ساخت منو موبایلی در وردپرس با افزونه ریسپانسیو منو
- افزونه وردپرس
- بروزرسانی شده در

امروزه پسازاینکه شما سایت خود را طراحی میکنید یکی از نیازهای اساسی وبسایتتان ریسپانسیو بودن است. با رشد وب و تلفنهای هوشمند این نیاز همه مدیران را ناچار کرده است که از روشهای مختلف برای انجام این کار استفاده میکنند. یکی از بهترین روشهای ساخت منو موبایلی در وردپرس استفاده از افزونه است.
اما آن دسته از وبسایتهایی که از وردپرس استفاده میکنند نباید نگرانی بابت انجام این کار داشته باشند. چراکه افزونههای بسیاری وجود دارد که به آنها برای انجام این کار کمک میکند. ما نیز در وردپرس روشهای مختلفی را به شما معرفی کردهایم. اکنون نیز قصد داریم تا با استفاده از یک پلاگین وردپرسی روش ساخت منو ریسپانسیو را به شما آموزش دهیم.
تا بتوانید با خیال راحت و در کمترین زمان ممکن منو ریسپانسیو در سایتتان ایجاد کنید و از آن لذت ببرید. با انجام این کار میتوانید یک وبسایت داشته باشید که مورداستفاده برای تمامی کاربران است و شما صاحب یک وبسایت کاربرپسند هستید.

پس پیشنهاد میکنم که این آموزش را از دست ندهید و با میهن وردپرس همراه باشید.
آنچه در این مقاله میخوانید
ساخت منو موبایلی در وردپرس
قبلاً در مورد ریسپانسیو بودن سایت و مزایای واکنشگرا کردن سایت توضیحاتی به شما کاربران میهن وردپرسی ارائه کردیم. پس شکی نیست که باید سایتی ریسپانسیو داشته باشیم. مهمترین دلیل این کار برای افزایش ورودی گوگل است. یعنی اینکه با این کار شما سایتی دارید که در تمامی دستگاههای هوشمند قابلاستفاده است و این موضوع باعث میشود که سئو سایت شما بهبود پیدا کند.
از طرف دیگر این کار بر تجربه کاربری تأثیر زیادی دارد. به این دلیل که کاربر با تمامی دستگاههای هوشمند میتواند به سایت شما دسترسی داشته باشد و این ساده بودن روش دسترسی به وبسایت شما برای آنها لذتبخش است. درواقع صفحات سایت شما باید در هر حالتی برای کاربرانتان خوانا باشد. این دو مورد مهمترین دلایلی است که ما به خاطر آنها توصیه میکنیم که حتماً این موضوع را جدی بگیرید.
اما ساخت منو ریسپانسیو در وردپرس یکی از مشکلاتی است که اکثر وبمسترها با آن دستوپنجه نرم میکنند. منوها یکی از موارد مهمی هستند که تقریباً تمامی کاربران وبسایت با آنها سروکار دارند. به همین دلیل باید بتوانید آنها را به بهترین شکل به کاربر نمایش دهید. منظور از منو ریسپانسیو ساخت منویی به این شکل است:
و قطعاً شکی نیست که اطلاع دارید با کلیک روی این آیکون سه خطی، منوی سایت شما باز خواهد شد و قابل رؤیت خواهد بود.
ساخت منو موبایلی در وردپرس با افزونه Responsive Menu
حالا که در مورد اهمیت منو ریسپانسیو برای شما توضیح دادیم ببینیم چطور باید این منو را بسازیم. برای اینکه شما بتوانید منو ریسپانسیو در سایت خود ایجاد کنید، اولین روش ساخت منو با کد نویسی است که این روش زمان زیادی میبرد و کلی جاوا اسکریپت و … لازم است. اما برخی از افراد هم هستند که با کد نویسی آشنا نیستند و میخواهند با یک روش ساده این کار را انجام دهند.
به همین دلیل نیاز به نگرانی نیست. چراکه دنیای ما دنیای وردپرس است و وردپرس یعنی دنیای افزونههای بیشمار. پس شما میتوانید با یک افزونه چند ساعت از وقت خود را صرفهجویی کنید.
همه اینها گفته شد تا به شما افزونه Responsive Menu وردپرس معرفی شود. افزونه ساخت منوی ریسپانسیو در وردپرس که تا الآن بیش از 100 هزار نصب فعال روی سایتهای وردپرسی داشته است و در این زمینه بسیار کاربردی و مفید است. این پلاگین توسط توسعهدهندگان وردپرس بهصورت کاملاً رایگان در اختیار وبسایتهای وردپرسی قرارگرفته است.
آموزش کار با افزونه Responsive Menu
خب در ابتدا شما باید این پلاگین را از مسیر افزودن < افزونهها روی وبسایت خود نصب و فعال کنید. اگر هم آشنا به نصب افزونه نیستید میتوانید نصب افزونه در وردپرس را مشاهده کنید.

قبل از اینکه به صفحه تنظیمات افزونه بروید ابتدا یک فهرست ایجاد کنید که بتوانید از آن در این پلاگین استفاده کنید. برای ساخت فهرست همانطور که میدانید باید به بخش نمایش < فهرستها بروید.
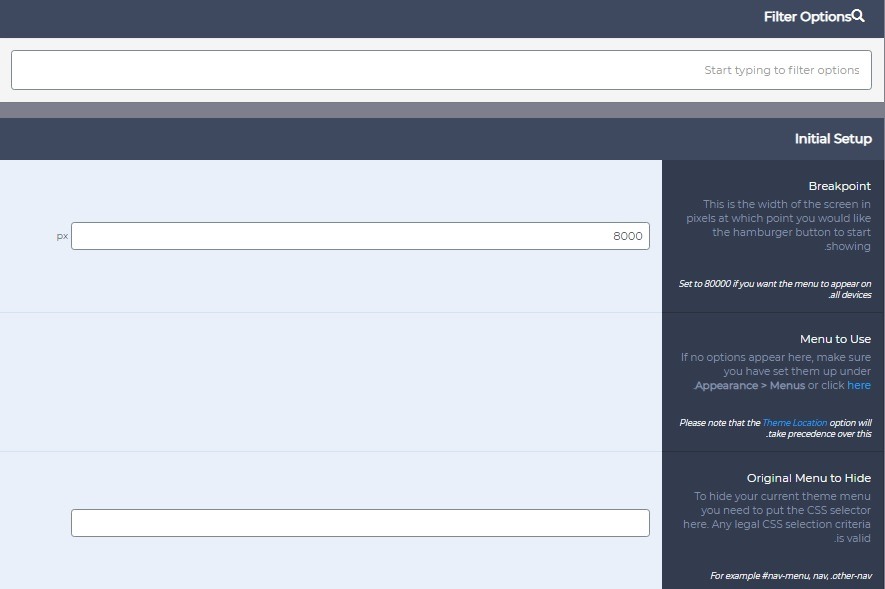
بعدازاینکه افزونه را روی وبسایت خود نصب کردید یک قسمت به نام Responsive Menu به پیشخوان وردپرس شما اضافه میشود. زمانی که روی این گزینه کلیک کردید به صفحه تنظیمات افزونه که مانند تصویر زیر است هدایت میشوید. این افزونه دارای زبانههای مختلفی است که برای شما توضیح میدهیم.
تنظیمات اولیه افزونه منو همبرگری

اولین زبانهای که در اینجا مشاهده میکنید Initial Setup است. اولین گزینهای که در این صفحه وجود دارد Breakpoint است. این گزینه برای تعیین کردن عرض منو شما است. این عرض باید بهگونهای باشد که اگر صفحهنمایش کاربران شما کوچک باشد بتوانند آن را مشاهده کنند.
در اینجا شما میتوانید فهرست دلخواه خود برای انجام این کار را از گزینه Menu to Use انتخاب کنید. و درنهایت با انتخاب گزینه Update Options فهرست با استفاده از افزونه ریسپانسیو خواهد شد.
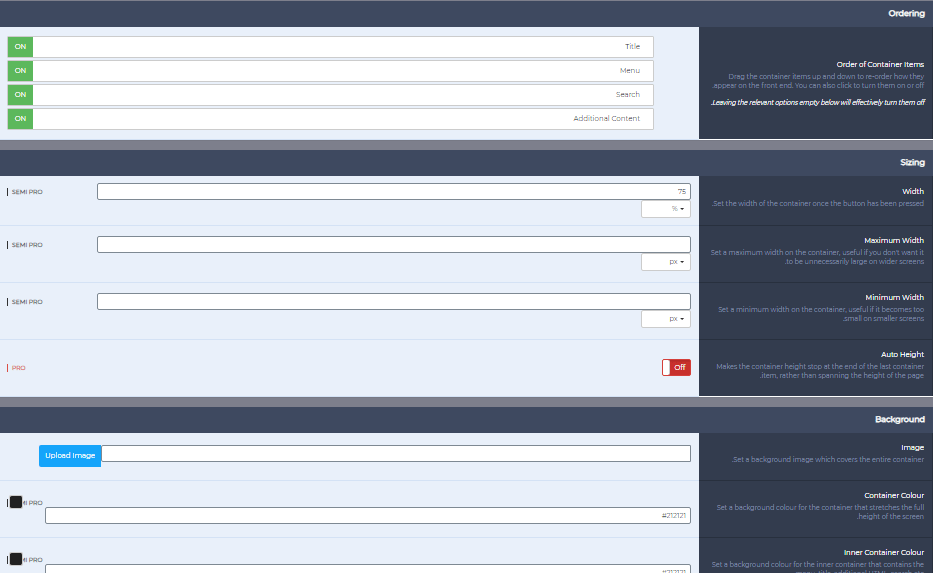
تنظیمات محتوای افزونه منو موبایلی

تب بعدی که در این افزونه مشاهده میکنید Container نام دارد. در این صفحه یک سری آیتمهای فهرست را مشاهده میکنید که میتوانید بهدلخواه خودان ترتیب آنها را تغییر دهید.
شما میتوانید این کار را تنها با استفاده از کشیدن و رها کردن انجام دهید. همچنین اگر نخواهید آیتمی را نمایش دهید میتوانید آن را در حالت OFF قرار دهید. اگر کمی اسکرول کنید قسمت Sizing را مشاهده میکنید که برای تنظیم عرض آیتمهای بالا در صفحهنمایش کاربر است.
علاوه بر این شما میتوانید Maximum Width و Minimum Width را نیز مشخص کنید.
بخش بعدی در این صفحه Background است. در این قسمت همانطور که از نام ان پیدا است شما میتوانید یک پسزمینه برای خود تعیین کنید. میتوانید تصویر دلخواه خود را آپلود کنید. گزینه Container Colour و Inner Container Colour نیز برای تعیین رنگ پسزمینه و متن است.
گزینه Title Text نیز برای مشخص کردن عنوان فهرست است. تمامی تنظیمات مربوط بهعنوان مانند فونت، متن، نحوه قرارگیری نیز در این بخش تنظیم میشود. شما قادر هستید که بهعنوان خود در این قسمت لینک دهید.
بخش Title Colours برای این است که شما بتوانید رنگ دلخواه خود را برای پسزمینه و متن و عنوان انتخاب نمایید. شما میتوانید هنگامیکه قصد دارید عنوان خود را نمایش دهید یک تصویر برای ان انتخاب کنید و تنظیمات این تصویر نیز توسط بخش Title Image امکانپذیر است.
در تنظیمات Title Image فیلدهای مختلفی برای تعیین عرض، ارتفاع، متن ALT و فونت موجود است که میتوانید بهدلخواه خود آنها را تنظیم کنید.
محتوای اضافی در منو همبرگری
بخش دیگر موجود در این قسمت Additional Content نام دارد که شما میتوانید کدهای دلخواه خود را در اینجا وارد کنید تا بتوانید سفارشیسازی دلخواه خود را ایجاد کنید.
یک قسمت جذاب که در این افزونه وجود دارد امکان افزودن انیمیشن است. شما میتوانید ظاهر سایت خود را با گزینه Animation تغییر دهید. شما میتوانید جهت و نوع انیمیشن را در اینجا تعیین کنید.
بخش بعدی Search نام دارد که برای تنظیمات جستجو در فهرست است. در اینجا شما میتوانید رنگ متن، رنگ کادر جستجو، رنگ پسزمینه را تعیین کنید.
در بخش Technical تنظیمات فنی این پلاگین قرار دارد و تنها دو گزینه آن در نسخه رایگان قابلاستفاده است. گزینه اول یعنی اینک هر زمان کاربر روی صفحه کلیک کند Container بسته شود. گزینه دوم نیز یعنی اینکه زمانی که کاربر روی هریک از آیتمهای موجود در منو کلیک کند Container بسته شود.
در انتها برای اینکه تغییراتی که انجام دادهاید ذخیره شود باید روی گزینه Update Options کلیک کنید.
تنظیمات مربوط به منوی اصلی

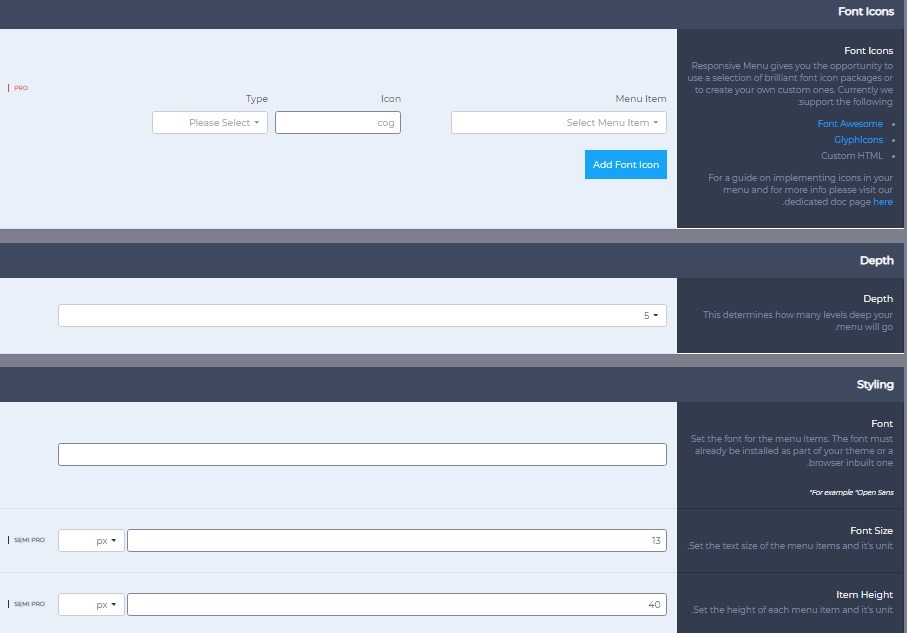
در اینجا اولین گزینه Font Icons است که تنها کاربران در نسخه حرفهای میتوانند از آن استفاده کنند. بخش Depth نیز برای میزان عمق منو شما است.
بخش Styling دارای فیلدهای مختلفی است و شما میتوانید در ان مشخص کنید که ظاهر آیتمهای منو شما به چه صورت باشد. تنظیمات فونت، سایز فونت، ارتفاع، جهت قرارگیری در این بخش مشخص میشود. گزینه Word Wrap در هنگامیکه منو شما طولانی است کاربردی است و برای این استفاده میشود که شما بتوانید عنوانهای منو را در خط دیگری قرار دهید.
قسمت بعدی Item Borders است. در اینجا شما میتوانید در فیلد اول عرض را تعیین کنید. در فیلدهای بعدی نیز میتوانید رنگ حاشیه آیتم ها، رنگ مرز را تعیین کنید. همچنین تنظیمات مربوط به متن و رنگبندی آن نیز توسط Item Text انجام میگیرد. گزینه Item Background برای این است که شما تنظیمات رنگبندی مربوط به پسزمینه را انجام دهید.
بخش بعدی مربوط به تنظیمات Trigger است. با استفاده از Trigger شما تعیین میکنید که هنگامیکه روی منو کلیک کنید یک منو دیگر در زیر ان باز شود. شما میتوانید توسط این بخشها Trigger را بهدلخواه خود سفارشیسازی کنید.
اگر شما برای آیتم های منو توضیحات در نظر گرفتهاید میتوانید آن را توسط گزینه Descriptions فعال کنید. بخش Advanced برای این است که شما بتوانید از منو موقعیت قالب بهجای یک منو خاص استفاده کنید.
تنظیمات زیرمنو
زبانه بعدی Sub Menu است که دربردارنده تنظیمات مربوط به زیرمنو شما است. شما میتوانید تنظیمات زیرمنوها را بهدلخواه و مطابق با نیاز خود تنظیم کنید. تنظیم این قسمت خیلی ساده است و مانند تنظیمات منو قادر به تغییر ان هستید.
درج دکمه در منو موبایلی
این گزینه برای تنظیمات دکمه است. شما قادر هستید که بر روی این دکمه انیمیشن قرار دهید. اگر منو شما در سمت راست قرار داشته باشد باعث میشود که دکمه پوشانده شود و برای جلوگیری از آن باید گزینه Push Button with Menu را فعال کنید.
همچنین بخش Location برای تعیین کردن مکان دکمه میباشد. شما میتوانید این دکمه را سفارشیسازی کنید.
پیروز و سربلند باشید. 🙂


این افزونه فقط یکی از منو های سایت رو میتونه ریسپانسیو کنه؟ اگه جواب خیر هست تنظیمات مربوط به منوی دوم رو کجا باید انجام بدیم؟
بله تنها یک منو
سلام روز بخیر ،نسخه پولی Responsive Menu رو چطور میتونم تهیه کنم؟ ایرانیش نیست ؟؟ چون میخوام نوار جستجورو داشته باشه منو
درود
نه متاسفانه. باید از سایت اصلی خریداری کنید
سلام
برای اینکه برای هر آیتم منو آیکن قرار بدیم چی کار باید کرد؟
درود.
در نسخه پولیه همین افزونه امکان استفاده از Font Icons وجود دارد، متاسفانه در نسخه رایگان این افزونه در دسترس نیست.
مرسی آیا افزونه رایگانی برای ساخت منو به همراه ایکن داریم ؟ در صورت وجود لینک داده شود
درود.
در گوگل جستجو کنید، در وب سایت میهن وردپرس، فعلا بهترین افزونه Ubermenu می باشد که رایگان نیست.
لینک افزونه : https://mihanwp.com/ubermenu/
از قالب amy organic استفاده می کنم ,بر اساس فیلم آموزشی رفتم اما چیزی نشد که نشد
سلام شاید روی این قالب سازگار نیست.
ممنون
وظیفه است
سلاممن این افزونه رو نصب کردم ولی تو سایت چیزی نمیاره لطفا کمک کنید
سلام طبق فیلم آموزشی باید توی سایت قرارش بدید
طبق فیلم آموزشی انجام میدم ولی چیزی اضافه نمیشهنیاز نیست به قالب کد اضافه کنم؟
اگر قالب شما استاندارد باشه خیر نیازی به کد نیست
سلاماین افزونه رو نصب می کنم ولی فعال نمیشه، بعضی اوقات برخی افزونه ها با هم مشکل دارند و صفحه سایت سفید میشه ولی این اتفاق هم نمی افته و بعد از زدن دکمه فعال کردن افزونه صفحه دوباره لود میشه بدون اینکه افزونه فعال شه، مشکل از پی می تونه باشه، با سپاس
سلام میزان رم هاست رو ارتقا بدید یا هاست رو تغییر بدید مشکل حل میشه
با تشکر، برای افزایش میزان رم دسترسی به فایل php.in یا .htaccess رو ندارم، حتی برای افزایش میزان حجم آپلود یا اجازه آپلود فایل .swf دچار مشکل هستم، اپراتور هاست سرویس دهنده متاسفانه پاسخگو نیست سه روزه، راه دیگه برای افزایش میزان رم و حجم آپلود و… هست جناب مهندس؟
یه افزونه توی سایت معرفی کردیم تست کنید اما روش اصلی دسترسی به اپراتور هست