تنظیم خودکار ارتفاع سایدبار وردپرس مطابق با ارتفاع محتوا
- افزونه وردپرس
- بروزرسانی شده در

تنظیم خودکار ارتفاع سایدبار وردپرس مطابق با ارتفاع محتوا
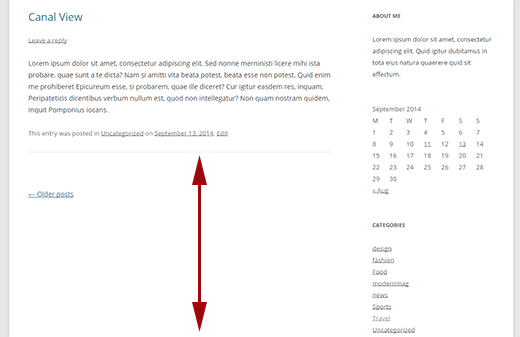
ابزارک ها به راحتی همه چیز را به ساید بار وردپرس ما اضافه می کنند. با این حال گاهی اوقات ساید بارها بسیار طولانی تر از ارتفاع واقعی محتوا می شوند. به تازگی یکی از کاربران پرسید که آیا راهی وجود دارد که ساید بار بطور خودکار مطابق با ارتفاع منطقه محتوا تنظیم شود؟ در این مقاله نشان خواهیم داد که چطور می توانید اینکار را انجام دهید.

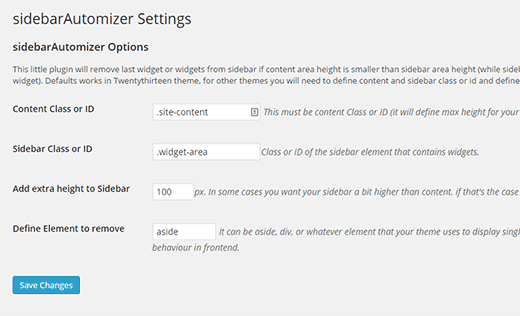
برای اینکار ابتدا باید افزونه SidebarAutomizer را نصب و راه اندازی کنید. پس از فعالسازی برای پیکربندی تنظیمات افزونه به مسیر تنظیمات » sidebarAutomizer بروید.

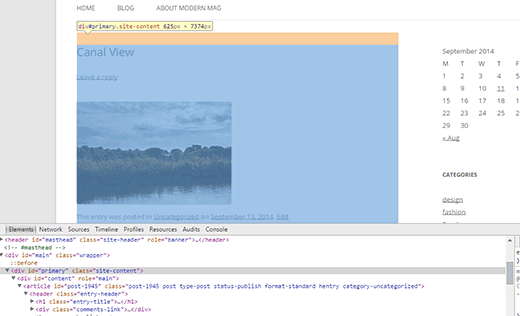
می توانید تنظیم خودکار ساید بار را با وارد کردن div ID یا Class برای محتوای نوار کناری انجام دهید. چون مقدار ها برای هر قالب متفاوت است افزونه نمی تواند بطور خودکار آنها را تشخیص دهد. این مقادیر به راحتی می توانید پیدا کنید. برای اینکار وب سایت خود را در Google Chrome باز، سپس Inspect Element را با کلیک در هر جای سایت باز کنید.

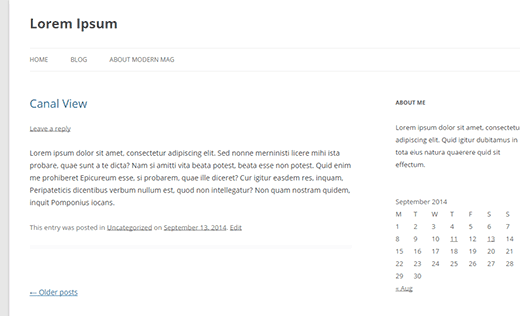
صفحه مرورگر نمایش به سه بخش تقسیم می شود. در پایین صفحه سمت چپ می توانید کد منبع HTML را مشاهده کنید. با حرکت موس در المنت های مختلف کد منبع HTML در پنچره بالا برجسته خواهد شد. برای اینکار باید محتوای DIV را از منطقه محتوای اصلی پیدا کنید. همانطور که می بینید در تصویر بالا محتوای DIV، منطقه محتوا از ID اولیه و محتوای class site استفاده می کند. روند بازرسی یک بار دیگر برای پیدا کردن div ID و Class، برای ساید بار و المنت ابزارک تکی مورد استفاده قرار می گیرد. اکنون می توانید تنظیمات خود را ذخیره و تنظیم ساید بار را مطابق با محتوای مطالب را در هر جای وب سایت خود مشاهده کنید. متوجه خواهید شد که این افزونه بطور خودکار ابزارک های اضافی را برا تنظیم ارتفاع ساید بار پنهان خواهد کرد.


برای ارسال نظر لطفا ابتدا وارد شوید.