جلسه ۱۶: ساخت منو در وردپرس
- آموزش وردپرس
- بروزرسانی شده در
آنچه در این مقاله میخوانید
ساخت منو در وردپرس
در این قسمت از دوره رایگان آموزش قدمبهقدم وردپرس میخواهیم آموزش ساخت منو در وردپرس با چند کلیک ساده را به شما دوستان میهن وردپرسی آموزش دهیم. بخش منوهای وردپرس یا همان فهرستهای وردپرس برای افزودن منو در وبسایتتان کاربرد دارد. شما میتوانید بهوسیله این بخش، منوهای سایت خود را بدون نیاز به کد نویسی مدیریت کنید. آیتمهای جدید به منوی خود اضافه کنید، و منوها و زیر منوهای خود را حذف و یا ویرایش کنید.
مسلماً همهی سایتها درصدد این هستند که راهکارهایی را در راستای راحتی و جلب رضایت کاربران خود در نظر بگیرند. یکی از مواردی که در میزان جلب رضایت کاربران تأثیر مستقیم دارد، این است که کاربر در مدتزمان بسیار کوتاهی به هدف خود در سایت برسد.
بهعنوان مثال بسیاری از سایتهای فروشگاهی که محصولات بسیار زیادی برای عرضه در دنیای اینترنتی دارند؛ ممکن است با مشکلات مهمی همچون سردرگمی کاربر مواجه باشند. کاربران زمان ورود به سایت با حجم بسیار بالایی از محتوای درهمریخته و نامربوط مواجه میشوند و باید زمان بسیار زیادی را برای پیدا کردن محصول موردنظر خود هدر دهند.
اهمیت وجود فهرست در سایت شما
لازمهی موفقیت در هر کسبوکاری جلب رضایت مشتری میباشد. بنابراین شما باید راهحلهایی برای مشکلات اینچنینی سایت خود پیدا کنید. کاربردیترین راهحلی که درباره این موضوع وجود دارد استفاده از فهرستهای مختلف در سایت است. فهرستها این امکان را به مدیران سایت میدهدند که محصولات و یا محتوای خود را در دستهبندیهای مجزا قرار دهند؛ تا کاربر بهراحتی و با چند کلیک به محصول یا صفحهی موردنظر خود در سایت دست پیدا کند.
علاوه بر این، یکی دیگر از ویژگیهای داشتن فهرست در سایت این است که کاربر بهراحتی این امکان را خواهد داشت که بین صفحات سایت سویچ کند؛ و صفحات متعددی را در کوتاهترین زمان ممکن مشاهده کند.
یکی دیگر از کاربردهای فهرستها این است که شما میتوانید مطالبی که میخواهید بیشتر در معرض دید کاربران و بازدیدکنندگان سایت قرار گیرد را در این فهرستها قرار دهید. چراکه کاربر بهمحض ورود به یک سایت به سمت فهرستهای آن سایت را میبرد.
ساخت فهرست در وردپرس
یکی از مواردی که باعث شده وردپرس رواج بیشتری پیدا کند امکان سفارشیسازی منوها در وردپرس است. مدیران سایت این امکان را دارند که منوهای دلخواه خودشان را در هر جای سایت که فکر میکنند دسترسی برای کاربر راحتتر است، و یا زیبایی ظاهری سایتشان را از بین نمیبرد قرار دهند.
علاوه بر اینکه مدیران سایت بهراحتی میتوانند جای فهرستها را مشخص کنند. همچنین این امکان را دارند که اجزای درون هر یک از فهرستهای سایت را بهراحتی و با کشیدن و رها کردن جابهجا کنند؛ و گزینههای موردنظر خودشان را به ترتیب اولویتبندی موردنظر خود جایگذاری کنند.
موضوعی که در بالا به آن اشاره شد، در مواردی بهکار میرود که بهعنوانمثال شما صاحب یک سایت فروشگاهی هستید و با محصولات پرطرفدار و پرفروش سایت خود آشنا هستید. ازاینرو میخواهید این محصولات را در اولویت قرار دهید و کاربران دسترسی آسانتری به این کالاها داشته باشند. در این صورت میتوانید از ویژگی فهرستها و اولویتبندی آنها استفاده نمایید.
مدیریت فهرستها در وردپرس
موضوعی که در بالا به آن اشاره شد، در مواردی بهکار میرود که بهعنوانمثال شما صاحب یک سایت فروشگاهی هستید و با محصولات پرطرفدار و پرفروش سایت خود آشنا هستید. ازاینرو میخواهید این محصولات را در اولویت قرار دهید و کاربران دسترسی آسانتری به این کالاها داشته باشند. در این صورت میتوانید از ویژگی فهرستها و اولویتبندی آنها استفاده نمایید.
همچنین شما پسازاینکه وارد قسمت تنظیمات فهرستها شدید این امکان را دارید که فهرستهای قبلی سایت خود را ویرایش کنید؛ و مطالب جدیدی در آن قرار دهید و یا برخی از مطالب آن را حذف کنید. البته اگر شما بخواهید یک فهرست کاملاً جدید برای سایت خود بسازید میتوانید بر روی گزینهی ساخت فهرست جدید کلیک کنید.
بهصورت کلی مدیریت فهرستها در وردپرس برای شما بهراحتی در دسترس است. در خصوص مدیریت فهرستها میتوان بیان کرد که شما امکان ویرایش، نامگذاری، جایگذاری و بسیاری موارد دیگر را در این قسمت دارید.
آموزش ساخت منو در وردپرس

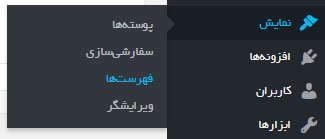
برای مدیریت فهرستها میبایست وارد پیشخوان سایت وردپرسی خود شوید؛ و از قسمت نمایش و زیرمجموعه فهرستها کلیک کنید تا صفحهای مانند صفحه زیر باز شود.

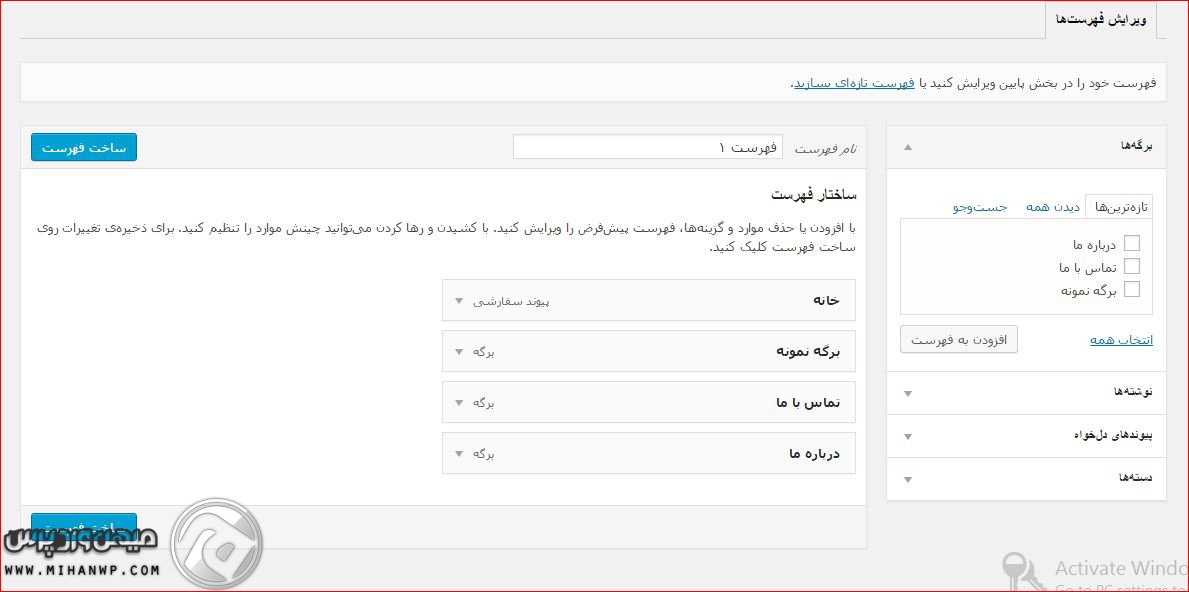
اصلاً نترسید! چیز سختی نیست. شما میتوانید از منوی سمت راست، هرگونه گزینهای که در منو خود به آن احتیاج دارید مانند برگهها، نوشتهها، پیوندهای دلخواه و دستهها را از این قسمت انتخاب کنید.
انتخاب جایگاه برای هر فهرست در وردپرس
ممکن است شما در سایت خود دارای چندین فهرست گوناگون باشید و بخواهید هر یک از این فهرستها را در مکان خاصی از سایت خود قرار دهید. برای این کار وردپرس گزینهای تحت عنوان مدیریت جایگاه را در منوی مدیریت فهرستها در اختیار شما قرار داده است.
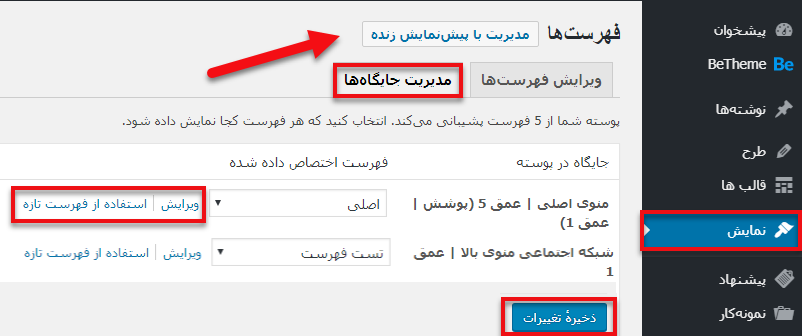
برای اینکه بتوانید جایگاه فهرستهای خود را مدیریت کنید باید مسیر نمایش» فهرستها» مدیریت جایگاهها را طی کنید؛ و زمانیکه وارد قسمت مدیریت جایگاه شدید میتوانید مکان قرارگیری هریک از منوها را مشخص نمایید.

همانطور که در تصویر بالا مشاهده میکنید شما در این قسمت میتوانید از فهرستهای قبلی خود استفاده نمایید؛ که باید بخش “ویرایش” را انتخاب کنید و یا اینکه میتوانید گزینهی ” استفاده از فهرست تازه” را انتخاب نمایید. بهاینترتیب برای شما صفحهای جدید برای ساخت فهرست باز میشود.
همچنین این نکته را به یاد داشته باشید که تا قبل از انتخاب گزینهی “ذخیره تغییرات” جایگذاریهای شما اعمال نمیشود، بنابراین حتماً باید بعد از انتخاب و یا افزودن فهرستها تغییراتی که انجام دادهاید را ذخیره نمایید. بنابراین شما قادر هستید جایگاه فهرستهای خود را در بخش مدیریت جایگاهها تعیین نمایید.
ساخت چندین فهرست در وردپرس
معمولاً تمامی قالبهای وردپرس دارای یک منوی پیشفرض هستند. شما این امکان را دارید که از همان فهرست پیشفرض استفاده کنید، و یا خود بهدلخواه یک منو جدید برای سایت خود بسازید.
البته برخی مواقع قالبها منوهای پیشفرض متفاوتی دارند. ممکن است در قالب مورداستفادهی شما منو یا فهرست پیشفرض آن دارای فهرست پانویس و یا سربرگ باشد. حتی برخی مواقع ممکن است که قالب دارای هر دو فهرست هدر و یا فوتر باشد که شما میتوانید بهدلخواه خود از آنها استفاده نمایید.
البته به این نکته توجه داشته باشید که درهرصورت شما از هر پوستهای که برای سایت خود استفاده میکنید مطمئناً آن قالب دارای یک فهرست است، و بخشی تحت عنوان مدیریت منوها را دارد.
شروع ساخت فهرست در وردپرس
برای انجام این کار ابتدا نام فهرست خود را وارد کرده و ساخت فهرست را کلیک کنید، بهاینترتیب فهرست شما ساخته میشود.
بعد از ساخت فهرست، در قسمت برگهها میتوانید برگههایی که در وردپرس ساختهاید را اضافه کنید. درصورتیکه برگهای نساخته باشید نیز میتوانید آموزش مدیریت برگهها در وردپرس را بخوانید.
همچنین در قسمت نوشتهها میتوانید مطلب موردنظر خود را انتخاب و به منو خود اضافه کنید. درصورتیکه نوشتهای ندارید، آموزش مدیریت نوشته در وردپرس را مطالعه نمایید.
نکته: درصورتیکه دستهی محصولات خود و دیگر دستههای موردنیاز خود را مشاهده نکردید، از قسمت بالای صفحه بر روی گزینه تنظیمات صفحه رفته و تیک دسته موردنظر خود را به پنل سمت راست اضافه کنید.
همچنین در قسمت پیوند دلخواه، میتوانید یک لینک دلخواه به همراه نام دلخواه خود را به منوی خود اضافه کنید، که این بخش بسیار کاربردی می باشد.
در قسمت دستهها، میتوانید دستهی نوشته موردنظر خود (بهعنوانمثال دستهبندی نشده) را به فهرست اضافه کنید. درصورتیکه دستهای برای نمایش نمیبینید میتوانید از بخش نوشتهها بر روی دستهها کلیک کنید؛ و دسته جدیدی برای بخش نوشتههای خود بسازید.
نکته : برای اضافه شدن هر قسمت در فهرستها میبایست تیک کناری آیتم را فعال کرده و بر روی دکمه افزودن به فهرست کلیک کنید.
نکته ۲: شما میتوانید آیتمهای موردنظر خود را از برگهها، دستهبندیها و لینکهای دلخواه به فهرست خود اضافه کنید. یا با drag & drop کردن آیتمها آنها را مرتبسازی کنید. (منظور از مرتب کردن این است که میتوانید فیلدها را به شکل سلسله مراتبی، که شامل منو و زیر منو میشود، تغییر دهید)
تنظیمات فهرست
زمانی که فهرستهای خود را مرتب کردید، زمان قرار دادن این فهرستها در منوی خود میرسد. این بخش شامل دو گزینه اصلی میشود که میبایست آنها را تنظیم کرد.
- اضافه شدن خودکار برگهها: در این بخش این مجوز را به فهرست خود میدهید که برگههای رتبه بالا را بهصورت خودکار بتواند به فهرست اضافه کند.
- نمایش موقعیت جغرافیایی: در این بخش لیستی از انواع جایگاه فهرستهای شما را نشان میدهد، و از شما میخواهد که فهرست جاری طراحیشده خود را بر روی جایگاه تنظیم کنید.
نکته: بههیچعنوان دو فهرست را به یک جایگاه متصل نکنید، ولی عکس آن مشکلی ندارد. (یک فهرست را میتوان به دو جایگاه متصل نمود.)
در ضمن برای فعال شدن فهرست بعد اتمام کار فهرستها، بر روی ذخیره فهرست کلیک کنید.
ساخت فهرستهای آبشاری در وردپرس
یکی دیگر از امکاناتی که شما هنگام ساخت یک فهرست در سایت خود دارید این است که میتوانید برای هریک از منوهای خود زیر منو تعیین کنید. داشتن زیر منو تقریباً مانند این است که شما اطلاعات، محتوا یا محصولات خود را بهصورت دستهبندیشده به کاربران ارائه دهید.
ممکن است شما بهعنوانمثال محتوای آموزشی را بهعنوان تیتر اصلی فهرست خود در نظر بگیرید و بخواهید بخشهای متفاوتی را در این قسمت اضافه کنید؛ که این موضوع نیز مانند ساخت فهرست بسیار آسان و ساده است. شما در مدتزمان بسیار کوتاهی قادر خواهید بود زیر منوهای خود را وارد فهرست کنید.
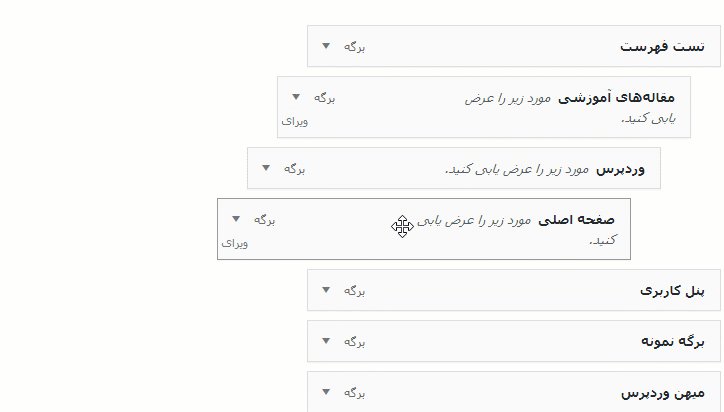
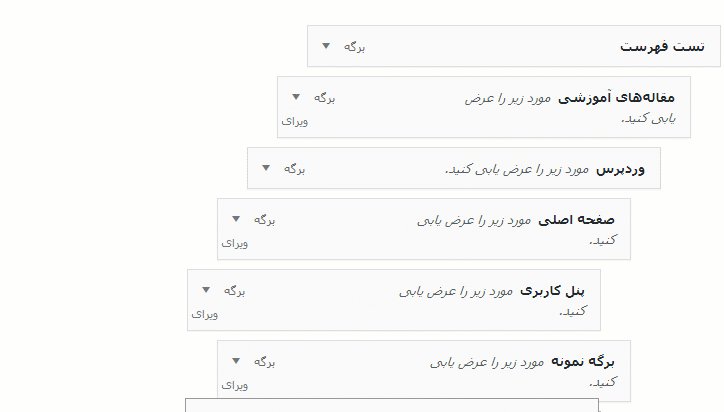
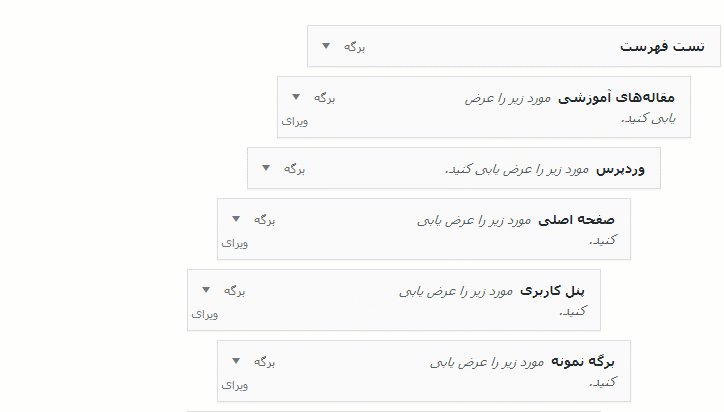
برای اینکه بتوانید زیر منوهای جدید به فهرست اضافه نمایید باید از قسمت سمت راست هر زیر منو دلخواهی را انتخاب نمایید؛ و در آخر “افزودن به فهرست” را انتخاب نمایید.

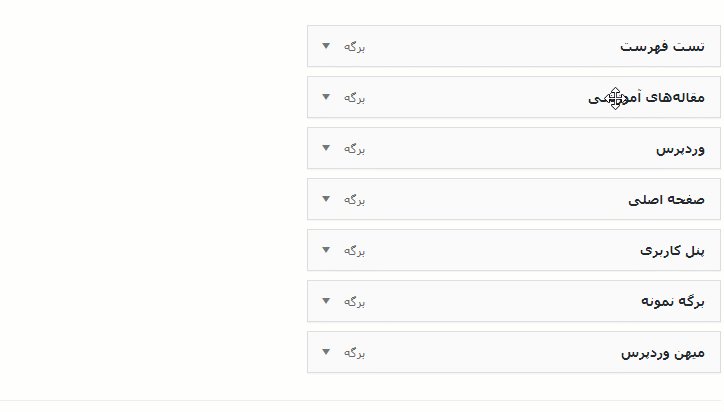
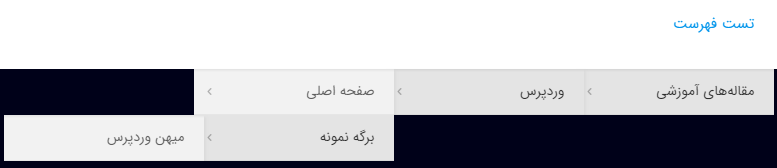
برای واردکردن زیرمنوها به بخش فهرست فقط کافی است که عنوان اصلی را در رأس قرار داده؛ و بقیهی زیر عنوانها را بهصورت پلهای و بهدلخواه خود با موس بکشید و در جایگاه مناسب خود قرار دهید. فراموش نکنید که بعدازاینکه زیر عنوانها را در جای مناسب خود قراردادید حتماً بر روی گزینهی “ذخیره فهرست” کلیک کنید؛ تا تغییراتی که ایجاد کردید بر روی سایت اعمال شود. بعدازاینکه تغییرات را ذخیره کردید میتوانید به صفحه اصلی منو خود رفته و نحوه قرارگیری منو را مشاهده نمایید.

در این تصویر میتوانید مشاهده کنید که زیر منوهایی که انتخاب کردهاید بهترتیب با فلش اولویتبندی شدهاند.
نمایش خصوصیات هر آیتم
ساخت فهرست در وردپرس دارای یک سری خصوصیات و ویژگیهای پیشرفته است؛ که مدیران سایت در صورت دلخواه این امکان را دارند که آیتمهای بیشتر و متنوعتری را به فهرستهای سایت خود اضافه نمایند.
برای اینکه بتوانید به خصوصیات پیشرفته فهرستها در وردپرس دسترسی داشته باشید؛ باید حتماً به قسمت تنظیمات صفحه که در قسمت چپ صفحه نمایشگر شما قرار دارد بروید. بعدازآن میتوانید آیتمهای متنوعی را که امکان اضافه کردن آنها را دارید در صفحهی جدید ببینید؛ و در صورت دلخواه هر یک از آن خصوصیتها را انتخاب کنید. حتماً به یاد داشته باشید که بهمنظور انتخاب آیتمها باید تیک آنها آبی باشد.

هر یک از این گزینههایی که در تصویر بالا مشاهده میکنید یک ویژگی خاص و جداگانه به سایت شما اضافه میکنند. که ما در اینجا بهاختصار توضیحی در خصوص هر یک از این گزینهها خواهیم داد.
هدف پیوند
اولین گزینهای که شما در قسمت نمایش خصوصیات پیشرفته فهرست مشاهده میکنید “هدف پیوند” میباشد. شاید شما هم با این موضوع روبهرو شده باشید که برخی مواقع با کلیک کردن بر روی یک لینک صفحهای که در آن قرار دارید به آن لینک میرود. این موضوع درواقع باعث میشود زمانی که کاربر در سایت شما یک لینک را در منو باز کند صفحهی قبلی از بین برود. برای این منظور شما اگر بخواهید لینکهای موجود در منو سایت شما در یک صفحهی کاملاً جدید برای کاربران باز شود، باید تیک این گزینه را فعال نمایید.
کلاس CSS
این گزینه درواقع کلاسی است که ما به CSS ها میدهیم. با استفاده از این گزینه میتوان به آیتمهای فهرست خود طرح و رنگهای متنوعی را اضافه کرد. بهبیاندیگر این گزینه به ما در خصوص سفارشیسازی کردن آیتمهای فهرستهای ما کمک میکند. برای اینکه به این گزینه دسترسی داشته باشید باید حتماً تیک آن را آبی کرده بر روی ذخیره تغییرات کلیک کنید.
صفت عنوان
در این بخش شما این امکان را دارید که برای هر یک از فهرستهای سایت خود یک نام یا عنوان تعیین کنید. انتخاب یک عنوان درست برای فهرستها میتواند باعث خواناتر شدن منوهای شما شود.
پیوندهای همسو (XFN)
اگر شما برای نوشتههای فهرست خود لینک قرار داده باشید؛ میتوانید با استفاده از این گزینه برای موتورهای جستجو مشخص کنید که آیا این لینک در سئو و رتبهی صفحهای که لینک در آن وجود دارد تأثیر داشته باشد یا خیر. البته این موضوع را به یاد داشته باشید که اگر شما تیک این گزینه را فعال نکنید؛ موتورهای جستجو بهصورت پیشفرض لینکها را در رتبه تأثیر میدهدند.
توضیح
گزینهی آخر تحت عنوان “توضیح” میباشد. برخی مواقع قالبها از این ویژگی پشتیبانی نمیکنند. اما درصورتیکه قالب مورداستفاده شما در سایت از این قسمت پشتیبانی کند؛ شما قادر خواهید بود توضیح مختصری برای هر یک از منوهای سایت خود قرار دهید.
امیدواریم که بعد از خواندن این مقاله، بتوانید به خوبی با ساخت فهرست در وردپرس کار کنید.
موفق و پیروز باشید.

این مقاله بخشی از دوره آموزش رایگان وردپرس هست. با مشاهده این دوره رایگان، میتوانید کار با وردپرس را به صورت کامل یاد بگیرید.
دوره رایگان آموزش وردپرس
https://biaupload.com/do.php?imgf=org-d447827d14021.png
قبلا در این قسمت در کنار دسته لیست فهرست مطالب و فروشگاه رو نشون میداد بهم بگید چیکار کنم دوباره فعال بشه؟
سلام و ارادت
ببخشید فونتی که برای نوشته ها استفاده کردین چه فونتی هست؟
فونت انجمن هست؟
سلام من در قسمت فهرست برگه های می رم که فهرست را درست کنم میگه موردی یافت نشد تمام قسمت هایی را که گفتید هم تیک زدم باز هم همان پیام می آید باید فهرست را جای دیگری تایپ کنم
سلام برگه رو ابتدا از بخش برگه ها بسازید.
سلام میشه راهنمایی کنید چطوری برگه هارا بسازم اول باید برگه ها را بسازم و بعد فهرست را درست کنم .
https://mihanwp.com/creating-pages-in-wordpress/
این آموزش رو مشاهده کنید لطفا
سلام من قالبم اهورا نیست و در قسمت فهرست نمی توانم اون چیزهایی که در سمت راست هست و باید اضافه کنم وجود ندارد ولطفا راهنمایی کنید .
سلام از بالای صفحه سمت چپ گزینه تنظیمات صفحه رو بزنید سپس تیک تمام موارد رو فعال کنید.
سلام من می روم به منوی فهرست تا کارهایی که گفتید را انجام دهم مثل برگه که سبد خرید یا منوهای دیگه اضافه کنم می موجود نیست اصلا لیست به من نمی ده
سلام شاید این برگه ها رو ندارید توی سایتتون اصلا. ابتدا از برگه ها بسازیدشون
سلام
من میخوام یک سایت انگلیسی داشته باشم، آیا میتوانم از قالب اهورا استفاده کنم یا فقط برای سایت های فارسی هست؟
سلام
بله میشه هیچ مشکلی نیست حتی یک دمو آماده انگلیسی هم داره قالب
سلام. روش ساخت دسته چگونه است؟ جهت ساخت فهرست، نیاز به دسته های دلخواه خودم دارم ولی نمیدونم از کجا نام های دسته ها را وارد کنم
سلام
https://mihanwp.com/wordpress-categories/
این آموزش رو مشاهده کنید
سلام وقت بخیر
مگا منوی من حالت ثابت داره و کشویی نیست چکار باید انجام بدم؟
سلام وقت بخیر بستگی به قالب سایت شما داره.
سلام خسته نباشید ایا با دیدن این اموزش ها میتونم به درامد برسم ؟
درود
بله قطعا چرا که کنه
سلام من قالب اهورا خریدم چطور میتونم براش هدر شفاف بذارم؟
درود
لطفا سوالات خود در ارتباط با محصول خریداری شده را از بخش پشتیبانی ارسال بفرمایید:
https://mihanwp.com/support/
همکاران بخش پشتیبانی پاسخگوی سوالات شما خواهند بود.
سلام و خسته نباشید.
من زیر منو اضافه کردم ولی رنگ نوشته های زیر منوها سفیده ، دیده نمیشه چیا هستن داخل زیر منو..رنگشو از کجا تنظیم کنم یا مشکی کنم؟
درود بستگی به قالب شما داره. یا از تنظیمات قالب یا باید کدهای قالب اصلاح بشه.
با عرض سلام و وقت بخیر ..من به تازگی شروع به یادگیری وردپرس نمودم و وردپرس را روی زمپ نصب کرده ام دفعه اول که روی لپ تاپ نصب کردم بخش پیشخوان همه گزینه های را داشت اما به دلایلی مجبور شدم دومرتبه زمپ و ورد پرس را روی کامپیوتر م در منزل نصب کنم اما متاسفانه این مرتبه به پیشخوان وردپرس که وارد میشوم در بخش نمایش فقط گزینه پوسته و ویرایشگر پوسته را دارم بخش فهرست و ابزارک یا گزینه سفارشی سازی را ندارم ؟وسوال دوم المنتور را که فعال کردم در بخش پوسته ساز گزینه ای برای طراحی هدر و فوتر یا دانلود قالب هدر گزینه ای نیست؟آیا این گزینه با خرید المنتور پرو فعال میشود؟البته من دومرتبه هم زمپ و وردپرس را حذف و دومرتبه با نسخه دیگری از وردپرس نصب کردم اما متاسفانه باز هم به همان صورت بود…من مبتدی هستم لطفا من را راهنمایی بفرمایید ….
بسیار ممنون وسپاسگزارم..
سلام خیر بستگی به قالب شما داره. یک قالب حرفه ای نصب کنید این بخش ها اضافه میشه.
با عرض سلام ووخسته نباشید
از راهنمایی شما ممنون و سپاسگزارم…همچنین برای آموزشهای مفید و کاربردی شما ممنونم…
سپاس از توجه شما
سلام.
من قالب اهورا خریدم برای سایتم و متاسفانه ی سری کد میاد و سایت بهم ریخته کلا و اینکه من عجله دارم و تصمیم گرفتم با چنین پشتیانی و چنین قالبی از همون قالب های وردپرس استفاده کنم.
الان پولم رفته ، وقتم رفته و استفاده ای هم نتونستم بکنم از قالبی که خریدم.
گفتم اوکی ی بار دیگه استفاده ش می کنم دیدم رمزش غیر فعال شده.
تیکت گذاشتم ولی پاسخی دریافت نکردم.
الان من باید چیکار کنم با این وضعیت؟کی پاسخگوی زمان و پول از دست رفته ی من هست؟
دقیقا کار پشتیبانی چیه وقتی ازشون نمی گیرم؟
سلام وقت بخیر با چت آنلاین برای بررسی این موضوع در ارتباط باشید. ظاهرا مهلت لایسنس شما تموم شده و باید قالب رو تمدید بفرمایید.
سلام. وقت بخیر
من میخوام فهرستی به سایتم اضافه کنم در قالب اهورا
ولی هر چی اضافه شدن رو میزنم نمیشه
چرا؟
سلام. لطفا سوالات خود در ارتباط با محصول خریداری شده را از بخش پشتیبانی ارسال بفرمایید:
https://mihanwp.com/support/
سلام من اهورا خریداری و نصب کردم چطوری میشه به زیر مجموعه ها عکس اضافه کرد و رنگ متن منوها رو تغییر داد
سلام. الطفا سوالات خود را در ارتباط با محصول خریداری شده از بخش پشتیبانی ارسال بفرمایید:
https://mihanwp.com/support/
سلام ودرود و خسته نباشید
رنگ نوشته های من سفیده و وقتی زیرمجموعه میسازنم مشخص نمیشه چجوری میتونم رنگ منو رو تغییر بدم
سلام سپاس. بستگی به قالب شما داره
سلام ممنونم از آموزشتون چند تا سوال داشتم:
1-آدرس منوها رو کجا تنظیم کنیم؟ چون من فهرست می سازم 404 دارم و نمی دونم باید کل آدرس رو وارد کنم مثل https://mihanwp.com/wordpress-menu/ یا فقط /wordpress-menu/
2-برای منوهایی مثل مجله که نمی خوایم خود مجله متن داشته باشه و میخوایم فهرستی از چندین مطلب نمایش داده بشه باید چیکار کنیم؟ چون من منو میسازم به روشی که گفتید صفحه متنی به من داده میشه من میخوام فهرست باشه
3-محتوای منوها رو کجا وارد کنیم؟ مثلا من یک منوی اصلی دارم اختلالات روانی >زیر منوش میشه افسردگی و… الان متن افسردگی رو کجا باید برم قرار بدم؟
4-اگر دسته بندی هایی که میخوایم داخل دسته بندی های دیفالت نبود چیکار کنیم؟ در آموزش شما مثلا جایی که موبایل و کامپیوتر اینا رو وارد کردید مقلا ما زمینه کاریمون یه چیز دیگست همون موبایلو انتخاب کنیم ویرایش کنیم عوضش کنیم؟
سلام نیازی نیست آدرس بدین شما از سمت راست هر کدومو میخواین اضافه کنین خودش آدرس میده ۲. متوجه منظورتون نشدم ۳. آموزش رو مجدد ببینید ۴. از بخش دسته ها ابتدا بسازید سپس توی منوها نمایش داده میشه
سلام خسته نباشید
سپاس بابت مطالب خوبتون و اموزش عالی
من قالب اماده نصب کردم وبخش فهرست توی قسمت نمایش فعال نیست، چظوری میتونم فعالش کنم تا فهرستم رو ادیت کنم
سلام مرسی از شما. قالب پشتیبانی نمیکنه باید قالبی نصب کنین که فهرست رو پشتیبانی می کنه
سلام .
شما در آموزش فوق العاده هستید .
ممنونم بابت آموزش عالی و بی نظیرتون.
خیلی ممنون از توجه شما خوشحالیم که از آموزش های سایت راضی هستید
شاد و پیروز باشید
سلام و خسته نباشید
اول از همه از شما و تیمتون سپاسگزارم که بعد از سالها که علاقه مند به طراحی سایت بودم و ترس داشتم با دیدن یک ویدئو از تیم شما دیدگاهم عوض شد و چند روزیه با علاقه آموزشهای شما رو پیگیری میکنم .البته به مشکلی خوردم و اون این که من برای پیشرفت در کارم نیاز به وب سایت دارم. دوست دارم مدیر سایت خودم باشم .که احتمالا در آینده تبدیل به چندین سایت در زمینه های مختلف میشه
آموزشم رو با درگاه و هاست رایگان شروع کردم تا اشتباهاتی رو بگیرم و با کمترین اشتباه و خطا امنیتی و …شروع به ساخت سایت اولم کنم که..
در آموزشها رسیدیم به قالب اهورا عزیز
هر کاری میکنم تو این چند روز با این قالبهای موجود رایگان حتی نزدیک به قالب شما هم نیست تا بتونم طراحی و خطاهام رو مدیریت کنم.و متاسفانه اگر قالب رو هم از شما تهیه کنم فقد رو درگاه ازمایشیم میتونم یکبار نصب کنم که توجیه ندارد.
آیا شما قالب آزمایشی یا با زمان محدود برای تست و آموزش هم دارین یا خیر
پیشنهاد شما برای حل این مشکل ؟بجز خرید قالب اهورا که خدمتتون گفتم توجیه ندارد فعلا تا ز شیرمانیکه اشکالاتی گرفته بشه و خرید بزنم
آموزشم روی قالبهای دیگه هم فایده ای ندارد چون تصمیم برای سایت اولم به دلایل مختلف و البته رابط کاربری عالی قالب اهورا هستش.
پیشنهاد شما؟
درود
سپاس از لطف و توجه شما خوشحالیم که آموزش های سایت براتون مفید بوده
شما میتونید قالب اهورا رو بخرید و روی لوکال هاست نصب کنید و فعلا بصورت آموزشی از قالب استفاده کنید سپس برای طراحی سایت اصلی قالب رو میتونید روی هاست اصلی با همون لایسنس فعال کنید
درود بر استاد راد عزیز.
بدون هیچ گونه اطلاعات در خصوص سایت و … طبق آموزشهای شما جلو رفتم رامین خریدم و فهمیدم رامین چه هست . هاست گرفتم . ورد پرس نصب کردم قالب اهورا کلاسیک روی سایتم قرار دادم و دارم همگام با آموزهای شما پیش میرم و از کارم لذت میبرم . امیدوارم در کنار شما بهترینها و قویتربنها رو در اختیار داشته باشم . زنده باد
درود
خیلی خوشحالیم که آموزش های ما براتون مفید بوده . امیدواریم که همیشه پیروز باشید
آیا دانلود gravity forms از سایت github قانونی و قایل اعتماد است؟
و سپس فارسی سازم دانلود کنیم؟
در یکی از سایت ها استادی پیشنهاد کردند این دو را رایگان به صورتی که عرض کردم رو سایت نصب کنیم
گفتم قبلش نظر شمارو جویا شم که github معتبره؟
سلام
هر افزونه رو فقط و فقط باید از سایت سازنده اصلی اون افزونه بخرید
در ارتباط با بقیه سایت هایی که افزونه ها رو برای فروش میذارن ما هیچ تضمینی نمیدیم
با سلام باقی قسمت ها کی آپدیت میشه؟
آموزش وردپرس محتوای سبز سایت شماست. ما چشم انتظاریم.
دودرخواست مهم داریم:
1- مکانش هست آپدیت گرفتن رو آموزش بدین؟
(هم در لوکال هاست هم سایت اصلی.)
بدون پلاگین هم میشه ؟
1-1- آیا قیل نصب هر پلاگین بکاپ لازمه ؟
1-2- اقبل هر آپدیت هر پلاگین؟
1-3 – هر بار قبل آپدیت قالب باید بکاپ گرفت؟
1-4- کلا شما قبل جه مواقعی بکاپ میگیرین؟
در هر حالت
1-5 – در چه صورت بدانیم همه چی اوکی هست؟ چیا رو چک کنیم؟ فقط فونت؟
1-6- در صورتی که نیاز به بازگشت بکاپ بود چطور به حالت قبل برگردیم؟
2-در آموزش انتقال از لوکال است به سایت اصلی ، میشه آموزش بدین
از نظر امنیت لازم ابتدایی چه پلاگینی در حال حاضر (1402) نصب و چیاشو فعال کنیم و بعد با خیال راحت کوچ کنیم؟
در سایت ها 10 ها پلاگین معرفی شده که هر یک یک کار کوچک کنند بدتر مارو سردرگم میکنن .
هنوزافزونه All in one WordPress Security رو پیشنهاد دارین یا wordfence –
آموزشش جاش تو اموزش وردپرس خالیه به شدت.
درود بر شما به زودی مابقی ضبط میشه ۱. بله حتما به زودی – بک اپ گیری بهتره همیشه انجام بشه اما لزوم ۱۰۰ درصدی نداره. ما ساعتی بک اپ میگیره سیستممون . همه رو توضیح میدم تو یه ویدیو ۲. انتقال از لوکال به هاست توی سایت هست . افزونه امنیتی All in one WordPress Security رو پیشنهاد میکنیم همچنان
ممنون استاد
پس بکاپ گیری و تامین امنیت برای ابتدای کار یادتون نره.
و مورد دیگه سایت های رقیب شما المنتور پرو و ابزارک هاش رو اموزش دادن و طی اون بارها المنتور پرو ر(که برای فروش گذاشتند)و تبلیغ و بازارگرمی کرده اند
توصیه میکنم هر چه زودتر شماهم دوره اموزش المنتور بگذارید و به جای قسمت پرو ( ابزارک ها و قابلیت هاش ) رو ابزارک های اهورا که چه کارایی داره ؟ چرا جایگزین خوبی برای پرو هست ؟ مانور بدین
هم بازارگرمی و تبلیغ قالب شما خواهد بود هم افراد ترغیب شده و با اموزش کامل و اشراف به محصول تهیه اش میکنند.
حتما. به زودی
راستی عجالتا همین یک موردو همینجا پاسخ می دین
در حال در لوکال هاست خب دایم دستکاری میکنیم ( یکبار در تقییر به https همه چیزم بباد -افزونه امنیتی یکبار دسترسی به پنل مدیریت رو ازم گرفت…) چندبار همه چیزو پاک کردم از صفر صفر دوباره شروع کردم
ایا راهی برای بکاپ گیری از لوکال هست؟؟؟
***” دقیقا از کدام پوشه دایم کپی بگیریم ؟؟؟ ” ***
(و درصورت لزوم ریپلیس کنیم)
بله حتما. به زودی آموزشش رو میذارم براتون
سلام جناب مهندس
ازینکه دوره جامعی برای آموزش رایگان وردپرس( با شماره گذاری) تهیه کردین ممنون.
متاسفانه ادامه ویدیوها قدیمی است و مثلا یواست سئو رو در ادامه توصیه کردید که با ویدیوهای جدید یوتیوب که مکث رو جایگزین یواست معرفی کردین منافات دارد
و باعث سردرگمی امثال من که تازه با تیم میهن وردپرس اشنا شدیم میشود و از اعتبار شما می کاهد که حیف است
(به قول خودتون این محتوای سبز پیج شماست و قانون پارتو رو رعایت میکند و مهم است بروز باشد.)
متاسفانه سایر سایتها که رنک بالایی در گوگل هم دارند و دوره رایگان وردپرس گذاشتن و حین اون مسلما قالب خودشون رو تبلیغ میکنند ااموزش های خوبی نمیدهند مثلا ده ها افزونه های فارسی شده قابل دانلود از سایتشون رو میگن دانلود کنید
1.مارو گیج میکنن
2.(کار کردن با هیچ کدومم اموزش ندادن)
3. نمیگن پلاگین کم نصب کنید سرعت پایین نیاد و من این توصیه رو فقط تو دوره شما دیدم
و متاسفانه شما که از دانش بالاتری برخوردارین نیومدین پلاگین های محدودی رو معرفی و کار کردن با اونا رو اموزش بدین.
برای هر مبتدی اموزش کار با این چند افزونه رایگان واجبه: سیو. امنیت. فروشگاه. فرمساز
لطفا برای این 4 تا 4 تا اموزش 1 ساعته بگذارید
و مسلما پس از استارت سایت و رو غلتک افتادن ،مشتری برای ادامه کسب و کار برای پنل کاربری و .. سراغ خودتان خواهد امد. win- win
نکته بعدی رنگ متن پاسخ به دیدگاه ها سبز است در زمینه آبی چشم را اذیت میکند لطفا مشکی یا قرمز قرار دهید ممنون.
درود بر شما سپاس. در حال ضبط ادامه دوره و آپدیت تمام جلسات هستیم. ۲/ پلاگینهای مختلف رو جاهای دیگه سایت معرفی کردیم
منظور م از خالی بودن جای آموزش پلاگین ها ی اولیه و ضروری ، نبود یک دوره مثل وردپرس است که شماره داشته باشد. ابتدا و انتها داشته باشد- کاربر نمیداند از کجا شروع کند و به کجا برسد، ترتیب ندارد و کار سخت و نشدنی به نظر میرسد.
شماخودتون رو بذارید جای ما ، فرض کنید دامنه و هاست خریدید و میخواهید زیر 10 تا پلاگین نصب کنید که فعلا کا رو شروع کنید
(و بعد با درامد اولیه ، سایر ملزومات رو خرید کنید)
برای
1- اموزش سئو > هنوز رو یواست سئو است و رنک مث جامع اموزش داده نشده.
2- امنیت > https://mihanwp.com/all-in-one-wp-security-learn/ – فیلم بسیار قدیمی است و در مجموع n اموزش امنیتی درهم باعث ترس و سردرگمی میشود
3- فرمساز > https://mihanwp.com/best-wordpress-form-builder-plugins/ نقشه راه خوبی است ،خیلی ممنون
از بین این 3 تا رایگان ها Contact Form 7، WPForms و Ninja Forms فقط WPForms اموزش داره اونمبسیار بسیار کوتاه. اصلا اموزش مناسبی وجود ندارد.
4- ووکامرسم هنوز ندیدمنظری ندارم
می بینید استاد بعد مرحله اول که فیلم های وردپرسو دیدیم و یاد گرفتیم می افتیم تو یه باتلاق ناامیدی.
طبیعتا با توجه به هر سایتی شما باید توی سایت سرچ بفرمایید و آموزش های مربوطه رو ببینید. اما پیشنهاد خوبی هست. اضافه میکنیم آموزش پلاگینهای بیشتری رو
سلام و خسته نباشید خدمت استاد عزیز ” در پیخشوان قسمت نمایش گزینه “فهرست ها “وجود نداره محبت میکنید راهنمایی کنید ایا باید وردپرس ر و اپدیت کنم ؟
سلام ببخشید من بعد نصب قالب اهورا توی لوکال هاست یه کندی عجیبی دارم،علتش چیه؟
سلام
از آنجایی که برای پشتیبانی محصولات و بررسی دقیقتر سوال شما نیاز به دانش فنی بخش پشتیبانی است، لطفا سوالات خود را از بخش پشتیبانی ارسال بفرمایید:
https://mihanwp.com/support/