نمایش موقعیت کاربران در وردپرس با Breadcrumb
- افزونه وردپرس مقالات آموزشی
- بروزرسانی شده در

بهاحتمالزیاد شما در سایتهای مختلف، نمایش مسیر کاربران را در صفحات سایت در بالای صفحه را دیدهاید. افزونهای هست که به شما امکان نمایش موقعیت کاربران در وردپرس را میدهد. یعنی اینکه ترتیب صفحات مادر به فرزند برای کاربر با استفاده از این افزونه نمایش داده میشود. این قابلیت بسیار مفید است و باعث میشود که کاربر شما بین مطالب مختلف موجود در سایت سردرگم نشود و بتواند مسیر خود را بداند.
آنچه در این مقاله میخوانید
نمایش موقعیت کاربران در وردپرس
زمانی که شما این کار را انجام دهید در یک قسمت از صفحه برای کاربر مسیر را نمایش میدهد. این قابلیت مفید در بسیاری از قالبهای حرفهای وردپرس بهصورت پیشفرض موجود است ولی ممکن است شما از قالبی استفاده کنید که این ویژگی را نداشته باشد و به همین دلیل وردپرس برای آن دسته از کاربران یک روش بسیار خوب قرار داده است و آن هم استفاده از افزونه است.
یکی از مهمترین دلایلی که باعث میشود مدیران سایت حتماً از این قابلیت در سایت خود استفاده کنند تأثیر این کار در سئو وبسایت شما است. نمایش موقعیت کاربر در سایت باعث میشود که سئو وبسایت شما بهبود پیدا کند. چراکه انجام این کار باعث بهینهسازی موتورهای جستجو شده و باعث میشود که آنها بتوانند خیلی راحت به مطالب مختلف موجود در سایت شما دسترسی پیدا کنند.
بنابراین زمانی که شما این ویژگی را در وبسایت خود داشته باشید باعث میشوید که هم کاربران تجربه کاربری خوبی از وبسایت شما داشته باشند و هم اینکه سئو شما ارتقا پیدا میکند. پس بااینحال پیشنهاد میکنیم که اگر تاکنون این کار را انجام ندادهاید اکنون ادامه این آموزش را دنبال کرده و حتماً این قابلیت را به وبسایت خود اضافه کنید.
معرفی افزونه Breadcrumb
همانطور که میدانید وردپرس یک سیستم متنباز است و شما میتوانید توسط کد نویسی و یا افزونهها این کار را در وبسایت خود انجام دهید اما بهترین و سادهترین روشی که شما میتوانید توسط آن ویژگیهای دلخواه خود را به وردپرستان اضافه کنید افزونهها هستند.
در اینجا نیز ما به شما آموزش میدهیم که چطور با استفاده از یک پلاگین وردپرسی و بدون اینکه حتی یک خط کد نویسی انجام دهید این کار را انجام دهید. درصورتیکه بخواهید همچنین ویژگی شگفتانگیزی را به سایت وردپرسی خود اضافه کنید میتوانید از افزونه Breadcrumb استفاده نمایید.
این افزونه در مخزن وردپرس به ثبت رسیده است و برای اینکه از آن استفاده کنید نیازی ندارید که هیچ هزینهای را پرداخت کنید. افزونه Breadcrumb در این زمینه بسیار حرفهای و کاربردی عمل میکند و شما میتوانید خیلی راحت با استفاده از کار موقعیت کاربران را نمایش داده و وبسایت خود را سفارشیسازی کنید. شما میتوانید خیلی راحت از این قابلیت افزونه در تمامی صفحات وبسایت خود استفاده کنید.
کار با این افزونه فوقالعاده آسان و راحت است. شما تنها با استفاده از یک شورت کد میتوانید نمایش موقعیت فعلی کاربران در وردپرس را در هر جای وبسایتتان که دوست دارید نمایش دهید. همچنین به دلیل اینکه کار با این افزونه بسیار ساده است توانسته است که تاکنون بیش از 10 هزار نصب فعال در وبسایتهای مختلف داشته باشد.
اکنون برخی از مهمترین امکانات این افزونه کاربردی را برای شما معرفی میکنیم:
- نمایش مسیر کاربران با شورت کد [breadcrumb]
- متن جداکننده سفارش
- متن سفارشی در مقابل Breadcrumb
- نمایش Breadcrumb در صفحه اصلی، هر نوع پست، صفحه، صفحات والد، صفحه نویسنده، صفحه بایگانی، صفحه برچسب، صفحه تاکسونومی سفارشی، صفحه جستجو
نحوه کار با افزونه Breadcrumb
شما میتوانید از دو روش این افزونه را دریافت کنید و از آن در وبسایت خود استفاده کنید. شما امکان این را دارید که هم از انتهای این صفحه و هم از مخزن وردپرس خود این پلاگین را دریافت و در وبسایت خود نصب و راهاندازی کنید. شما میتوانید برای اطلاع از جزئیات بیشتر برای انجام این کار آموزش نصب افزونه در وردپرس را ابتدا مشاهده کنید.

پس از فعالسازی افزونه مشاهده میکنید که منو جدیدی به نام Breadcrumb به پنل مدیریت وردپرس اضافه میشود که از این طریق شما میتوانید تنظیمات این افزونه را پیکربندی کنید. زمانی که شما در این افزونه به صفحه تنظیمات میروید 4 تب در اینجا وجود دارد.
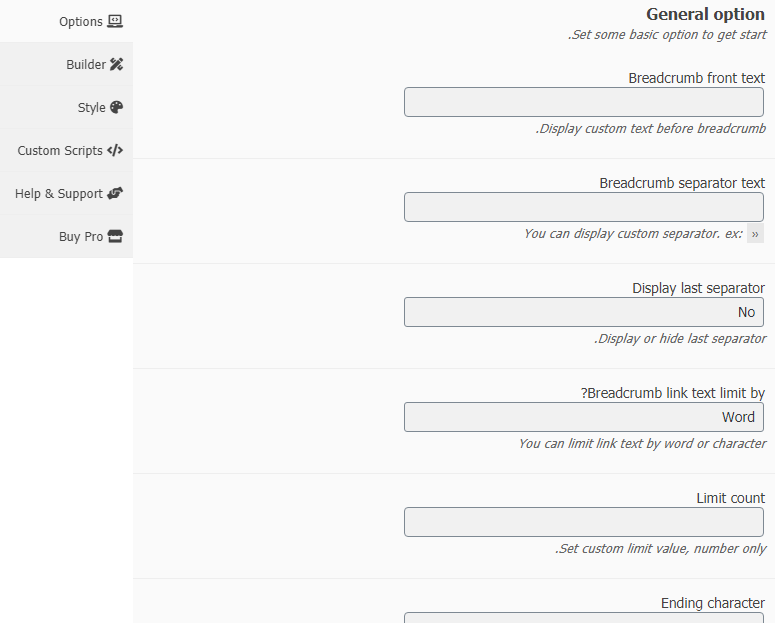
options

در اینجا شما تنظیمات عمومی افزونه را مشاهده میکنید که میتوانید بهدلخواه خود آنها را تغییر دهید. گزینه اولی که در اینجا مشاهده میکنید Breadcrumb Front Text نام دارد که توسط آن شما میتوانید یک متن اولیه برای نمایش مسیر کاربر در این کادر وارد کنید و درصورتیکه بخواهید چیزی نمایش داده نشود فیلد را خالی بگذارید.
با استفاده از Breadcrumb separator text شما میتوانید نوع جداکننده مسیر کاربر را انتخاب کنید. اگر میخواهید آخرین جداکننده نمایش داده شود گزینه Display last separator را روی Yes قرار دهید. گزینه Breadcrumb link text limit by برای این است که شما لینک را به کلمات یا کاراکتر محدود کنید و با گزینه Limit count هم میتوانید تعداد این محدودیت را وارد کنید.
گزینه بعدی Ending character است که توسط آن میتوانید یک کاراکتر پایانی را سفارشیسازی کنید. گزینه Display “Home” on breadcrumb برای این است که شما “خانه” و یا “Home” را روی این مسیر نمایش دهید و شما میتوانید برای این گزینه در قسمت Custom home text یک متن سفارشی جهت نمایش وارد کنید.
گزینه Current URL hash برای این است که اگر بخواهید علامت # در url فعلی وجود داشته باشد در این قسمت آن را وارد کنید و در غیر صورت این بخش را خالی بگذارید.
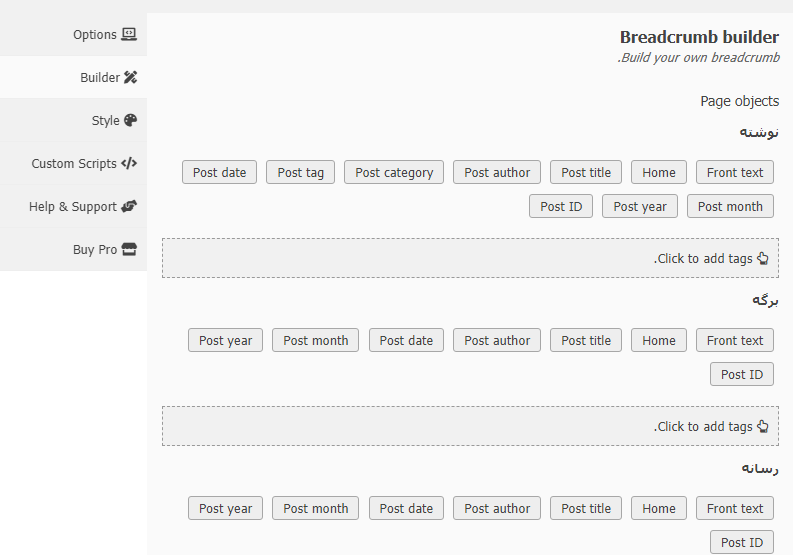
Builder

در این بخش شما امکان این را دارید که مشخص کنید در کدامیک از زیرمجموعههای این قسمتها Breadcrumb نمایش داده شود. شما میتوانید این قابلیت را در بخشهای گوناگون وبسایت خود مانند نوشتهها، برگهها، رسانه و… سفارشیسازی و فعال کنید.
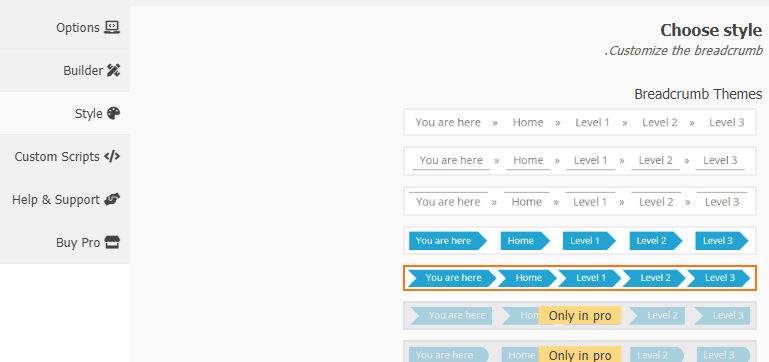
style

در این بخش پوسته Breadcrumb را میتوانید توسط گزینه Breadcrumb Themes انتخاب کنید. البته برای نسخه رایگان این افزونه تنها دو حالت را میتوانید انتخاب کنید. همچنین شما امکان این را دارید که استایل و ظاهر بخشهای گوناگون را بهدلخواه خود تغییر دهید و سفارشی کنید.

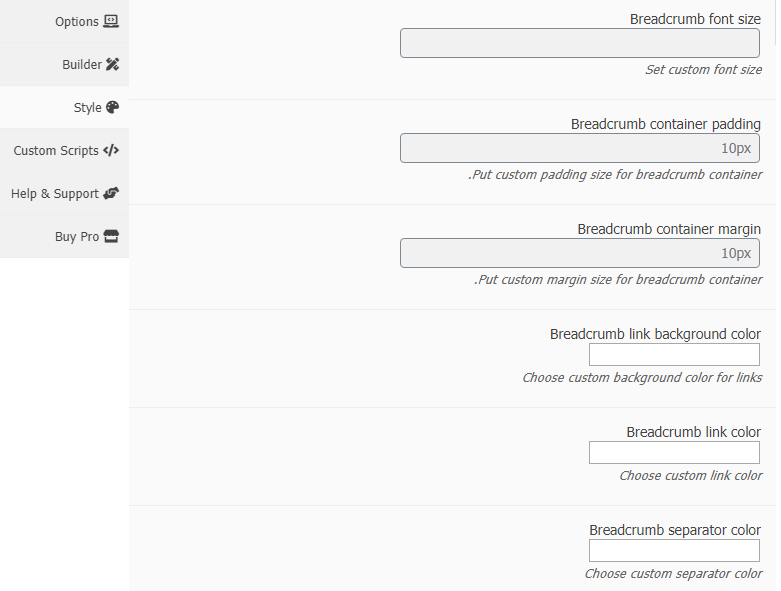
Breadcrumb font size: توسط این گزینه میتوانید تعیین کنید که اندازه فونت دلخواه شما چقدر باشد.
Breadcrumb container padding: این گزینه نیز برای این است که شما اندازه باکسها را وارد کنید.
Breadcrumb container margin: شما میتوانید اندازه دلخواه خود برای حاشیه باکس را در اینجا تعیین کنید.
Breadcrumb link background color: رنگ پسزمینه لینکها را نیز میتوانید توسط این قسمت مشخص کنید.
Breadcrumb link color: رنگ لینک را نیز میتوانید در اینجا تعیین نمایید.
Breadcrumb separator color: میتوانید رنگ جداکنندهها را نیز با این گزینه انتخاب کنید.
درنهایت نیز روی ذخیره تغییرات کلیک کنید.
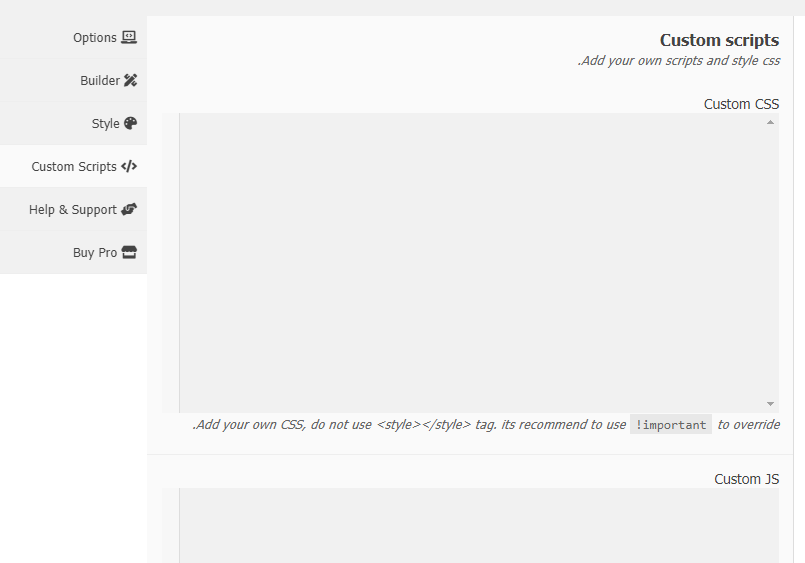
Custom scripts

این گزینه نیز برای این است که شما بتوانید CSS دلخواه خود را وارد کنید و این افزونه را برای خود سفارشی کنید.
Short-code
و در آخرین بخش شورت کد [breadcrumb] را در هر جایی که میخواهید مسیر کاربران را نمایش دهید کپی و جایگذاری کنید.
اکنون پس از اتمام تنظیماتتان نتیجه کارتان را مانند زیر مشاهده نمایید.
پیروز و سربلند باشید. 🙂

به نظر من اگر در انتخاب قالب وردپرس سایتمون دقت کنیم و خود قالب سایت قابلیت Breadcrumb رو به صورت شکیل داشته باشه، فکر نکنم دیگه نیازی به نصب چنین افزونههایی رو داشته باشیم. ممنونم از تیم تحریر میهن وردپرس
سلام ووقتتون بخیر
بعد ازفعال کردن افزونه bread cumb منویی ایجاد نشد در پنل ورد پرس؟
ایراد از کجاست ؟
ممنون
با سلام و احترام.
چطور میتونم یک مسیریاب همانند میهنوردپرس داشته باشم که در یک خط امکان جابجایی به سمت راست و چپ داشته باشه؟
سلام از overflow-x:scroll توی سی اس اس استفاده کنید.
سلام
وقتتون بخیر
من از قالب اهورا دارم برای سایت sanamgallery.com استفاده میکنم
بردکرامب برای همه محصولات یک مسیر داره نمایش داده میشه و نتونستم حلش کنم.
به پشتیبانی شما هم پیام دادم جوابی که بتونم مشکل رو حل کنم دریافت نکردم و گفتن زیر مقالات کامنت بزنم!!!
سلام بله پشتیبانی مربوط به مشکلات خود قالب هست. برای مسیر راهنما از پلاگین رنک مث و کدهاش استفاده کنید تا به سبک دیگه ای نمایش داده بشه.
با سلام من از پلاگین رنگ مث استفاده میکنم این روشی که گفتید به چه صورت باید فعالش کنم ؟
در پاسخشون گفتید از کدها چجوری و از کجا باید کد رو بردارم و استفاده کنم در رنگ مث
سلام توی تنظیمات رنک مث قسمت مسیر راهنما یه کد داره باید توی قالب اضافش کنید. اینکه چطوری خب بستگی به قالب داره و باید تا حدودی با برنامه نویسی آشنا باشید.
سلام وقت بخیر
من با المنتور کلا سایت و طراحی کردم میشه راهنمایی کنید کجا باید کد و قرار بدم؟
سلام خسته نباشید اگه امکان داره اموزش رفع کردن ارور برد کرامب رو هم تو سایت بزارید
سلام بستگی به خطا داره
سلام این دو تا ارور نمیتونم درست کنم بی زحمت اگه راهنمایی کنید که چیکار کنیم همچین ارورهایی رو نده ممنون میشم یا هم یه اموزش برای رفع مشکل
Either “name” or “item.name” should be specified
Missing field “item”
سلام باید افزونه یا قالبی که این ها رو اضافه کرده ویرایش کنید یا تنظیماتش رو بررسی کنید و گزینه نام آیتم رو اضافه کنید
سلام
در وردپرس مشکلی داشتم
این که هر وقت روی سبد خرید کلیک میکنم محصول داخل سبد نشان نمیده و مستقیم دوباره صفحه اصلی سایت باز میشه ایا در این باره مطلب برای راهنمای در سایت شما هست
درود خیر شما باید تنظیمات ووکامرس رو چک کنید. میتونه از قالب سایتتون هم باشه