ساخت خودکار تصویر کاربر در وردپرس با حروف الفبا
- افزونه وردپرس
- بروزرسانی شده در
آیا تاکنون خواستار ساخت آواتار سفارشی برای کاربرانی که نظر بدون Gravatar میگذارند بودهاید؟ در این مقاله به شما نحوه ساخت خودکار تصویر کاربر در وردپرس با حروف الفبا را توضیح خواهیم داد.
حتماً همگی شما با کاربرد آواتار در سایت آشنا هستید و اطلاع دارید که کاربران وبسایت میتوانند در هنگام انجام برخی از کارها در سایت یک تصویر بهعنوان تصویر آواتار خود در نظر بگیرند و از آن برای نمایش در بقیه وبسایتها استفاده کنند. این تصویر بهعنوان هویت برای آن فرد تلقی میشود و در جاهایی مانند ارسال نظرات و گفتگو بسیار کاربردی است.
ما قصد داریم در اینجا برای شما کاربران عزیز میهن وردپرس یک پلاگین معرفی کنیم که بتوانید خیلی راحت با استفاده از آن از حروف اول نام کاربران بهعنوان تصویر آواتار استفاده نمایید و ظاهر وبسایتتان را زیبا و جذاب کنید.
آنچه در این مقاله میخوانید
نمایش آواتار کاربر در وردپرس با حروف الفبا
امروزه بسیاری از کاربران از آواتار استفاده میکنند که این موضوع باعث میشود بخش نظرات وبسایت شما زیباتر به نظر برسد. اما بعضیاوقات کاربرانی هستند که تصویر آواتار ندارد و شما میخواهید که از یک فرم برای آن دسته از کاربران استفاده کنید. اینجا است که وردپرس با استفاده از یک پلاگین بسیار کاربردی به شما کمک میکند.
انتخاب آواتار کاربران بر اساس نام یکی از حالتهایی است که بسیاری از مدیران سایتها به آن علاقهمند هستند و شما ممکن است که این کار را در وبسایت های گوناگونی دیده باشید. شما میتوانید خیلی راحت با این کار تصویر پروفایل کاربران خود را سفارشی کنید و وبسایت خود را از حالت یکنواختی خارج کرده و بخش دیدگاههای آن را حرفهای کنید.
زمانی که کاربران وبسایت شما از تصویر گراواتار استفاده کنند به دلیل کند بودن سرعت اینترنت در ایران ممکن است که این موضوع در صفحاتی از وبسایت شما که دارای تعداد زیادی از نظرات هستند ایجاد مشکل کند. یعنی اینکه به دلیل وجود این تصاویر ممکن است که زمان بارگذاری صفحه بیشتر شود و کاربران شما به خاطر این موضوع صفحه را ترک کنند.
بنابراین یکی از مهمترین دلایلی که به خاطر آن پیشنهاد میکنیم از این آموزش استفاده کنید این است که از کاهش سرعت لود صفحات سایتتان جلوگیری کنید. اکنون با ما در ادامه این آموزش همراه باشید تا به شما یاد بدهیم چطور با یک پلاگین وردپرسی این کار را انجام دهید.
افزونه WP First Letter Avatar
افزونه معروف و حرفهای که قصد داریم برای انجام این کار به شما معرفی کنیم WP First Letter Avatar نام دارد. این پلاگین را میتوانید بدون پرداخت هیچ هزینهای مخزن وردپرس دریافت نمایید. باوجوداینکه این پلاگین رایگان است اما در این زمینه میتواند بسیار حرفهای عمل کند و با نمایش حروف الفبا برای نام کاربران شما آنها را از یکدیگر تفکیک کند.
به دلیل مفید بودن این افزونه و کاربرد فراوانی که دارد توانسته است که بین وبسایتها محبوبیت خاصی پیدا کند و تاکنون بیش از 5 هزار نصب فعال در وبسایتهای گوناگون داشته است. همچنین پنل تنظیمات این افزونه کاملا فارسی است.
این افزونه اگر میخواهید از Gravatar استفاده کنید نام Gravatar را فقط به کاربرانی که تصویر Gravatar مرتبط با ایمیل خود ندارند نشان میدهد. اگر تصمیم به جایگزین کردن آواتار دارید این افزونه برای اولین بار در نام کاربر بهعنوان نماد خود را نشان میدهد. برای توضیح بیشتر میتوان مثال زد که: در برنامه Gmail گوگل حرف اول نام فرستنده را نمایش میدهد.
خب اولین چیزی که نیاز است نصب و راهاندازی افزونه WP First Letter Avatar است. میتوانید این کار را از انتهای این صفحه یا مخزن وردپرس خود انجام دهید. شما میتوانید جهت آشنایی بیشتر با این کار آموزش نصب افزونه در وردپرس را مشاهده کنید.

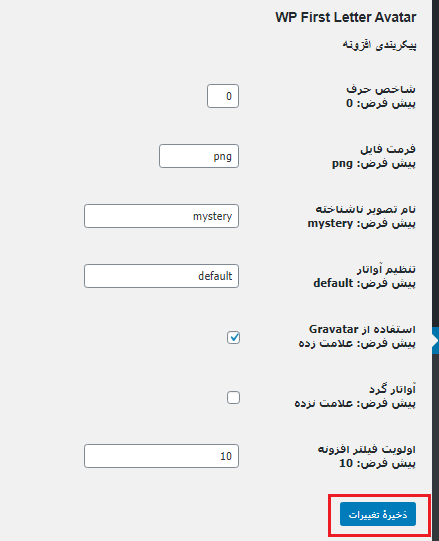
پس از فعالسازی به مسیر تنظیمات » WP First Letter Avatar برای پیکربندی تنظیمات افزونه بروید. زمانی که روی این گزینه کلیک کنید با یک صفحه مانند زیر مواجه میشوید که میتوانید با تغییر گزینههای موجود در این صفحه آن را طبق نظر خود سفارشی کنید.
تنظیمات افزونه

شاخص حروف پیشفرض: شما میتوانید از طریق این گزینه تعیین کنید که چند تا از حروف نام کاربر بهعنوان آواتار در نظر گرفته شود. در اینجا اگر شما از صفر استفاده کنید اولین حرف نام کاربر نمایش میدهد و اگر 1 را استفاده کنید دومین حرف نمایش داده میشود. همچنین اگر 1- را انتخاب نمایید آخرین حرف از نام کاربر نمایش داده میشود.
فرمت فایل پیشفرض: توسط این گزینه میتوانید تعیین کنید که فرمت تصویر آواتار به چه صورت باشد. در هنگام تعیین فرمت توجه داشته باشید که فرمت png کیفیت بالاتری نسبت به بقیه دارد.
نام تصویر ناشناخته پیشفرض: این گزینه برای این است که شما تعیین کنید که اگر حروف نام یکی از کاربران توسط افزونه تشخیص داده نشود برای جایگزین آن چه چیزی نمایش داده شود.
تنظیم آواتار پیشفرض: با استفاده از این گزینه میتوانید نام پوشه در هاست خود جهت ذخیره عکس را وارد کنید.
استفاده از Gravatar پیشفرض: این گزینه نیز برای این است که در صورت دلخواه از آواتار تصادفی استفاده کنید. البته در نظر داشته باشید که اگر بخواهید از این گزینه استفاده کنید باید حتماً قالب شما از آن پشتیبانی کند و در غیر این صورت این گزینه برای شما بلااستفاده است.
آواتار گرد پیشفرض: این گزینه جهت استفاده از آواتار گرد است که ممکن است قالب شما از آن پشتیبانی نکند.
اولویت فیلتر افزونه پیشفرض: این گزینه برای مواردی استفاده میشود که شما از افزونههای دیگری نیز برای تعیین آواتار استفاده کنید و از این طریق بتوانید برای این کار در سایت خود یک اولویتبندی تعیین کنید.
بعدازاینکه تمامی این موارد را بهدلخواه خود تعیین کردید باید حتماً ذخیره را کلیک کنید تا این تغییرات در سایت شما اعمال شوند.
نتیجهگیری
با توجه به قابلیت وردپرس در خصوص قرار دادن تصویر برای پروفایل کاربران افزونههای مختلفی از جانب توسعهدهندگان طراحی و در اختیار کاربران وردپرس قرار گرفت تا بتوانند آن طور که میخواهند تصویر آواتار را انتخاب و سفارشیسازی کنند. افزونه WP First Letter Avatar یکی از افزونههایی است که در این زمینه فعالیت میکند و بسیار محبوب است و میتواند خیلی راحت حرف اول نام کاربران را بهجای تصویر پروفایل آنها قرار دهد.
پیروز و سربلند باشید. 🙂

عالیه فقط حیف سروری که توش عکسارو آپلود میکنه فیلتره
خیلی افزونه جالبیه ، فقط تنها مشکلی که داره با افزونه یوزرپرو تداخل داره ! شما راه حلی برای این مشکل دارید که هم این افزونه و افزونه یوزر پرو فعال باشه و عکس پروفایل کاربران عکس پیشفرض یوزر پرو نباشه ؟
نه متاسفانه چون یوزر پرو خودش سیستم آواتار داره
من خیلی گیج شدم با توضیح دادنتون فقط میشه یک افزونه معرفی کنید که اواتار هارو از gravatar دریافت نکنه و از عکس های اپلود شده در خوده سایت استفاده کنه حالا یا عکس هایی که میدیم یا از خودش با سپاس
برای اینکار از یوزر پرو استفاده کنید https://mihanwp.com/userpro/