آپدیت قالب وردپرس بدون از دست رفتن تغییرات
- مقالات آموزشی
- بروزرسانی شده در

بهطور طبیعی سازنده هر محصول مرتبط با وردپرس از قبیل قالب و افزونه به دلایل مختلف مثل مشکلات نسخه قبلی، کمبودهایی که در نسخههای قبل احساس کرده، افزودن امکانات و ویژگیهای جدید و یا انتظارات و درخواستهایی که خریداران آن محصول از سازنده محصول دارند، باعث میشود که نسخههای جدیدتر و بهروزتر محصول را به خریداران ارائه بدهند. آپدیتها بیشتر برای محصولات حرفهای عرضه میشوند.
سازنده هر قالب یا افزونه ای برای حل مشکلات پیش آمده یا افزودن امکانات و ویژگی های جدید به محصول خود آن را با آپدیت های جدید تحویل خریداران می دهد.
آنچه در این مقاله میخوانید
دلیل آپدیت قالب وردپرس
اولین سؤالی که ذهن کاربر را درگیر میکند در این مبحث این است که چرا باید قالب وبسایت را بهروز رسانی کنم؟ خب یکی از مهمترین بخشهای سایت قالب است چراکه شامل تمام طراحیها و چیدمان وبسایت میشود و ممکن است با آپدیت وردپرس برایش مشکل پیش بیاید پس بهتر است با نسخهی جدید وردپرس، قالب را هم آپدیت کنیم که مشکلی برای وبسایت پیش نیاید. برای اینکه کاربر بتواند بهصورت بهینهتر از قالب و پلاگین استفاده کند باید آخرین نسخه قالب را بر سایت خود نصب کند. نسخه بهروزرسانی شده قالبها با وردپرس هماهنگی بیشتری دارد و این سازگاری باعث شده کاربر بهصورت راحتتری از امکانات جدید بهره ببرد.
اگر شما از تیم میهن وردپرس محصولی خریداری کرده باشید، آپدیتهای جدید محصولات را برای شما ارسال خواهیم کرد. اما اکثر خریداران ما با چگونگی آپدیت قالب یا افزونههای حرفهای مشکلدارند و در این مورد مدام برایشان سؤال پیش میآید. اما به نظر شما چطور باید یک قالب را بعد از چند ماه استفاده طوری آپدیت کرد که اطلاعات قبلی از دست نرود؟ قبلاً در آموزش چگونگی آپدیت قالب و افزونه وردپرس به شما نحوه انجام آپدیت را آموزش دادهایم اما اگر خریدار در کد نویسی قالب قبلی تغییراتی داده باشد چهکارهایی لازم است انجام دهد؟ در ادامه در خدمت شما وردپرسیهای عزیز هستیم با پاسخ دادن به این سؤال!
پس از آپدیت قالب چه بخشهایی از بین میرود؟
نگران نباشید شخصیسازیهایی که انجام دادهاید برروی افزونه، قالب و … وبسایت خود از بین نمیرود. تنها باید تغییراتی که از طریق کد نویسی در قالب یا پلاگین ایجاد کرده و یا تغییر دادهاید و در قالب جدید نیز ایجاد کنید. پس اگر شما در قالبی پلاگین وبسایت خود هیچگونه تغییراتی انجام ندادهاید با خیالی آسوده میتوانید قالب را آپدیت کنید.
این نکته را در نظر داشته باشید که قالب یا افزونه تفاوتی نمیکند هردو از کدهای php جهت اجرا و همچنین از استایلهای CSS برای ظاهر قالب یا افزونه تشکیلشدهاند و هر زمان که نسخه جدید از محصول ارائه میشود درواقع این کدها حذف میشوند و یا تغییر میکنند. با توجه به open source یا همان سورس باز بودن وردپرس اگر لازم باشد میتوانید تغییراتی در ظاهر سایت خود از طریق تغییرات کدهای استایل یا همان CSS داشته باشید.
اما مشکلی که برای خیلی از همراهان میهن وردپرس ایجادشده بود این است که بعد از آپدیت قالب متوجه میشوند تمامی تغییراتی که در استایل قالب ایجاد کرده بودند از بین رفته و مجبور میشوند مجدداً این تغییرات را از صفر ایجاد کنند. این مشکل ممکن است برای شما نیز ایجاد شود اما راهحل چیست؟ آیا واقعا راه حل اصلی این است که باید پس از هر بار آپدیت قالب مجدداً از صفر استایل قالب را ایجاد کنیم!! شاید در نگاه اول بگویید کدهای استایل که میخواهید در قالب تغییر دهید را در کامپیوتر شخصی خود نگه میدارید و هر بار با آپدیت قالب این کدها را کپی و paste میکنید. اما به نظر شما این راهحل مناسبی است؟!
راه حلی مناسب برای از دست نرفتن تغییرات پس از آپدیت قالب
خوشبختانه وردپرس برای این موضوع هم راهحل بسیار خوبی ارائه داده است و آن چیزی نیست جز فرزند قالب یا همان child theme. اجازه دهید کمی بیشتر در خصوص قالب فرزند برای شما توضیح دهم، در سیستم تولید محتوای وردپرس، تعریفشده که هر قالب وردپرس میتواند در کنار خودش یک پوشه با همان نام قالب بعلاوه عبارت –child داشته باشد. بهعنوان نمونه اگر شما از یک قالب به نام mihanwp استفاده میکنید.
یعنی اینکه در مسیر wp-content و سپس مسیر themes هاست سایت خود یک پوشه دارید با همین نام، حال اگر کنار این پوشه یک پوشه جدید ایجاد کنید بانام mihanwp-child سیستم تولید محتوای وردپرس بهصورت خودکار متوجه میشود که این پوشه جدید مربوط به قالب mihanwp است و در صورت فعال بودن child theme استایلهای قالب را از این مسیر میخواند و دیگر کاری به استایلهای خود پوشه اصلی قالب ندارد.
خب حال کمی بهتر شد، کافی است شما استایلی که قصد دارید از آن استفاده کنید را در قالب child theme یا همان قالب فرزند ایجاد کنید و با خیال راحت قالب اصلی را هر زمان که نسخه جدیدش در دسترستان قرار گرفت بهروزرسانی کنید و خیالتان بابت تغییرات ظاهر سایت راحت باشد. پس تغییرات CSSای که ایجاد کردهاید را باید در پوستهی فرزند » فایل RTL.CSS هم ذخیره کنید. پس از هر بار بهروزرسانی قالب این تغییرات را اضافه کنید. اطلاعات بیشتر در مورد چایلدتم وردپرس
پس نتیجه این شد که از این به بعد هر زمان به هر دلیلی که لازم دیدید تغییراتی در استایل قالب سایت خود ایجاد کنید این تغییرات را بهصورت child theme ایجاد کنید. ما در این خصوص آموزشی در سایت میهن وردپرس قرار دادهایم که میتوانید از آن بهرهمند شوید و یک چایلد تم برای قالب سایت خود ایجاد کنید.
آپدیت قالب وردپرس بدون از دست رفتن تغییرات
زمانی که یک قالب آپدیت می شود داخل کد نویسی های آن تغییراتی داده می شود. ما باید ببینیم در کدام فایل ها تغییرات داده شده و آن فایل ها را با فایل های قبلی جایگزین کنیم. این کار راحتی نیست اما می تونید راحتش کنید. چطور؟ با برنامه winmerge
نرمافزار winmerge که روی ویندوز نصب میشود میتواند فایلهای قالب یا افزونه شمارا بررسی کرده و فایلهایی که باهم مطابقت ندارند را جایگزین کند. و اما چگونگی کار با این نرمافزار ابتدا winmerge را از http://winmerge.org/ دانلود و نصب کنید. پس از نصب نرمافزار را بازکنید و از منوی file گزینه open را انتخاب کنید.
بعد از نصب نرم افزار را باز کنید. از منوی file گزینه open را انتخاب کنید.

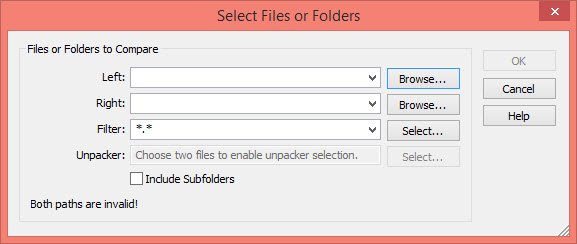
از قسمت left پوشه قالب قبلی و از قسمت right پوشه قالب جدید را انتخاب کنید. این نرمافزار فایلهایی که همسان نیستند را برای شما پیدا میکند. در کنار فایلهایی که باهم تفاوت دارند کلمه diffrent نمایش داده میشود و زمانی که شما کد نویسیها را از سمت راست (از قالب جدید) فایل را در قالب قبلی کپی و save کردید، این کلمه به idential تغییر پیدا میکند.
به خاطر داشته باشید که این عملیات را برای تمامی فایلها باید انجام دهید. سپس تغییراتی که پیداکردهاید را در قالب جدید اعمال کرده و قالب جدید را درهاست خود آپلود و اکسترکت نمایید. در انتها مشاهده میکنید که قالب یا افزونه سایت وردپرسی شما بدون از دست رفتن تغییرات آپدیت شده است.
حالا تغییراتی که پیدا کردید را در قالب جدید اعمال کرده و قالب جدید را در هاستتون آپلود و اکسترکت کنید.
حالا می بینید که قالب یا افزونه سایت وردپرسی شما بدون از دست رفتن تغییرات آپدیت شده. 🙂


سلام خسته نباشید.من دو تا سوال دارم.
۱- بعد از آپدیت دستی با این روش ، باید قالب قبلی رو از سی پنل پاک کنیم و فایل جدید رو آپلود کنیم و اکسترکت کنیم؟؟
۲- تیبل های قالب قبلی داخل phpmyadmin چی میشه؟؟اونارو هم باید پاک کنیم؟؟یا دست به تیبل های قالب قبلیه نمیزنیم؟؟
سلام
۱. بله
۲. خیر نیازی به تغییر دیتابیس نیست
سلام
من کدهای بعضی از فایل ها شبیه به هم هستن یعنی نیازی به کپی و پیس نداره ولی بازم به رنگ زرد در اومده و diffrent نمایش میده چرا؟
دلیلش چیه؟
و دوم اینکه بعضی از فایل ها کلا کدنویسی شون تغییر کرده مثل فایلهای js آیا باید خودم فایل جایگزین بشه؟؟ چون کلا کدها تغییر کردن و همینطور نوع ورژن!
تشکر
سلام
مشکلی نیست بخاطر ویندوزی بودن و یونیکسی بودن فایل ها هست. فایلهای js رو بله کپی کنید
سلام ، خسته نباشید ، آپدیت قالب ضروریه ؟ یعنی اگر آپدیت نشه بعدا مشکل ساز میشه ؟
درود
همیشه لازم نیست ولی بهتر هست که آپدیت باشید که مشکلی پیش نیاد.
سلام تازه کارم و من خودم نتونستم قالبمو نصب کنم و از یکی کمک گرفتم.حالا یه نسخه ی جدید از این قالب دارم میترسم اگه با این روش آپدیت کنم قالب خراب بشه و دوباره باید هزینه ی نصب بدم.به نظر شما با این روش مشکلی روی قالب قبلیم پیش میاد؟ممنون
سلام خیر اگر قالب سالم باشه مشکلی نیست