طراحی سایت فلت یا تخت به چه معناست؟

آنچه در این مقاله میخوانید
طراحی سایت فلت
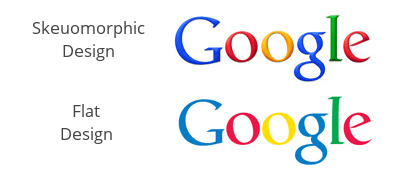
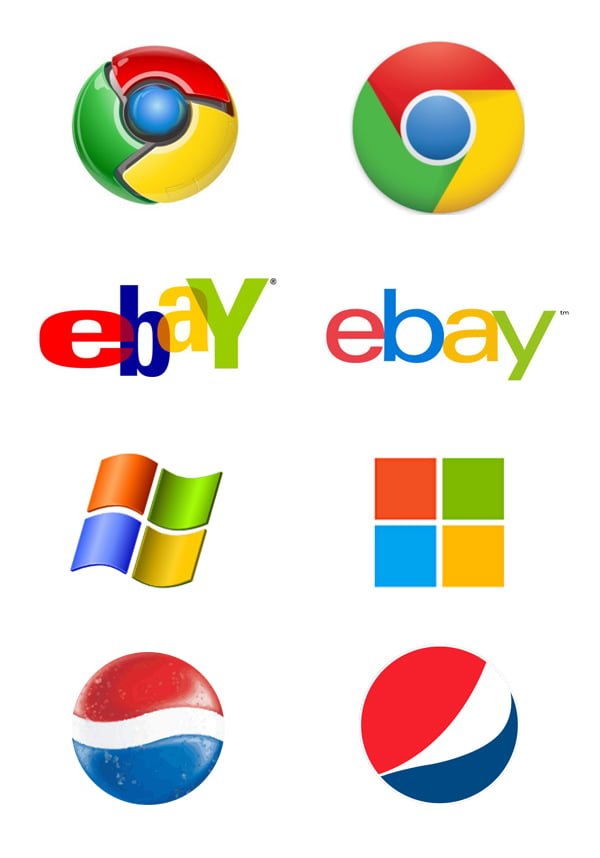
این روز ها ( این روز ها که چه عرض کنم 🙂 ، این چند سال اخیر ) در مورد طراحی وب بصورت فلت چیزهای زیادی شنیده اید. تفاوت بسیاری در اینترنت می بینید نسبت به قبل . از تخت شدن لوگوی سایت گوگل تا از بین رفتن تصاویر و استایل های سه بعدی موجود در سایت های مختلف. به راستی این طراحی فلت چیست و اصلا چرا طراحی سایت فلت؟



امروز می خواهیم به این پرسش پاسخ دهیم و ببینیم چطور شد که این اتفاقات رخ داد؟
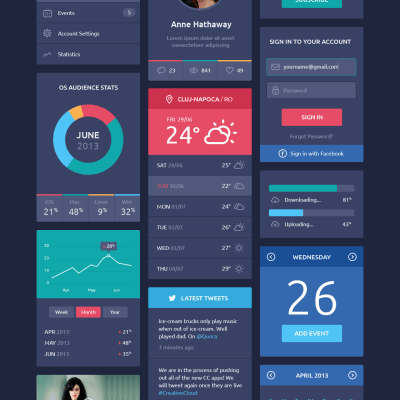
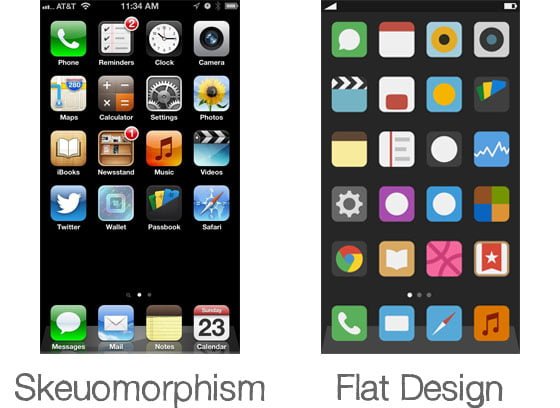
در گذشته های نه چندان دور طراحی وب سبکی متفاوت داشت. وقتی شما وارد یک سایت می شدید فقط طرح سایت را در نظر می گرفتید و می گفتید به به عجب سایت زیبایی ! چه استایلی! ولی امروز دیگر این فقط طراحی سایت نیست که شما را وادار می کند تا داخل آن بمانید. شما به استایل سایت توجه کمتری می کنید و تنها روی محتوای موجود در سایت تمرکز می کنید. طراحی فلت یعنی همین!
طراحی سایت فلت سایتی با بیشترین سرعت لود برای شما فراهم می کند. حجم اطلاعات در فضای مجازی افزایش پیدا کرده و کاربر باید بتواند به راحتی و سادگی هر چه بیشتر محتوای دلخواه خود را پیدا کند ، بدون اینکه زمانی صبر کند تا استایل های سه بعدی قالب سایت مورد نظر و یا تصاویری که به منظور زیباتر کردن آن سایت در قالب آن گنجانده شده لود شود. در این صورت کاربر تنها محتوای سایت ها را با هم مقایسه می کند و به خوبی می تواند تشخیص دهد که چه سایتی محتوای خوبی دارد و چه سایتی محتوای نامطلوبی دارد.
سایت فلت به خوبی رسپانسیو می شود.
نکته دیگری که در طراحی سایت فلت وجود دارد راحتی رسپانسیو کردن اجزای سایت است. در طرح های قدیمی بدلیل قرار دادن پس زمینه تصویری روی عناصر ، طراح نمی تواند به خوبی سایت را در تمامی دستگاه ها نشان دهد . اما همانطور که قبلا اشاره کردیم سایت ها برای دریافت ورودی گوگل بهتر باید رسپانسیو شوند. در طراحی فلت چون از رنگ به عنوان پس زمینه استفاده می شود قابلیت تغییر طول و عرض عناصر در دستگاه های مختلف برای طراح فراهم شده است.
یک طراحی سایت فلت چه ویژگی هایی دارد
یک طراح فلت باید از چند نکته مهم پیروی کند. اول از همه سادگی آن است. یعنی باید از گرادینت ها و رنگ های سه بعدی استفاده نکنید. از سایه ها استفاده نکنید و در کل طرحی تخت و مسطح داشته باشید. از رنگ ها بجای تصاویر استفاده کنید و سعی کنید طراحی سایت را به جای استفاده از تصاویر ، با css تکمیل کنید. همچنین از رنگبندی های جذاب ولی ساده حداکثر استفاده را داشته باشید.
معرفی چند سایت برای طراحی سایت فلت
در ابتدا سایت flatuicolors.com را معرفی می کنم که یکی از بهترین سایت های ارائه کد های رنگ فلت در دنیاست. این سایت رنگ های فلت را در اختیار شما قرار می دهد. نمونه فارسی این سایت هم که توسط کاربر عزیزمون مهرداد راه اندازی شده flatcolor.ir نام دارد که می توانید از آن استفاده کنید برای طراحی های فلت
همچنین می توانید طرح های فلت خود را در سایت fltdsgn.com ثبت کنید.


عالی بود
جالب بود.. خسته نباشید