افزودن نمودار به وردپرس از دو روش
ایا می خواهید به وردپرس نمودار اضافه کنید؟ هدف های عینی مانند عکس ها،میله ها، نمودار های نامرتب و دیگر چیز ها بهترین راه برای اضافه کردن داده با استفاده از محتوای خود می باشد. دراین مقاله ما به شما نشان خواهیم داد که چگونه با استفاده از افزونه نموداردا ومیله ها در وردپرس نمودار ومیله بسازید.

آنچه در این مقاله میخوانید
مشکلات نموداردا ومیله ها در وردپرس
تعداد زیادی افزونه وردپرس برای اضافه کردن نموداردا،میله ها وعکس ها به محدر خود وجود دارد.اما بیشترین شکایتی که ما از کاربرانمان در وردپرس شنیده ایم این است که این افزونه ها برای استفاده بسیار پیچیده اند.
بعضی از این افزونه ها از کاربران میخواهند که اطلاعات خود را در یک کد کوتاه که بسیار پیچیده است اضافه کنند.
بسیاری از کاربران بجای استفاده از این افزونه ها ایجاد نمودار در برنامه افیس را خاتمه میدهند و انها را به یک تصویر تبدیل میکنند.
این در صورتی موثر است که نخواهید ان را تغییر دهید.اما یک تصویر به یک نمودار تعاملی بجایی که داده های سودمند زمانی که کاربران موس خود را به محل مورد نظر میبرند تبدیل نمیشود.
نمودار های دلخواه وتصویر های چاره ساز به شما اجازه میدهند:
- از منبع اطلاعات بر روی کامپیوتر یا وب داده اضافه کنید
- راه اندازی نمودار،نمودار میله ای،نمودار تصویری و نمودار دایره ای با استفاده از اطلاعات شما
- نموداردای زیبا،تعاملی ،رنگارنگ ومتحرک ایجاد کنید
- از همه مهمتر باید به شما اجازه دهد که هرگاه که بخواهید اطلاعات خود را به روز رسانی کنید.
ببینید که چگونه افزونه تصاویر ونمودار ها در وردپرس به شما کمک میکند که تمام این ها را انجام دهید
ایجاد نموداردا میله ها در وردپرس با افزونه visualizer
اولین چیز برای انجام دادن نصب کردن وفعال کردن افزونه Visualizer WordPress Charts and Graphs است.
نسخه رایگان هرچیزی که شما احتیاج دارید را دارد.هم چنین Visualizer Charts and Graphs Pro رادارد که امکانات اضافی را به افزونه اضافه میکند مانند اضافه کردن اطلاعات به طور مستقیم با استفاده از جدول مانند واسطه و اطلاعات ورودی از دیگر نموداردا.
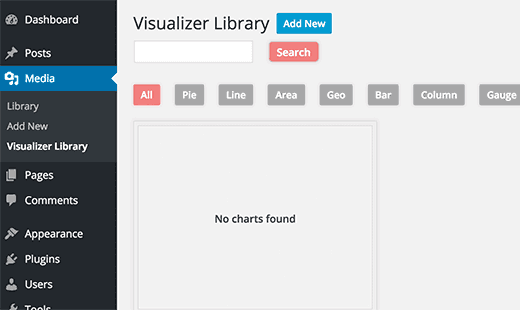
بعد از فعال سازی باید از صفحه ی رسانه » Visualizer Library دیدن کنید.این جایی است که تمام نموداردا و تصاویر شما ظاهر میشود.

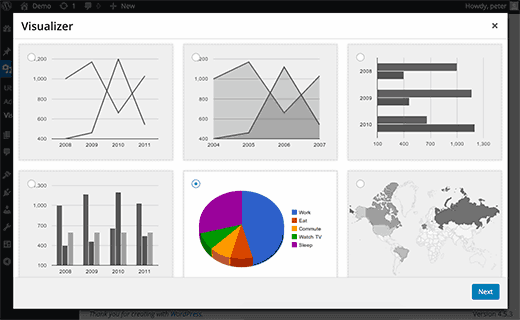
برای اضافه کردن اولین نمودار لازم است بر روی the Add New button کلیک کنید.این پنجره پاپ اپ را بر روی مانیتور بالا می اورد.شما انواع مختلف جدول های قابل دسترس باافزونه را خواهید دید.به اسانی نوع جدولی را که میخواهید اضافه کنید را انتخاب کنید.برای ادامه کلید بعدی را کلیک کنید.

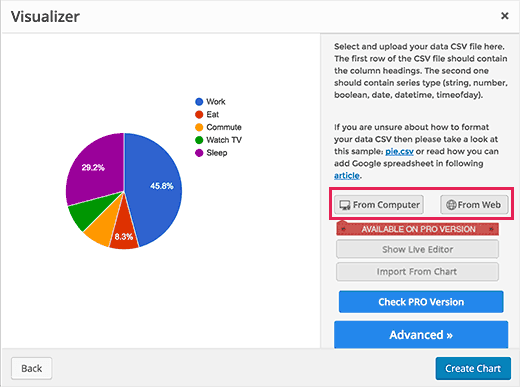
قدم بعدی اضافه کردن منبع اطلاعات خود در یک قالبCSV است.اگر داده های خود را به عنوان جدول ذخیره کرده اید ازExcel, Google Sheets یادیگر برنامه ها استفاده کنید سپس به اسانی میتوانید انرا به عنوان فایل CSV بیرون بیاورید.
سپس میتوانی csv فایل خود را در کامپیوتر ذخیره یا دانلود کنید و سپس با کلیک بر روی گزینه‘From computer’ انرا اپلود کنید.

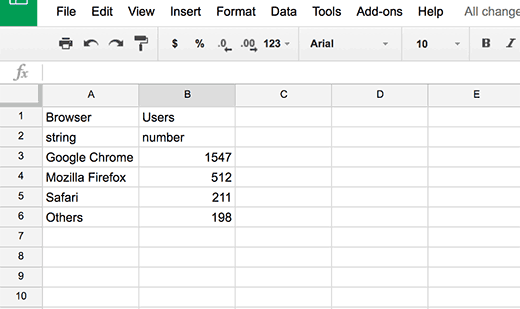
csv فایل شما باید اسم های ستونی را در ردیف اول و نوع داده را در ردیف دوم داشته باشد.افزونه از این نوع اطلاعات حمایت میکند:ردیف،بولی،ساعت وتاریخ.
به این مثال ها که در Google Sheetsیجاد کرده ایم نگاه کنید.
.
اگر با استفاده از متن ویرایش فایلcsv ساختید سپس به این مثال نگاه کنید:
string,numbers
Chrome,7894
Firefox,6754
Internet Explorer,4230
Safari,2106
Opera,627Browser,visitors
اضافه کردن نمودار در وردپرس با استفاده از صفحه google drive
اگر جدول اطلاعات خود را به عنوان صفحه در google drive ذخیره کرده اید،سپس میتوانید ان را بدون بیرون بری به جدول خود اضافه کنید.
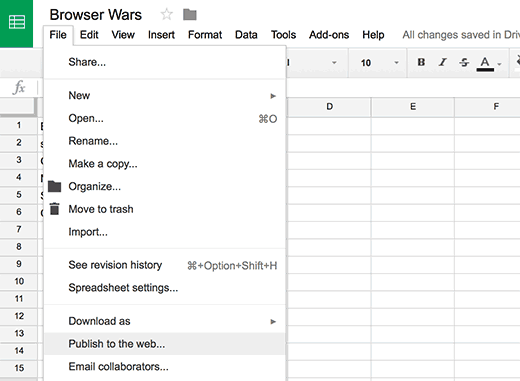
فایل اطلاعات خود را در صفحهgoogle باز کنید سپس بر روی File » Publish to the web. کلیک کنید.

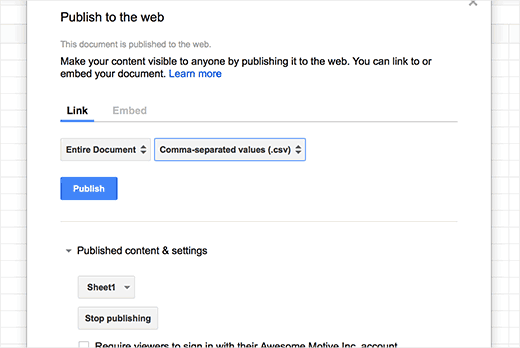
این کار یک پاپ اپ که در آن انتخاب میکنید چگونه این فایل را بنویسید بالا می اورد.شما احتیاج دارید مقادیری را که با کاما(csv) از هم جدا شده است از منوی پایین انتخاب کنید.

فراموش نکنید که بر روی گزینه ‘Publish’ کلیک کنید.
شما الان می توانید ادرس عمومی فایل csv را ببینید.شما احتیاج دارید که این ادرس را کپی کنید و به نمودار عینی برگردید.
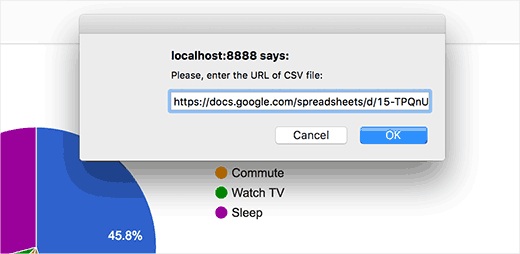
بر گزینه وب کلیک کنید وسپس وارد ادرس صفحه google فایل csv خود شوید.

زمانی که وارد ادرس می شوید افزونه فایلcsv شما را می اورد و یک تصویر قبلی از نمودارتان را به شما نشان میدهد.هم اکنون میتوانید بر روی گزینه create chart کلیک کنید و جدول خود را ذخیره کنید.
اضافه کردن یک نمودار در صفحه ی وردپرس
اضافه کردن نمودار به صفحه وردپرس به اسانی اضافه کردن تصاویر است.
جایی که میخواهید نمودار اضافه کنید پست جدید بسازید یا پست های قبلی را ویرایش کنید.
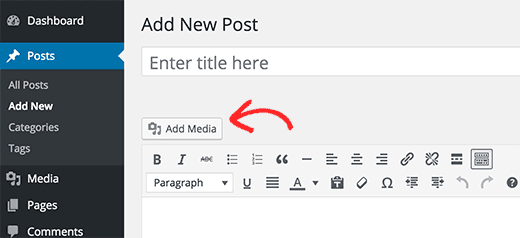
در صفحه ویراش روی گزینه Add Media در بالای پست ویرایش کلیک کنید.

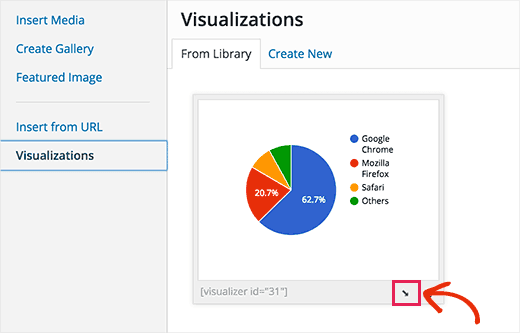
این اپ لود پاپ اپ رسانه وردپرس را بالا می اورد.باید به سربرگvisualizations از ستون چپ وارد شوید.این باعث پر شدن تمام نموداردایی که ساخته اید میشود و انها را در این سایت ذخیره می کند.

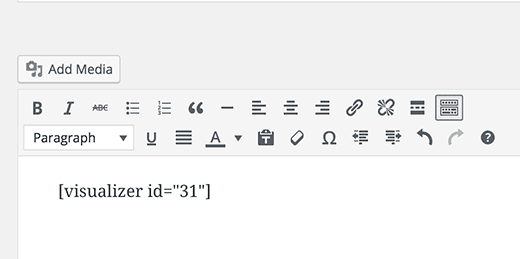
بر روی گزینه insert icon که زیر نمودار است کلیک کنید.پاپ اپ ناپدید می شود و شما می توانید نمودار خود را که به عنوان یک کد کوتاه به صفحه وردپرس افزوده اید ببینید.

شما می توانید صفحه وردپرس خود را ذخیره کنید و در وب سایت خود جدول هایی را که در وردپرس ایجاد کرده اید را ببینید.
جدول های عینی خود را در وردپرس ویرایش کنید
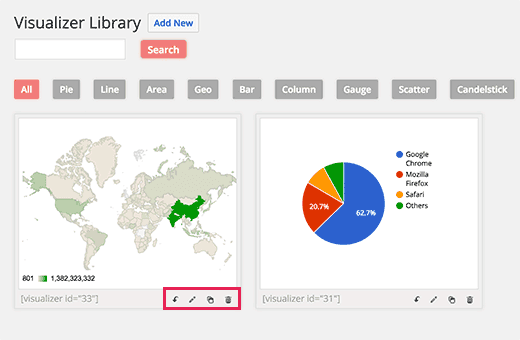
شما در هر زمانی می توانید نمودار های خود را ویرایش یا تغییر دهید.به اسانی صفحهLibrary Media » Visualizer را دیدن کنید.در آن جا می توانید یک جدول را کپی کنید،انرا حذف کنید یا تنظیمات عینی انرا ویرایش کنید.

به روز رسانی اطلاعات برای نمودار موجود بدون تغییر جدول کار اسانی است.
اگر از صفحه google اطلاعات اضافه کنید باید این اطلاعات را به روز رسانی کنید و بهFile » Publish to the web بروید وصفحه خود را دوباره بنویسید.تغییرات شما به طورخودکار در جدولتان نشان داده می شود.
از طرف دیگر اگر یک فایل csv اپلود کردید باید فایل csv بر روی کامپیوتر خود را اپلود کنید. ابتدا جدولی را که می خواهید اپلود کنید را انتخاب کنید و بر روی لینک ویرایش در زیر جدول خود کلیک کنید.
در بخش اپلود فایلcsv به اسانی فایلcsv جدید خود را اپلود کنید.تغییرات در داده ها در صفحاتی که ان جدول قرار دارد نشان داده می شود.
اضافه کردن جدول در ابزارک ستون کناری وردپرس
نمایشگر ها از کد کوتاه برای قرار دادن نمودار ها استفاده میکنند.به رسانه » Visualizer Library بروید و در انجا یک کد کوتاه در زیر نمودار های خود ببینید. کد کوتاه را کپی کنید و به نمایش > ابزارک ها بروید.متن ستون کناری را بکشید به ابزارک خود بیاورید و کد کوتاه خود را به داخل ابزارک paste کنید.
اگر کد کوتاه در متن ابزارک کار نکرد به راهنمایی های ما درخصوص چگونگی استفاده از کد کوتاه در ابزارک ستون کناری وردپرس مراجعه کنید.
امیدوارم با این مقاله بتوانید به پست هایتان در وردپرس نمودار اضافه کنید.


من دنبال افزونه ای برای نمودار دایره ای سه بعدی هستم. از طریق این افزونه سه بعدی امکان پذیر نیست. شما افزونه دیگه ای می شناسین که این قابلیت داشته باشه؟
ممنون
با سلام
متاسفانه خیر
سلامچطوری میتونم نمودار قیمت سهام و ….. رو که به صورت خودکار و آنلاین آپدیت بشه رو قرار بدم ممنون میشم اگه راهنماییم کنین
سلام اگر می خواهید خودکار آپدیت بشه باید اختصاصی کد نویسی کنید
چطوری میتونم با شما همکاری داشته باشم برای نوشتن این نوع افزونه ؟
اگر پلاگین نویس هستید رزومه کاری خود را به jobs@mihanwp.com ارسال نمایید
شرمنده منظورمو متوجه نشدین میخواستم بگم چطوری میتونم سفارش کار تو سایتتون بدم تا شما این نوع افزونه رو برام بنویسید
اگر منظور شما درخواست پلاگین نویسی هست در حال حاضر صرفا سفارشات طراحی سایت داریم. پلاگین نویسی نداریم متاسفانه