دلخواه شما رو اجرا کنه
واقعا عالی بود ممنون. من تا حالا به غیر از فروم های خارجی هزگز توی ایران سایتی ندیده بودم اینجور با توضیحات روان پاسخگوی کامنتها باشه. خسته نباشید
با سلام من طبق این اموزش پیش رفتم و در لوکال هاست جواب داد اما در هاست اینترنت جواب نمیدهد اگه میشه راهنمایی کنیدممنون از سایت خیلی خوبتون
سلام درست مراحل رو طی کنید و همه چیز اوکی باشه فرقی نداره روی لوکال کار کنید یا روی هاست اصلی
نام قالب من pixova-liteهست که قسمت style.css اصلا font-family و تابع خاصی نداره !!! و فقط شامل لایسنس قالب و یکسری اطلاعات کلی راجع به قالب هست .. توی این شرایط میشه لطفا منو راهنمایی کنید
سلام توی همین فایل ادامه کد ها قرار بدید سی اس اس رو
سلام، من قالب انفولد رو ازتون خریدم، تو فونت های فارسی که گذاشتید، ایران سنس نیست، کد بالا رو به custom.css و rtl.css اضافه کردم و نام فونت رو به ایران سنس تغییر دادم، فایل های ایران سنس هم به فولدر fonts اضافه کردم، اما کار نمی کنه، چطور می تونم فونت ایران سنس رو اضافه کنم؟
ممنونم
سلام ایران سنس چون لایسنس داره به قالب اضافش نکردیم. به سی اس اس خاصیت !important بدید اوکی میشه. البته تغییرات توی قالب جزو پشتیبانی نیست
سلام من با آموزش شما اقدام کردم و فایل SVG رو هم ساختم و به آوادا اضافه کردم ولی متن های پارگرافها عوض نشدن و فقط سر تیتر ها BYEKAN شدن. لطفا راهنمایی کنین. ممنون
سلام قالب آوادا رو اگر از ما خریداری کردید خودش دارای 63 فونت فارسی هست و نیازی به اضافه کردن دستی نداره!
خوب پس کاربرد آین آموزش برای چی بوده؟ !!
این آموزش برای قالب هایی هست که خودشون فونت فارسی ندارند
سلام لطفا آموزش صفر تا صد اضافه کردن پکیج 60 فونت که در قالب هایتان به کار می برید را بگذارید؟
سلام برای هر قالبی فرق میکنه
سلام.من فونت ایران سنس رو گرفتم و طبق اموزش پیش رفتم ولی نشد چی کار کنم من االان؟
سلام قالبتون چه قالبی هست؟ ظاهرا توی یکی از مراحل دارید اشتباه پیش میرید
پسر وااااااااااقعا دمت گرم
سلاممن متوجه نشدم دقیقا.الان در قالب گود نیوز من 60 فونت فارسی شما از قبل قرار دادید. با این کاری که شما توضیح دادید آیا فونت جدید به آن لیست اضافه می شود یا جایگزین یکی از فونت ها می شود و یا ….؟خوب متوجه نشدم.ممنون
سلام خیر فونت اصلی سایت میشه ایران سنس. بهتره همزمان یک فونت روی کل سایتتون باشه
سلام وقت بخیر … ۲تا مشکل اساسی هست آیا قابل حله ؟
-متاسفانه هر بار بعد از آپدیت قالب فونت جایگزین ازبین میره و دوباره فایل css باید ویرایش بشه … میشه کاری کرد ثابت بمونه (بعد از آپدیت)-فونت جایگزین شدن مثلا ایران سنس بعد از جایگزینی در ۳۰ یا ۴۰ درصد سیستم های مختلف فونت نمایش داده نمیشه و یک فونت معمولی میاد …. در صورتی که برای مثال سایت خود شما در هر سیستمی ( دسکتاپ – لپتاپ – تبلت و گوشی) به صورت یکسانه و هیچ تغییری در اون به وجود نمیاد…
سلام
1. باید از chil-theme استفاده کنید.
2. باید کش سیستم رو خالی کنند.
سلام داداش خوبی؟
این سایت منه هر کاری میکنم نمیتونم وفنته اشو تغییر بدم همه راه هارو رفتم ولی تغییر نمیکنه
قالبشم خودم طراحی کردم
http://www.learn-98.com
سلام آموزش بالا رو تست کنید و همچنین افزونه ای که توی سایت معرفی کردیم
طبق آموزش شما پیش رفتم.اما در قالب گود نیوز که از شما خریداری کردم در بخش style.css قالب خالی است جز چند خظ توضیحات در باره ی قالب و اسم سایت شما.باید چکار کرد؟
سلام فایل rtl.css رو باز کنید.
دادا یه فیلم بذار
تازه واردیم
هنگیدیم اینقدر تو این سایت اون سایت گشتیم
چشم فیلمش رو به زودی قرار میدیم
با سلام و ادب
از اموزش بسیار روان شما ممنون
اگر فونت های ما مثلا سه تا بود، باید سه بار این کد را با هر کدام از فونت ها دوباره بنویسیم؟
می تونید مثال بزنید؟
متشکر از پاسخگویی شما
سلام متشکرم
بله سه بار این کد ها رو تکرار کنید و font-family رو تعریف کنید توی قالب
سلام،
ببخشید فونت b yekan را به قالب آوادا اضافه کردیم، اما به لیست فونتها اضافه نشده و این پیغام را می دهد:
Warning: is_dir() [function.is-dir]: open_basedir restriction in effect. File(BYekan.zip/) is not within the allowed path(s): (/home/etookiir:/usr/lib/php:/usr/php4/lib/php:/usr/local/lib/php:/usr/local/php4/lib/php:/tmp) in /home/etookiir/public_html/wp-content/plugins/persian-fonts/pear/File/Archive.php on line 335
Warning: is_file() [function.is-file]: open_basedir restriction in effect. File(BYekan.zip/) is not within the allowed path(s): (/home/etookiir:/usr/lib/php:/usr/php4/lib/php:/usr/local/lib/php:/usr/local/php4/lib/php:/tmp) in /home/etookiir/public_html/wp-content/plugins/persian-fonts/pear/File/Archive.php on line 373
علتش چی می تونه باشه و راه برطرف کردنش؟
خیلی ممنونم
سلام. ظاهرا مشکل از افزونه persian fonts هست
خیلی ممنونم از پاسختون.
فقط چطور میتونیم فونت b yekan نصب شده را به عنوان فونت پیش فرض انتخاب کنیم؟
چون در حال حاضر در لیست فونتهای موجود در بخش تایپوگرافی نیامده است.
قالب مان هم آوادا است.
سپاسگزارم
قالب آوادا نیازی به افزودن فونت بصورت کد نویسی نداره. اگر آخرین نسخه آوادا رو از ما خریداری کرده باشید در بخش تنظیمات قالب > فونت ها . می توانید فونت دلخواه آپلود نمایید.
ممنونم از لطفتون.
اما در فایلی که گذاشته بودید فقط 3 فرمت موجود بود، ولی در قالب آوادا 4 فرمت لازم داره.
فرمت svg را هم لازم داره.
چطور میتونم این فرمت را داشته باشم یا تبدیل کنم از فرمتهای دیگر به این فرمت؟
خواهش می کنم. با سایت https://everythingfonts.com میتونید فرمت های مختلف رو تبدیل کنید.
ممنون از آموزش خوبتون
با سلام و تشکر از شما،
با روشی که توضیح دادید، در قالب آوادا ، در بخش تایپوگرافی فونت b yekan را اضافه کردیم، ولی بعد از ثبت تنظیمات ، این فونت به فونت ها اضافه نشده.
چطور میشه تست کرد یا این موضوع را برطرف کرد؟
با سپاس
فونت به فونت ها اضافه نمیشه. بعد از آپلود فرمت های مختلف فونت ، بصورت خودکار روی سایت شما لود میشود. حتما باید تمامی فرمت های خواسته شده را آپلود کنید.
سلام آقا رضا
(نمونه قالب ایمیل شد)
این پوسته را می خواستم واسه صفحه شخصی استفاده کنم
هر کاری کردم نتونستم از فونت یکان تو سایت استفاده کنم
از آموزش شما هم استفاده کردم:
https://mihanwp.com/add-persian-font-to-wordpress-theme
برای قالب be همونطور که گفته بودید تونستم از امکان اضافه کردن فونت های سفارشی بی یکان رو اضافه کنم ولی قالب jarvis این امکان رو نداره
میشه راهنمایی کنید از چه طریق می تونم فونت یکان رو به تایپوگرافی پنل تنظیمات قالب اضافه کنم؟
یا اینکه کل سایت را با فونت byekan معرفی کنم
ممنون میشم اگر کمک کنید آقای حسینی راد.
با سپاس
سلام در مورد اضافه کردن فونت به پنل قالب که نیاز به کمی دانش کد نویسی دارید و بهتره بصورت مستقیم فونت رو اضافه کنید. طبق همین آموزش پیش برید بصورت کامل می تونید فونت رو به قالبتون اضافه کنید از روش مستقیم. دقیقا کجا کار مشکل دارید؟
سایت خوبی دارید ولی مطالب یا قالب ها بیشتر قالب فروشی هست یا مطالب ها در سایت فروشی اند بیشتر مطالب آموزشی طراحی سایت بگذارید هر قسمت به قسمت ممنون می شوم
سلام
میهن وردپرس دارای دو بخش مطالب رایگان و قالب های فروشی هست. میتونید از مطالب رایگان سایت در بخش آموزش وردپرس استفاده بفرمایید.
با تشکر