نمایش نوار پیشرفت مطالعه در وردپرس و زمان تقریبی خواندن پست
- افزونه وردپرس
- بروزرسانی شده در

حتماً شما هم دیدهاید که برخی از سایتهای محبوب یک علامت نوار وضعیت خواندن در بالای مقالههایشان دارند. این نوار کوچک به کاربران نشان میدهد که با اسکرول کردن بفهمند چقدر از مقاله باقیمانده است و آنها را تشویق به ادامه خواندن میکند. در این مقاله ما به شما یاد میدهیم چگونه نوار پیشرفت مطالعه در وردپرس اضافه کنید.
درواقع برای اینکه شما بتوانید کاربران خود را به ماندن در سایت تشویق کنید روشهای مختلفی وجود دارد و ما امروز در این آموزش قصد داریم به شما یاد بدهیم که چطور این کار را انجام دهید. شما قادر هستید با استفاده از یک افزونه این نوار را به صفحه سایت خود اضافه کنید. پس با ما همراه باشید تا بتوانید نحوه انجام این کار را یاد بگیرید.
یک نوار وضعیت خواندن میزان پیشرفت کردن یک محتوا و یا پروژه را به کاربران نشان میدهد. کاربران با این کار متوجه میشوند که شما برای وقت آنها ارزش قائل شدهاید و حتماً تجربه کاربری خوبی را از سایت شما به همراه خواهند داشت.
آنچه در این مقاله میخوانید
افزودن نوار پیشرفت مطالعه در وردپرس
کاربرانی که به یک صفحه در وب میروند در چند ثانیه اول مردد هستند که آیا بمانند یا بروند. اما اینکه شما بخواهید کاربران را در صفحه خود نگهدارید درحالیکه یک مطلب طولانی در صفحه خود گذاشتهاید یک چالش بزرگ است. چراکه آنها نیاز دارند که دائما صفحه را اسکرول کنندو برای این کار وقت بگذارند. همچنین بعضی از صاحبان سایتها و یا پستهای دیگر آنلاین از گالری فیلم و عکس برای نگهداشتن کاربران در صفحهها استفاده میکنند.
اگر شما میخواهید که بازدیدکننده تمام مطالب موجود در صفحه را مطالعه کند باید از ترفندهای مختلفی استفاده کنید. یک نوار وضعیت خواندن باعث تشویق کاربران برای اسکرول کردن میشود. این نوار به کاربر شما در مورد محتوا آگاهی میدهد و شما میتوانید بفهمید که بازخورد کاربران شما نسبت به محتوای سایتتان چگونه است.
این نوار همچنین باعث بیشتر شدن انگیزه کاربران برای خواندن ادامه مطلب میشود. بسیاری از وبسایت های محبوب مثل Daily Beast نیز از نوار وضعیت خواندن برای جذب کاربران استفاده میکنند. البته شما باید مطمئن شوید که نوار وضعیت خواندن شما دقیق باشد و باعث بدبینی کاربر نسبت به سایت شما نشود.
مزیت دیگر انجام این کار این است که باعث میشود که کاربران وبسایت شما بتوانند در زمان خود صرفهجویی کنند و به همین دلیل بسیاری از مدیران سایتها از این روش در سایت خود استفاده میکنند. حالا بیاید ببینیم که چطور یک نوار وضعیت خواندن به پستهای شما در وردپرس اضافه کنیم.
نمایش زمان تقریبی خواندن پست با نوار پیشرفت
سیستم قدرتمند وردپرس خیلی راحت میتواند نیاز شما را برطرف کند. درواقع توسعهدهندگان وردپرس برای اینکه شما بتوانید این کار را انجام دهید یک افزونه بسیار کاربردی و ساده طراحی کردهاند و شما جهت این کار نیازی ندارید که کد نویسی انجام دهید. این پلاگین دارای یک رابط کاربری بسیار آسان است و به همین دلیل محبوبیت خاصی بین سایتهای وردپرسی پیدا کرده است.
افزونهای که در اینجا به شما معرفی میکنیم بسیار مفید است و کاربر را متوجه میکند که چقدر از صفحه را پیموده است و شما میتوانید مشخص کنید که نشانگر این افزونه در کجای صفحه قرار بگیرد. این کار باعث میشود که کاربر بفهمد که چه مدتزمانی نیاز دارد که بتواند محتوای شما را مطالعه کند.
این افزونه کاملاً رایگان است و شما میتوانید بهراحتی آن را از مخزن وردپرس دریافت کنید و پس از آن مطابق با آموزش زیر عمل کنید.
آموزش کار با افزونه Worth The Read
اولین کاری که لازم است انجام دهید نصب و فعالسازی افزونه Worth The Read است. برای فعال کردن افزونه باید به صفحه تنظیمات آن بروید و نوار وضعیت خواندن را تنظیم کنید. برای دسترسی به این تنظیمات باید روی Worth The Read در پیشخوان وردپرس خود کلیک کنید.

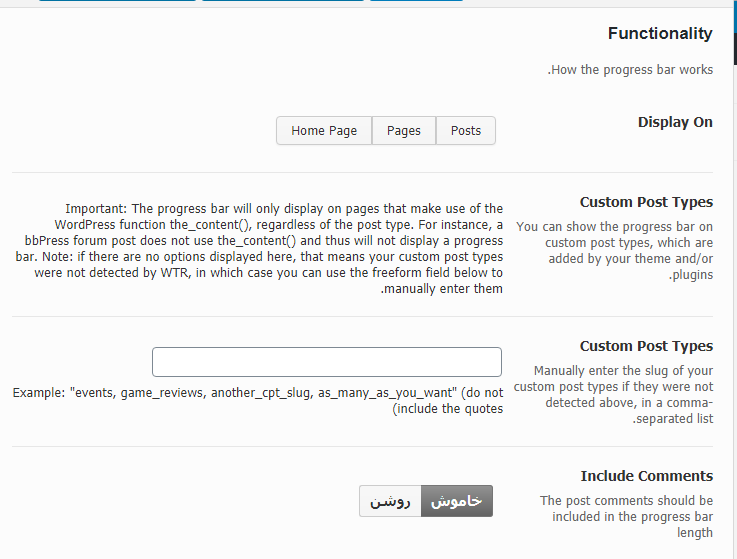
پسازاینکه روی این گزینه کلیک کردید با صفحهای مانند زیر مواجه میشوید که به شما توضیح میدهیم از هر گزینه برای چهکاری استفاده میشود.

Display On: با این گزینه میتوانید تعیین کنید که نوار وضعیت دقیقاً در کجای وبسایت شما نمایش داده شود.
Custom Post Types: این گزینه برای آن دسته از کاربرانی است که در وبسایت خود از پست تایپهای سفارشی استفاده میکنند و قصد دارند که این نوار را در آن پست تایپ نمایش دهند.
Include Comments: شما میتوانید این قابلیت را در بخش نظرات وردپرس خود فعال و یا غیرفعال کنید.

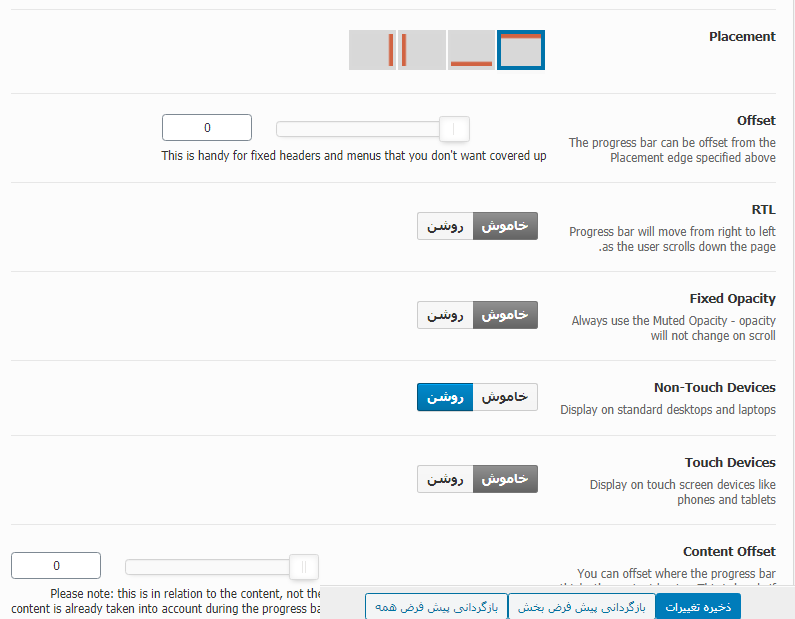
Placement: این گزینه برای تعیین مکان نوار وضعیت میباشد.
Offset: این گزینه برای تعیین متد کوئری است و بهترین حالت آن قرارگیری روی صفر است.
RTL: میتوانید تعیین کنید که نوار وضعیت با حرکت صفحه توسط کاربر به صورت شناور باشد.
Fixed Opacity: مشخص میکند که نوار وضعیت با حرکت صفحه به صورت ثابت باشد.
Non-Touch Devices: این گزینه برای این است که شما نوار وضعیت را برای موبایل و تبلت غیرفعال کنید.
Touch Devices: توسط این گزینه نیز میتوانید نوار وضعیت را برای موبایل و تبلت فعال کنید.
Content Offset: این گزینه برای در نظر گرفتن موقعیت محتوای شما و نمایش نوار وضعیت است.
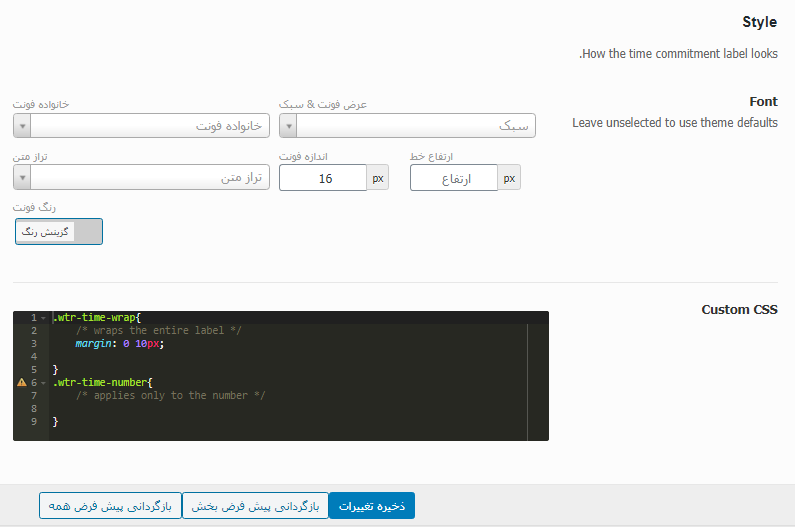
تنظیمات Style
این افزونه قابلیت این را دارد که شما بتوانید استایل نوار وضعیت خود را مشخص کنید. این قابلیت به جهت اینکه شما میتوانید این تنظیمات را با توجه به طراحی قالب خود انجام دهید میتواند بسیار مفید باشد. شما باید طرح و رنگی را انتخاب کنید که با طراحی قالب وردپرستان همخوانی داشته باشد.

زمانی که در این افزونه روی گزینه Style کلیک کنید یک صفحه مانند زیر برای شما باز میشود که میتوانید ظاهر نوار وضعیت را توسط آن تغییر دهید. امکان مشخص کردن نوع فونت و وضعیت تراز نوشتهها در این صفحه وجود دارد.
همچنین میتوانید ارتفاع، اندازه و رنگ فونت دلخواه خود را در این صفحه تعیین کنید. گزینه Custom CSS نیز برای واردکردن کد CSS دلخواه شما است.
امیدواریم که توانسته باشید یک نوار وضعیت خواندن به سایت خود اضافه کرده باشید. موفق باشید. 🙂


سلام این بصورت کدنویسی هم هستش ؟ اگر هست میشه منبعش رو معرفی کنید ؟ با تشکر