ایجاد فاوآیکون برای سایت وردپرس با All In One Favicon
- افزونه وردپرس مقالات آموزشی
- بروزرسانی شده در
برای اضافه کردن آیکون کنار عنوان سایت در مرورگرهای کروم، فایرفاکس یا هر مرورگر دیگری، باید از favicon استفاده کنیم. در این مقاله نحوه اضافه کردن آیکون به این بخش را به شما توضیح خواهیم داد.
آنچه در این مقاله میخوانید
اضافه کردن آیکون کنار عنوان سایت در مرورگر
فاوآیکون یکی از مواردی است که باعث میشود سایت شما بهتر در ذهن کاربر باقی بماند و خیلی راحت سایت شما را از دیگر وبسایتها شناسایی کند. ازاینرو قرار دادن فاوآیکون یک موضوع خیلی مهم برای شما است و نباید از آن غافل شوید. بسیاری از افراد مبتدی هستند که در قرار دادن فاوآیکون برای سایت خود با مشکل روبهرو هستند و نمیدانند که چطور باید این کار را انجام دهید. ازاینرو تصمیم گرفتیم که در این مقاله به شما آموزش دهیم که چطور و در کمترین زمان ممکن، برای وبسایت خود فاوآیکون قرار دهید.
همانطور که میدانید، برای اضافه کردن هر قابلیت جدیدی به وبسایت، میتوانید از افزونه استفاده کنید، اما خب اینکه کدام افزونه کارایی بالایی دارد و درعینحال ما را سریعتر به هدفمان نزدیک میکند، یک موردی است که باید به آن توجه زیادی شود، در ادامه ما پلاگینی را به شما معرفی خواهیم کرد که میتوان گفت یکی از بهترین انتخابها برای قرار دادن فاوآیکون در سایت وردپرسی به شمار میآید، پس با ما همراه باشید.
فاوآیکون چیست
قبل از اینکه بریم سراغ آموزش قرار دادن فاوآیکون در سایت، یک توضیح مختصر در مورد اینکه فاوآیکون چیست برای شما بدهیم تا افرادی هم که در زمینه مدیریت سایت مبتدی هستند، بتوانند از این آموزش استفاده بهینه داشته باشند.
فاوآیکون مخفف کلمه Favorites Icon میباشد، این آیکونها میتوانند در اندازههای مختلفی قرار بگیرند اما فاوآیکونها معمولاً 16 در 16 یا 32 در 32 پیکسل هستند.
همه شما در وبسایتها و مرورگرهای خود فاوآیکون را مشاهده کردید، شاید اسم آن را نمیدانید اما 100 درصد آن را در تمامی وبسایتها دیدید. فاوآیکون یک آیکون بسیار کوچک تخصیص داده شده به صفحات و وبگاههای اینترنتی است؛ درواقع همان آیکونی است که در کنار تب مربوط به هر سایت در مرورگر نمایش داده میشود.
فاوآیکون میتواند یک تصویر کوچک برای معرف سایت شما باشد و اعتماد کاربران و بازدیدکنندگان را جلب کند، اکثر سایتها لوگو و فاوآیکون مخصوص به خود را دارند و به ما کمک میکند بهتر و سریعتر آنها را بشناسیم و پیدا کنیم.
دقت داشته باشید که اگر فاوآیکون برای سایت خود در نظر نگیرید نه تنها کاربر نمیتواند سایت شما را در ذهن خود حفظ کند، بلکه ممکن است فکر کند که شما حرفهای نیستید و ترافیک ورودی سایت شما به همین دلیل پایین خواهد آمد.
درصورتیکه سایت شما لوگو خاص و مختص به خودش را ندارد، میتوانید یک آیکون از وبسایتهای معتبر مانند Favicon.cc و Favikon.com برای سایت خود طراحی و انتخاب کنید.
معرفی افزونه All In One Favicon
با توجه به مواردی که در بالا به آن اشاره شد، اگر میخواهید این قابلیت را به سایت خود اضافه کنید، پیشنهاد میکنم از All In One Favicon که یکی از کاربردیترین افزونههای موجود در این زمینه است استفاده کنید. ویژگیهای بینظیر و رابط کاربری بسیار راحت این افزونه باعث شده است که بالغبر 100 هزار نصب فعال داشته باشد.
این افزونه کاملاً رایگان است و شما میتوانید آن را از مخزن وردپرس دانلود و با کمک از آموزش نصب افزونه، آن را روی سایت خود راهاندازی کنید.

آموزش کار با افزونه All In One Favicon
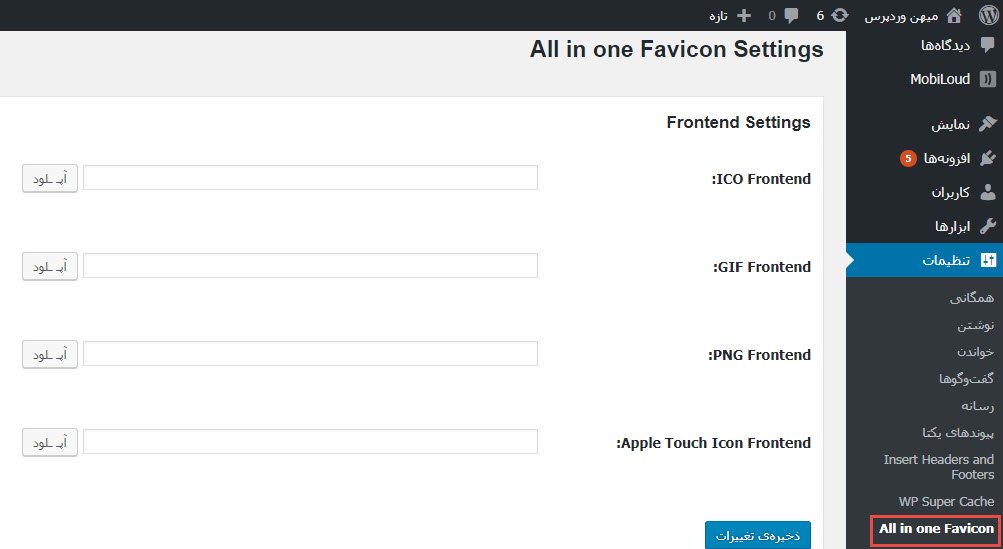
بعدازاینکه پلاگین را روی سایت خود نصب و آن را فعال کردید، یک گزینه به اسم همین افزونه به پنل مدیریتی وردپرس شما اضافه خواهد شد؛ اگر روی آن کلیک کنید به صفحه تنظیمات افزونه خواهید رفت، مانند تصویر زیر:

خب همانطور که مشاهده میکنید، این صفحه دارای چندین بخش است که ما برای قرار دادن آیکون تنها با دو باکس اول کار داریم، در تب Frontend Settings بایستی تصویر مورد نظرتان با سه فرمت PNG، GIF, ICO آپلود کنید؛ روبهروی هریک از فرمتها، یک گزینه به اسم “بارگذاری” قرار دارد که شما میتوانید از آن طریق، تصویر مربوط به هر فرمت را آپلود کنید.
همچنین در تب Backend Settings نیز تصویر مربوطه با سه فرمت ذکر شده آپلود کنید، بعد از قرار دادن تمامی فرمتها، به سمت پایین اسکرول کنید و روی “ذخیره تغییرات” کلیک کنید تا این تنظیمات روی سایت اجرا شود.
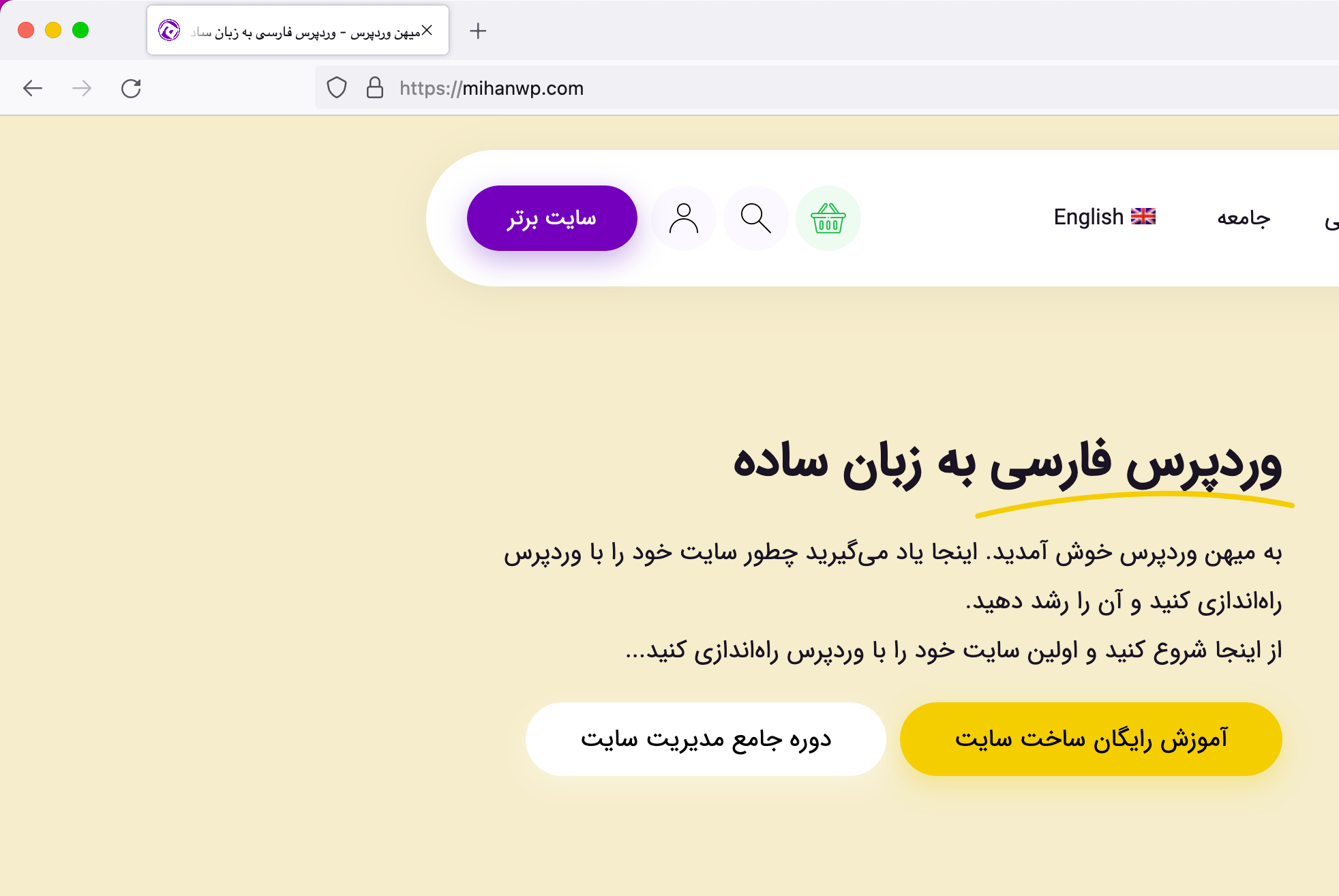
حالا تنها کاری که باید انجام دهید این است که سایت خود را یک بار رفرش کنید و آن را در یک تب جدید باز کنید تا تصویر مورد نظرتان کنار نام سایت در تب مرورگر مشاهده کنید، تصویر زیر یک نمونه پیشنمایش از روندی که ما طی کردیم را برای شما نمایش میدهد:

امیدواریم این مقاله برای شما مفید واقع شده باشد. موفق و پیروز باشید. 🙂

سلام ببخشید من از همه ی روش ها استفاده کردم ثبت شده ولی در تب جستجو ظاهر نمیشه ولی برای بوک مارک ظاهر میشه راهنماییم کنید لطفاً ؟🙏🙏
سلام منظور شما از تب جستجو چیست؟ منظورتون گوگل هست؟ باید صبر کنید.
سلام منظور من از تب جستجو اینه که وقتی اسم وبسایتم جستجو میشه کنار اسم وبسایتم لوگو ی وبسایتم نمیاد ولی برای بوک مارک فعاله
چیکار کنم ؟
درسته. باید صبر کنید گوگل تشخیصش بده
بسم الله الرّحمن الرّحیم
سلام بر شما و خداقوت
با تشکر از مقاله ی مفیدتان، لطفاً راهنمایی بفرمایید:
1. آیا در بخش Apple Touch Icon Backend هم لازم است آپلود تصویر انجام شود؟
2. آگر آری، با چه فرمتی؟
3. ضمناً پس از راه اندازی اولیه ی سایتی با قالب صحیفه، و استفاده از افزونه ی All In One Favicon ، وقتی از طریق گوشی همراه، سایت باز می شود، در بالای صفحه ی سایت، زیر نام سایت، آیکونی با شکل مبهم ظاهر میشود که نمیدانیم چیست؟ البته در وقت گشایش سایت با کامپیوتر، در صفحه مونیتور چنین آیکونی وجود ندارد. ممنون میشوم راهنمایی بفرمایید.
4. دیگر اینکه قبل از راه اندازی افزونه ی All In One Favicon ، در بخش سفارشی سازی، (قسمت هویت سایت) آیکونی را قرار داده ایم و عیناً همان تصویر را در shifa (تنظیمات عمومی ـ لایه بندی پوسته) آپلود کرده ایم. آیا این تداخل ممکن است بر کارآیی افزونه ی All In One Favicon اثر گذاشته باشد؟
توضیحاً اینکه برای تولید سه نوع آیکون به سه نوع افزونه ی مورد نیاز در افزونه ی All In One Favicon با استفاده از راهنمایی جنابعالی، به سایت favikon.com هم مراجعه داشتیم و از آن برای تولید دو نوع فرمت آیکون بهره برده ایم و برای تولید فرمت گیف هم از طریق نرم افزار Easy GIF Animator Pro 7.3.0.61 Windows اقدام کردیم و طبق دستورالعمل مقاله ی حاضر، در افزونه، نصب و ذخیره ی تغییرات انجام شده است.
با امتنان و سپاس مجدد
سلام
۱. اپلود کنید ضرری نداره
۲. png
۳. ظاهرا قالب مشکل داره.اپدیت کنید
۴. خیر مشکلی نیست
سپاس
چرا انقد خودمونو عذاب بدیم؟ میریم قسمت سفارشی سازی قالب بعد از قسمت تنظیمات جنرال(عمومی) یک فاوایکن انتخاب میکنیم!
افزونه و اینا هم نمیخاد
همه قالب ها این امکان رو ندارند. البته جدیدا خود وردپرس اضافه کرده ظاهرا این امکان رو