نمایش پست ها در وردپرس به صورت شبکه ای با افزونه پست گرید
- افزونه وردپرس
- بروزرسانی شده در

اینکه شما بتوانید یک وبسایت منحصربهفرد داشته باشید روشهای گوناگونی دارد و طبقهبندی کردن مطالب نیز یکی از این روشها است. برای نمایش پست ها در وردپرس به صورت شبکهای یا گرید با ما در این مقاله همراه باشید.
آنچه در این مقاله میخوانید
نمایش پست ها در وردپرس
نمایش مطالب بهصورت شبکهای باعث میشود که شما یک وبسایت مرتب داشته باشید و کاربران بتوانند در کمترین زمان ممکن مطالب موردنیاز خود را پیدا کنند. تمام قالبهای وردپرس از این قابلیت پشتیبانی نمیکنند و به همین دلیل توسعهدهندگان وردپرس یک راه دیگر برای اینکه شما بتوانید این کار را انجام دهید در نظر گرفتهاند. یعنی شما مجبور میشوید خود دستبهکار شوید برای نمایش مطالب سایت به آن شکلی که دوست دارید.
سیستم قدرتمند وردپرس امکان انجام این کار را نیز برای شما فراهم کرده است. شما میتوانید خیلی راحت با استفاده از پلاگین مفیدی که برای شما در اینجا معرفی میکنیم این کار را انجام دهید.
نمایش پست ها در وردپرس به صورت گرید
یکی از مزایای مهم انجام این کار این است که با نمایش شبکهای پستها، مرور کردن آنها برای کاربر راحتتر میشود. شما برای این کار نیازی به کد نویسی PHP، HTML و CSS ندارید. بلکه شما میتوانید بدون نیاز به کد نویسی مطالب سایتتان را بهصورت جدولی نمایش دهید. این کار را میتوانید بهسادگی با استفاده از افزونه Post Grid وردپرس انجام دهید که ما در این مقاله نحوه کار با آن را به شما آموزش میدهیم.
شما قادر هستید از این افزونه و از این قابلیت در سایت خود بهعنوان یک ویترین استفاده کنید و تمامی مطالب دلخواه خود را در معرض دید کاربران قرار دهید. شما میتوانید نمونه کارها و محصولات خود را در این مکان قرار دهید تا کاربران بهمحض ورود به سایت آنها را مشاهده کنند و بهاینترتیب کسبوکار اینترنتی شما رونق پیدا میکند.
شما میتوانید مطالب جدید سایت خود را در این قسمت قرار دهید تا آنها بازدید بیشتری را داشته باشند. درواقع شما میتوانید یک گالری ایجاد کنید که برای سایت شما بسیار مفید است و به وبسایت شما جلوه ویژهای میدهد.
این کار برای آن دسته از کاربرانی که از قالبهای رایگان استفاده میکنند بسیار مفید است و میتوانند بدون آنکه هزینهای پرداخت کنند سایت خودشان را بهصورت یک سایت حرفهای و کارآمد تبدیل کرده و آن را سفارشی کنند.
افزونه Post Grid
افزونهای که برای انجام این کار به شما معرفی میکنیم بسیار مفید و در این زمینه کاربردی است و تاکنون بیش از 60 هزار نصب فعال در وبسایتهای وردپرسی داشته است. توسط این افزونه محبوب شما میتوانید خیلی راحت و بدون یک خط کد نویسی تنها با چند کلیک ساده این کار را انجام دهید.
یکی از امکانات خوب این افزونه این است رسپانسیو است و کاربرانی که به وبسایت شما با موبایل و یا تبلت مراجعه میکنند میتوانند از این قابلیت استفاده کرده و آن را مشاهده کنند. بهاینترتیب کاربران شما میتوانند که با هر وسیله هوشمندی وارد سایت شما شوند و تجربه کاربری خوبی داشته باشند.
افزونه Post Grid وردپرس همانطور که گفته شد برای شما مطالب را به شکلی کاملاً زیبا و شکیل بهصورت شبکهای در سایت وردپرستان نمایش میدهد. همچنین در این افزونه طرحهای مختلف و متنوعی وجود دارد که شما میتوانید از میان آنها طرح دلخواه خود را انتخاب کنید.
آموزش کار با افزونه Post Grid
برای اینکه بتوانید این افزونه را در وبسایت خود فعال کنید باید مثل همیشه آن را از مخزن وردپرس فعال کنید. اگر با انجام این کار نیز آشنا نیستید بهتر است که ابتدا آموزش نصب افزونه در وردپرس را ببینید.

پس از آن مشاهده میکنید که یک قسمت به نام Post Grid به پیشخوان شما اضافه میشود. برای اینکه شما بتوانید با این افزونه کارکنید باید روی آن کلیک کنید. پس از آن صفحهای مانند زیر را مشاهده میکنید که لیستی از Post Grid را درصورتیکه قبلاً ساختهشده باشد برای شما نمایش میدهد.

حال برای ساخت Post Grid باید به بخش Post Grid > New Post Grid مراجعه کنید تا بتوانید یک باکس پست شبکهای جدید ایجاد کنید. در اینجا میتوانید تنظیمات مربوط به جدول شبکهای را انجام دهید. زبانههای مختلفی برای انجام این کار وجود دارد که میتوانید از آنها استفاده کنید.
تنظیمات افزونه
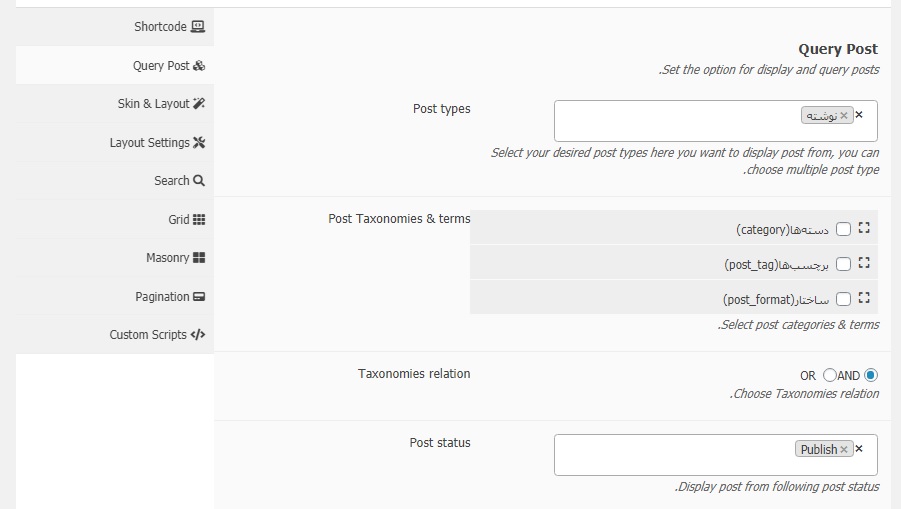
طبق سفارشی که این افزونه دارد شما میتوانید پست تایپهای سفارشی را انتخاب کنید که این کار را میتوانید از تب Query Post انجام دهید.

همچنین میتوانید تعداد پستهای نمایشی و نحوه چیدمان و طرحبندی پستها را به انتخاب خود گزینش کنید. شما میتوانید در همین صفحه از قسمت Post Taxonomies & terms نوع دستهبندی خود را انتخاب نمایید. همچنین گزینه Post status وضعیت پستهای شما را مشخص میکند. یعنی مشخص کنید که پستهای منتشرشده، پیشنویس، پیشنویس خودکار در آنجا نمایش داده شود.

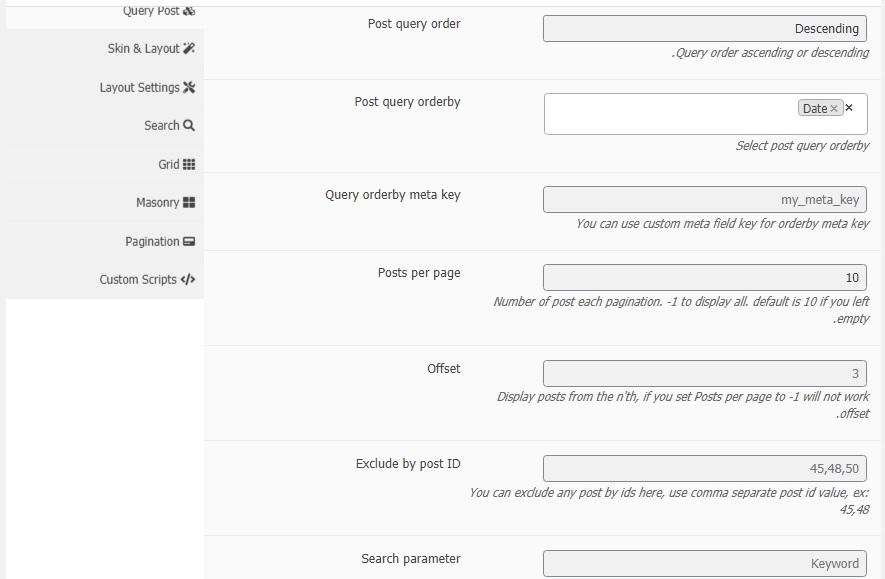
بهتر است این وضعیت را روی Publish قرار دهید تا پستهای منتشرشده در آنجا نمایش داده شود. گزینه Post Query Order یعنی اینکه ترتیب نمایش پستها به چه صورت باشد که میتوانید صعودی و یا نزولی را انتخاب کنید. گزینه Post Query Orderby یعنی اینکه شما مشخص کنید که روند نمایش پستها به چه صورت باشد که بهترین حالت بر اساس Date است.
توسط گزینه Posts Per Page مشخص میکنید که تعداد هر پست در صفحه چقدر باشد. گزینه Offset نیز برای این است که مشخص کنید از پست چندم به بعد در آنجا نمایش داده شود. گزینه بعدی Exclude by post ID است که شما ID پست دلخواه خود را برای اینکه نمایش داده نشود وارد میکنید. اگر میخواهید که همه پستها را نمایش دهید این گزینه را خالی بگذارید.
گزینه Search parameter نیز برای این است که شما یک پارامتر وارد کنید تا فقط مطالبی که دارای آن پارامتر هستند نمایش داده شوند. حال اگر روی دکمه انتشار کلیک کنید post grid نمایش داده میشود.
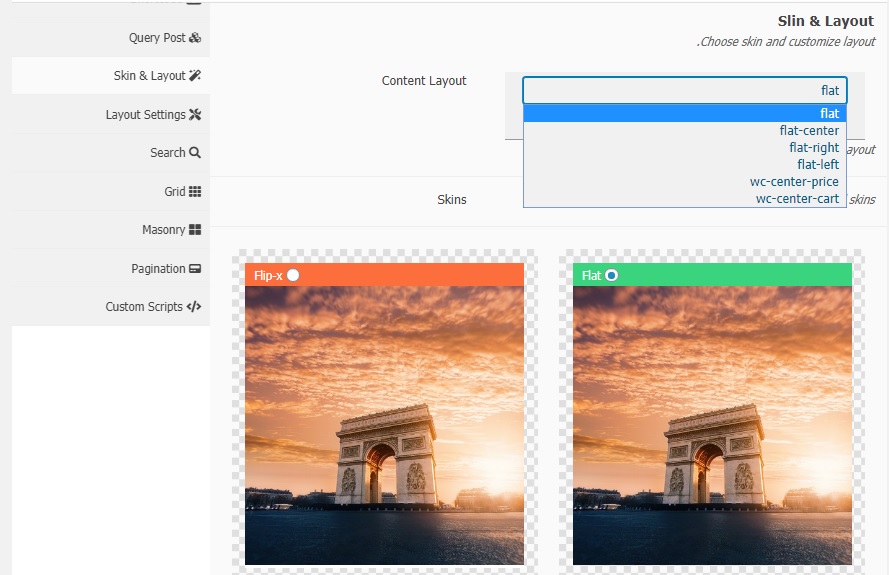
بخش Skin & Layout
قسمت بعدی که در این افزونه وجود دارد Skin & Layout است. از این قسمت شما میتوانید ظاهر و چیدمان این افزونه در سایت را تعیین کنید. در اینجا طرحهای مختلفی وجود دارد که شما میتوانید بهدلخواه خود هرکدام را انتخاب نمایید تا در سایت نمایش داده شود.

گزینه Content Layout در این صفحه مشخص میکند که نوع چیدمان محتوای شما به چه صورت باشد. شما میتوانید گزینههای مختلف راستچین، چپچین، وسطچین و… را برای این کار انتخاب نمایید. بهترین حالتی که میتوانید برای این گزینه در نظر بگیرید Flat Right یعنی راستچین است.
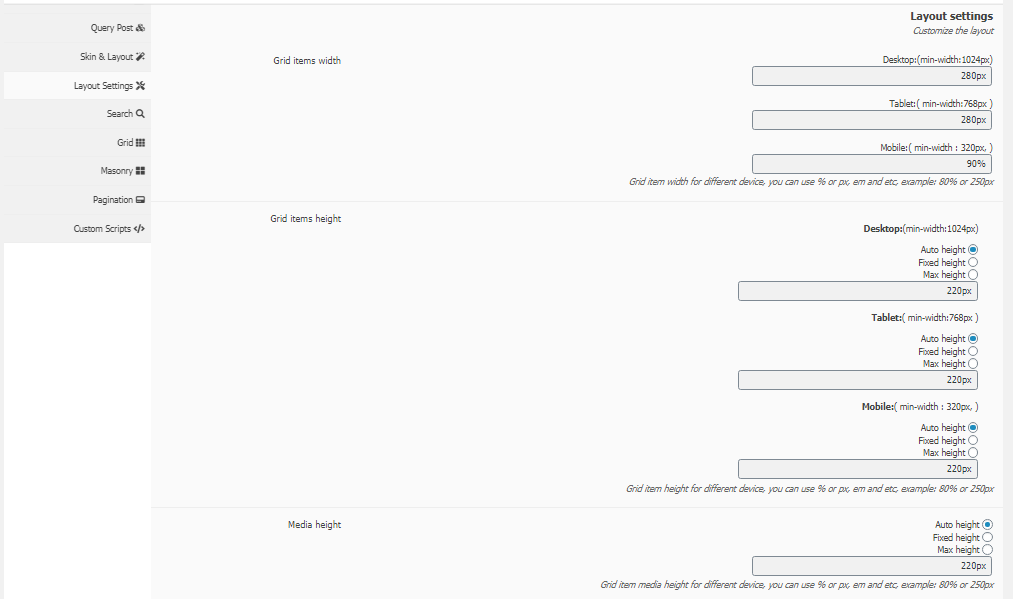
بخش Layout Settings
قسمت بعدی برای تنظیمات نوع چیدمان شما است. شما میتوانید چیدمانی که انتخاب کردهاید را در این قسمت سفارشیسازی کنید. اولین گزینه Grid items width است که شما توسط آن مشخص میکنید که عرض پستها و این شبکه در دستگاههای مختلف به چه صورت باشد. میتوانید این عرض را در صفحهنمایش سیستم، تبلت و موبایل تغییر دهید.

گزینه بعدی یعنی Grid Items Height هم مربوط به تنظیمات ارتفاع برای صفحهنمایش سیستم، تبلت و موبایل است. ارتفاع دلخواه خود را با این قسمت تعیین کنید. گزینه Media Height نیز برای تعیین کردن ارتفاع تصاویر مورداستفاده در شبکه میباشد.
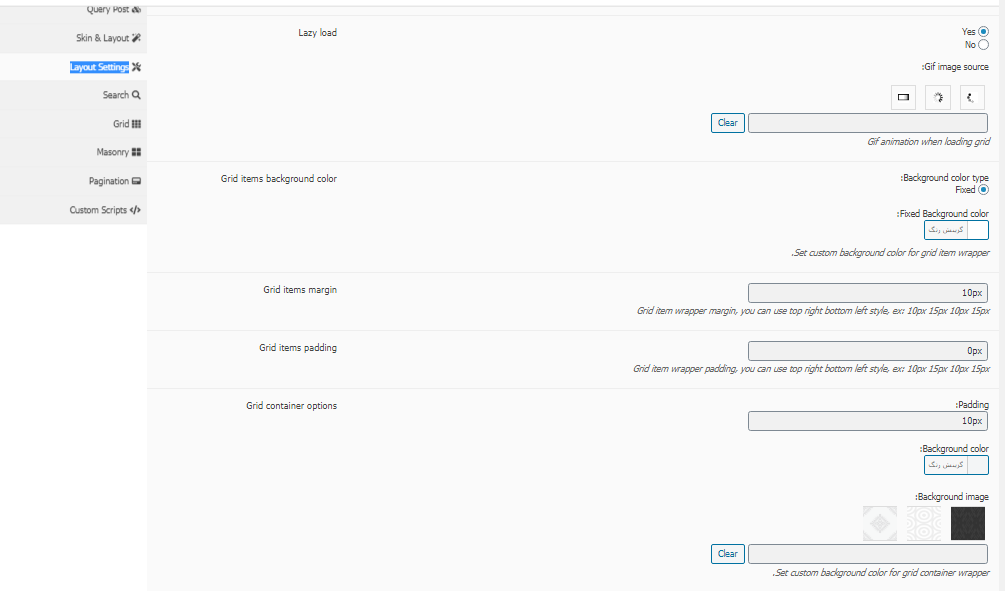
شما میتوانید از قسمت Lazy Load یک آیکون برای لود شدن یا طی مدت بارگذاری انتخاب نمایید. اگر میخواهید نمایش داده نشود نیز روی NO کلیک کنید تا غیرفعال شود. این موضوع یعنی تا هنگامیکه تصاویر در آن قسمت از صفحهنمایش شما قرار نگرفتهاند لود نشاند تا سرعت سایت شما بهبود پیدا کند. به همین دلیل بهتر است آن را فعال کنید.

گزینه Grid Items Background Color نیز برای مشخص کردن یک رنگ برای پسزمینه شبکه است. Grid Items Margin یعنی اینکه شما در این قسمت میتوانید فاصله پستها را از هم تعیین کنید که پیشنهاد میکنیم روی همان 10 پیکسل قرار دهید.
توسط Background Image هم میتوانید یک طرح برای پسزمینه در نظر بگیرید. همچنین شما میتوانید سایز تصاویر را نیز توسط گزینه Featured image size انتخاب کنید. گزینه Featured image linked to post هم یعنی اینکه کاربران با کلیک روی تصویر به پست شما لینک داده شوند.
گزینه بعدی یعنی Media source نیز برای این است که تعیین کنید چه تصویری نمایش داده شود. میتوانید تعیین کنید که تصویر شاخص، اولین تصویر از محتوا و یا یک تصویر شاخص خالی برای کاربر نمایش داده شود.
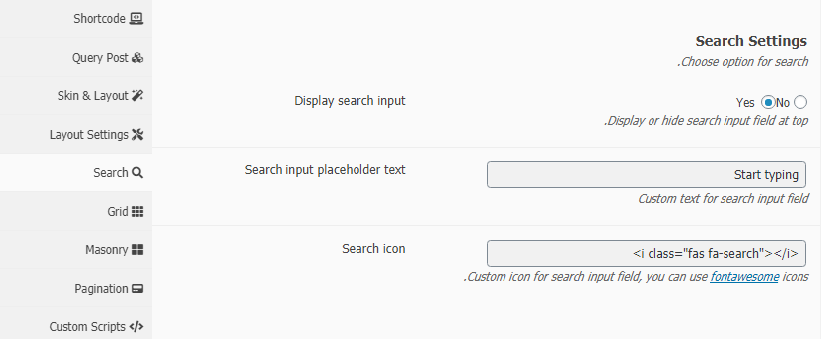
بخش Search Settings
این قسمت نیز برای این است که شما تنظیماتی را برای جستجو در نظر بگیرید و آن را سفارشیسازی کنید. قسمت اول یعنی Display Search Input برای این است که شما تعیین کنید که جستجو برای کاربر نمایش داده شود یا خیر.

فیلد بعدی یعنی Search input placeholder text برای این است که یک متن را وارد کنید که در کادر جستجو برای کاربران شما نمایش داده شود. همچنین گزینه Search icon برای این است که یک آیکون سفارشی برای قسمت جستجو در نظر بگیرید.
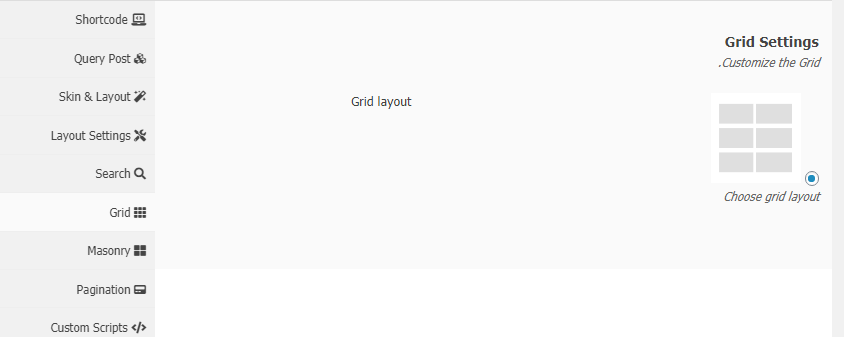
بخش Grid
شما میتوانید نحوه چیدمان شبکه را در این قسمت تعیین کنید. البته در اینجا شما تنها یک ساختار دارید که میتوانید فقط همان ساختار را انتخاب کنید. یعنی اینکه قالب شبکه شما تنها به این شکل که در این صفحه میبینید برای کاربرانتان نمایش داده میشود.

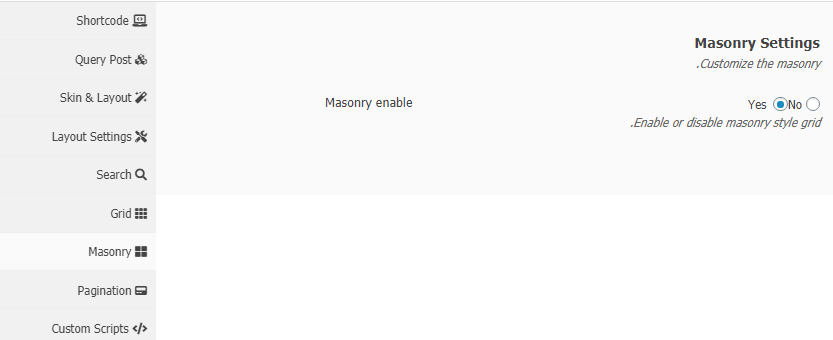
بخش Masonry
این تب برای این است که شما تعیین کنید پستهای شما در اینجا بهصورت روزنامه وار نمایش داده شود یا خیر. میتوانید بهدلخواه خود این گزینه را روی Yes یا NO قرار دهید.

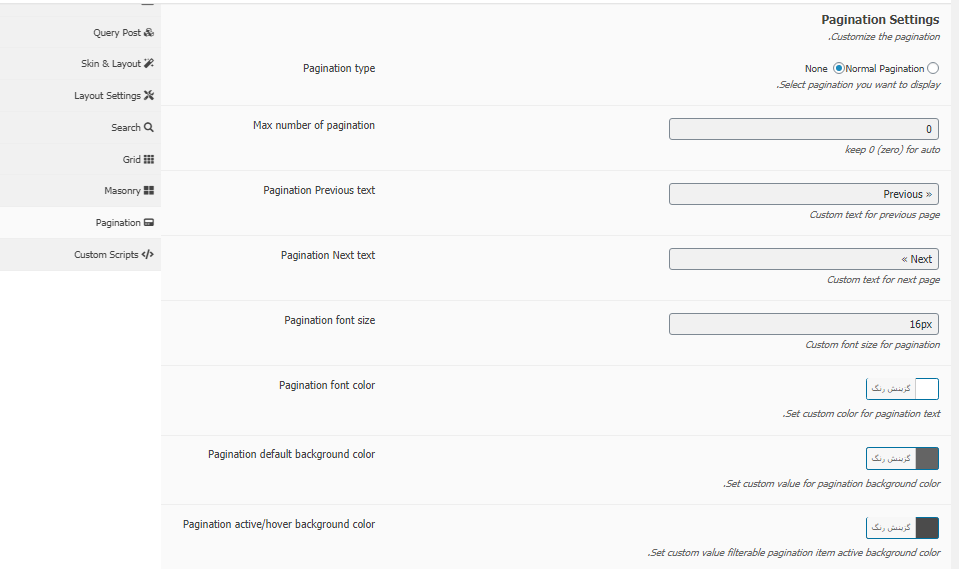
بخش Pagination
در اینجا شما میتوانید تنظیمات صفحه را تعیین کنید. توسط گزینه Pagination Type شما میتوانید مشخص کنید که نوع صفحهبندی شما به چه صورت باشد. در اینجا با دو گزینه میتوانید تعیین کنید که بدون صفحهبندی باشید و یا اینکه صفحهبندی معمولی داشته باشید.

گزینه Max number of pagination امکان این را به شما میدهد که بتوانید حداکثر تعداد صفحهبندی را مشخص کنید. گزینههای Pagination Previous text و Pagination Next text برای این است که شما دو متن برای صفحهبندی مشخص کنید. مثلاً میتوانید قبلی و بعدی را وارد کرده تا کاربر بتواند به صفحات مختلف مراجعه کند.
گزینه Pagination font size میتواند مشخص کند که اندازه فونت شما برای صفحهبندی چه مقدار باشد. فیلد Pagination font color برای تعیین رنگ نوشتههای صفحهبندی است. گزینه Pagination default background color برای تعیین کردن رنگ پسزمینه صفحهبندی و Pagination active/hover background color برای تعیین رنگ پسزمینه هنگام کلیک روی آن صفحه است.
بخش Custom Scripts
این قسمت نیز برای این است که شما کد نویسی دلخواه خود برای سفارشیسازی کردن این قسمت از وبسایت خود را وارد کنید. شما میتوانید اگر بخواهید در این افزونه مطابق با نظر خود تغییراتی ایجاد کرده تا آن را از دیگر وبسایتها متمایز جلوه دهید.
بخش Shortcodes
زمانی که این مراحل را طی کردید و تنظیمات افزونه را طبق نظر خود تغییر دادید میتوانید از این قسمت شورت کد مربوطه را برداشته و از آن برای نمایش در قسمتهای مختلف وبسایتتان استفاده کنید.
در نظر داشته باشید که از شورت کدهای موجود در این صفحه برای نمایش در قسمتهای گوناگون سایت و از کدهای PHP برای استفاده در قالب استفاده میشود.
پیروز و سربلند باشید. 🙂


سلام وقت بخیر من قالب اهورا رو خریداری کردم و دموی موبایل رو فعال کردم یه مشکلی دارم ایا برای اینکه پست های من به شکل گرید نباشه و زیر هم به صورت ساده نمایش داده بشه و هر پستزیرش ادامه مطلب داشته باشه توی قالب اهورا قابل تنظیم هست؟
اگه هست از کدوم بخش میشه اینکارو کرد ممنون میشم راهنمایی بفرمایید استاد
سلام وقت بخیر خیر این قابلیت رو نداره اما توی نسخه های بعدی اضافه میشه.
سلام من post grid نصب کردم و همهی آموزشهای شما هم انجام دادم ولی پستهام مرتب نشدن
سلام
یک مرتبه کش سایت رو پاک کنید و یا اگر افزونه ی کش مثل وردپرس راکت دارید غیرفعال کنیدو سپس این مورد رو تست کنید
سلام . من میخوام قیمت نشون بده .رو حالت pric هم گذاشتم تو تنظیماتی که گفتین ولی خوب چی کار کنم قیمت نشون بده.
سلام
باید کد نویسی کنید.
سلام ببخشید این افزونه برای موبایل پست ها رو تک ستونه نشون میده کدی چیزی نداره که بشه بصورت دو ستون پست ها رو نمایش داد ؟
داخل تنظیماتش هم فقط تغییر عرض چست رو برای موبایل داره و تنظیم خاصی برای اینکار نداره
و اینکه اگه این افزونه این قابلیت رو نداره لطفا یه افزونه معرفی کنید که هم پستها رو بصورت شبکه ای و هم قابلیت هاور داشته باشه و اینکه برای موبایل دوستونه باشه و رسپانسیو
تشکر بابت سایت خوبتون
سلام
چنین افزونه ای سزاغ نداریم. باید کد نویسی شود.
سلام اگه فقط بخوایم چند پست دلخواه رو نمایش بدیم چطور؟
سلام توی تنظیماتش بررسی بفرمایید
alwi bud mohandes harf nadasht
موفق باشید.
یک دنیا ممنون
کاذم ذاه افتاد
موفق باشید
سلام میگم کجا ویدئو رو ضبط میکردید ؟ کلا صدای بوق و دزدگیر ماشین میومد 😐
سلام وقت بخیر این نسخه همش رایگان هست یا باز محدویت داره ؟
سلام ظاهرا که همش رایگانه
نسخه Pro هم داره که امکاناتی مثل لایت باکس و LoadMore و چیزای دیگه داره
سلام خیلی ممنون از آموزش خوب و جامعیه سوال! راهی هست تایین کنیم فقط مطالب یک دسته خاص رو نشون بده؟
سلام خواهش میکنم. بله از بخش query post میتونید دسته بندی رو انتخاب کنید
ممنون، میشه راهنمایی دقیق تری کنید، چون توی قسمت اولش فقط می تونی نوشته ها رو انتخاب کنید و توی گزینه های بعدی موردی نیست که دسته ی خاصی رو بشه انتخاب کرد!