ابتدا باید تبدیل به یک مدیر سایت کارآمد و حرفهای شوید.
جلسه ۱: مقدمه دوره و گپی با دانشجوها ۲۴ دقیقه
- در جلسه اول درباره کارهایی که در این دوره انجام خواهیم داد تا به فرد بهتری تبدیل شویم صحبت خواهیم کرد.
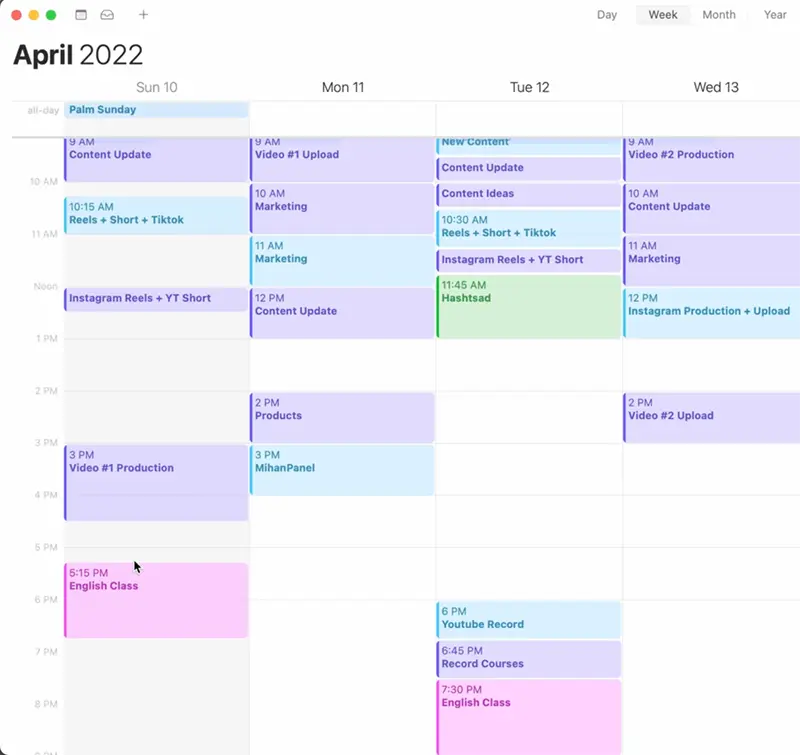
جلسه ۲: مدیریت زمان و اهمیت آن در کسبوکار اینترنتی ۵۱ دقیقه
- با زمانبندی بهتر روز و هفته، سعی میکنیم از زمان خود بهترین استفاده ممکن را ببریم. درباره روشهای مختلف مدیریت زمان یک مدیر سایت صحبت میکنیم.
جلسه ۳: روشهای کسب درآمد از وبسایت ۵۸ دقیقه
- بررسی میکنیم که چه روشهایی برای کسب درآمد از سایت وجود دارد. حتی اگر ایدهای نداشته باشید، چطور میتوانید از سایت خود کسب درآمد کنید.
جلسه ۴: برند و سایت شخصی یا شرکتی؟ ۲۱ دقیقه
- این سوال که باید برند شخصی داشته باشید یا شرکتی را با هم بررسی میکنیم و برای همیشه پاسخ میدهیم تا دیگر دغدغه ذهنی نداشته باشید.
جلسه ۵: دفتر کار یا دورکاری؟ ۱۱ دقیقه
- برای همیشه به این سوال پاسخ میدهیم که بهتر است دفتر کار داشته باشید یا از منزل به صورت دورکاری فعالیت کنید. تجربه ۸ ساله میهن وردپرس از دفتر کار و دورکاری را بررسی میکنیم.
جلسه ۶: مدیریت تیم و اعضای سازمان ۵۴ دقیقه
- مدیریت تیم یک وبسایت با مدیریت کسبوکار سنتی یا یک شرکت رسمی کاملا متفاوت هست. پس درباره روشهای مختلف مدیریت تیم و سازمان صحبت میکنیم.
جلسه ۷: ثبت برند، ثبت شرکت، اینماد و مالیات ۳۲ دقیقه
- از تجربه ۸ ساله خودمان درباره بیمه، مالیات، ثبت برند و کاغذبازیهای اداری صحبت میکنیم.
جلسه ۸: نماد اعتماد، ساماندهی و دریافت درگاه پرداخت ۲۰ دقیقه
- درباره نماد اعتماد الکترونیکی، جلوگیری از فیلتر شدن سایت و نحوه دریافت درگاه پرداخت صحبت خواهیم کرد.
جلسه ۹: انتخاب نام برای سایت ۱۵ دقیقه
- مشکل اساسی شما موقع راهاندازی وبسایت، انتخاب یک اسم برای برند شماست. شما را در این زمینه راهنمایی خواهیم کرد.
جلسه ۱۰: مهمان ویژه: امیر درجه - تجربه 12 سال شرکتداری ۴۷ دقیقه
- با فردی صحبت میکنیم که سابقه ۱۲ ساله در امور بیمه و مالیات دارد.